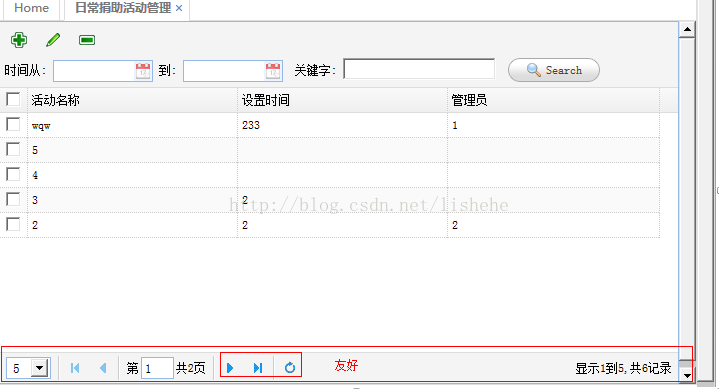
图示1:
通常情况下页面数据的分页显示分成真假两种。真分页是依靠后台查询时控制调出数据的数量来实现分页,也就是说页面在后台对数据进行处理,仅传输当前需要页的数据到前台来显示。而假分页则是后台一次性将所有的数据一起传送到前台,再由前端程序来控制数据的显示与遮蔽。
既然要分页,那么首先就必须要获得所有的数据,并且知道数据的数量。这步可以是由后台程序返回告知,当然也可以有JavaScript自己去读取。
datagrid分页 有一个附加的分页控件,只需后台获取分页控件自动提交的两个参数rows每页显示的记录数和page;//当前第几页,然后读取相应页数的记录,和总记录数total一块返回即可,页面如上图所示。
核心代码
要想实现分页其pagination属性必须为true:
//设置分页控件,设置其各个属性值与是否要允许列排序等
- <span style="font-family:SimSun;font-size:18px;"><table id="tt" " title="设置打分规则" class="easyui-datagrid" style="width: auto;
- height: 400px;" idfield="itemid" pagination="true" iconcls=" icon-save" remoteSort="false"
- data-options="rownumbers:true,
- url:'JSONData.ashx/ProcessRequest',pageSize:5,pageList:[5,10,15,20],
- method:'get',toolbar:'#tb' ," fitcolumns="true" striped="true"></span>
一般处理程序中获取前台传过来的pageRows,page,
- <span style="font-family:SimSun;font-size:18px;"> //================================================================
- //获取分页和排序信息:页大小,页码,排序方式,排序字段
- int pageRows, page;
- pageRows = 10;
- page = 1;
- string order, sort, oderby; order = sort = oderby = "";
- if (null != context.Request.QueryString["rows"])
- {//获取前台传过来的每页显示数据的条数
- pageRows = int.Parse(context.Request.QueryString["rows"].ToString().Trim());
- }
- if (null != context.Request.QueryString["page"])
- {
- //获取当前的页码
- page = int.Parse(context.Request.QueryString["page"].ToString().Trim());
- }
- if (null != context.Request.QueryString["sort"])
- {//排序方式
- order = context.Request.QueryString["sort"].ToString().Trim();
- }
- if (null != context.Request.QueryString["order"])
- {
- //根据的字段
- sort = context.Request.QueryString["order"].ToString().Trim();
- }
- </span>
调出分页查询数据B层的方法
- <span style="font-family:SimSun;font-size:18px;">//调用分页的GetList方法
- DataSet ds = scorebll.GetListByPage(strWhere.ToString(), oderby, (page - 1) * pageRows + 1, page * pageRows);
- int count = scorebll.GetRecordCount(strWhere.ToString());//获取条数
- string strJson = ToJson.Dataset2Json(ds, count);//DataSet数据转化为Json数据
- context.Response.Write(strJson);//返回给前台页面
- context.Response.End();</span>
D层中的方法:
根据查询条件,是否排序(以哪一列排序),调用数据库中查询符合条件的数据
- <span style="font-family:SimSun;font-size:18px;">/// <summary>
- /// 分页获取数据列表
- /// </summary>
- public DataSet GetListByPage(string strWhere, string orderby, int startIndex, int endIndex)
- {
- StringBuilder strSql=new StringBuilder();
- strSql.Append("SELECT * FROM ( ");
- strSql.Append(" SELECT ROW_NUMBER() OVER (");
- if (!string.IsNullOrEmpty(orderby.Trim()))
- {
- strSql.Append("order by T." + orderby );
- }
- else
- {
- strSql.Append("order by T.ScoreStyleID desc");
- }
- strSql.Append(")AS Row, T.* from t_scoreRule T ");
- if (!string.IsNullOrEmpty(strWhere.Trim()))
- {
- strSql.Append(" WHERE " + strWhere);
- }
- strSql.Append(" ) TT");
- strSql.AppendFormat(" WHERE TT.Row between {0} and {1}", startIndex, endIndex);
- return DbHelperSQL.Query(strSql.ToString());
- }</span>
在实现的过程中,我们要记得前台加上这句话
- <span style="font-family:SimSun;font-size:18px;"> </span>
- <span style="font-family:SimSun;font-size:18px;">//增加查询参数,重新加载表格
- function reloadgrid() {
- //查询参数直接添加在queryParams中
- var queryParams = $('#tt').datagrid('options').queryParams;
- getQueryParams(queryParams);
- $('#tt').datagrid('options').queryParams = queryParams;//传递值
- $("#tt").datagrid('reload');//重新加载table
- }</span>
表格重新加载,因为这样才能拿到后面传来的数据,如果不加这个效果没出来(付出了时间的代价)。
总结:
对于这样的框架还有很多值得我们学习的地方,上面的这些按纽都可以灵活的去添加,例如:添加导入、导出数据等,都容易实现,好的框架的学习,让我们学会了如何站在举人的肩膀上更快成长,具体的行动需要我们融入自己的学习当中,在实践中不断的体会到了,学与会用真的是两回事啊,大家共同努力多动手多实践。


























 245
245

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








