context module API
说明:
一个 context module 会导出一个(require)函数,此函数可以接收一个参数:request(简单说就是那个匹配的路径…)。
(译者注:request 参考 概念术语 文档)
此导出函数有三个属性:resolve,keys, id。
resolve 是一个函数,它返回 request 被解析后得到的模块 id。
keys 也是一个函数,它返回一个数组,由所有可能被此 context module 处理的请求(译者注:参考下面第二段代码中的 key)组成。
如果想引入一个文件夹下面的所有文件,或者引入能匹配一个正则表达式的所有文件,这个功能就会很有帮助,例如:
function importAll (r) {
r.keys().forEach(r);
}
importAll(require.context('../components/', true, /\.js$/));
var cache = {};
function importAll (r) {
r.keys().forEach(key => cache[key] = r(key));
}
// req.keys().map(req) 使用map
importAll(require.context('../components/', true, /\.js$/));
// 在构建时(build-time),所有被 require 的模块都会被填充到 cache 对象中。
id 是 context module 里面所包含的模块 id. 它可能在你使用 module.hot.accept 时会用到。
说明代码
export const iconList = () => {
const req = require.context('@/icons', false, /\.js$/)
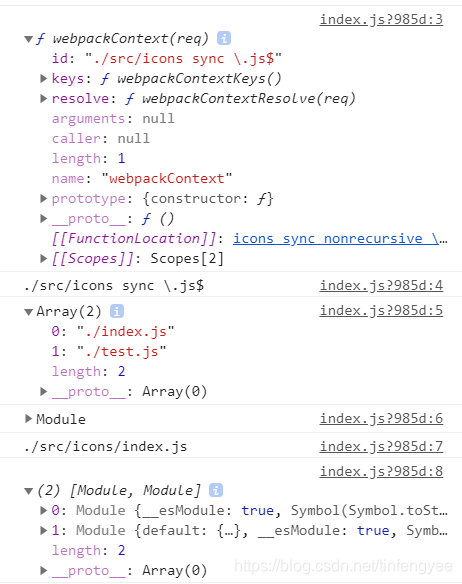
console.dir(req) //fn
console.dir(req.id) // ./src/icons sync \.js$
console.dir(req.keys()) // Array(2), 0: "./index.js",1: "./test.js"
console.dir(req(req.keys()[0])) // Module iconList{...} __esModule: true
console.dir(req.resolve(req.keys()[0])) // ./src/icons/index.js
console.log(req.keys().map(req)) // [Module, Module]
}
输出结果






















 1610
1610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








