一、介绍一个使用datagrid时,为datagrid表格填充后台数据时的陷阱及误区**
1. 在网上搜索时,大部分网友都说在后台java代
码中返回一个固定格式的json对象就可以为datagrid填充数据,
这是没错的这段json数据必须包含两个key分别是total,rows。
但其真正的含义往往会被误解。
*rows:表示是后台返回给datagrid的当前所在页的所有纪录,
记住是当前所在页的纪录数据,形式是返回的json数组,
他控制的数据全都会在当前页显示不会主动分页显示。*
*正如total表面含义一样是指整个数据总个数,
所有纪录条数目,那到底是谁的所有的纪录条数呢?
此时博主认为是rows所包含的纪录总条数,被官方文档误导,
其实不是,total可以指的是任意的数据纪录条数,
可以是0,1,2,3....100...的整数*
此时就会有人问为什么要讲这个呢,
哈哈,那是因为在分页的时候就会用到上面所说的原理了.
2. 用datagrid默认方式进行动态后台访问数据进行分页的功能
*1.用datagrid默认方式分页毕珣指定其url指向的地址,
及获取数据库的数据以json形式返回给datagrid*
那为什么要指定url呢,datagrid加载数据有两种方式,
第一是通过url的形式访问数据库,
第二是本地加载json数据,及不会访问数据库。
本地加载数据是通过`$("#dg").datagrid("loadData",json)`来加载本地数据的,
所以用它来动态访问数据库有点麻烦。
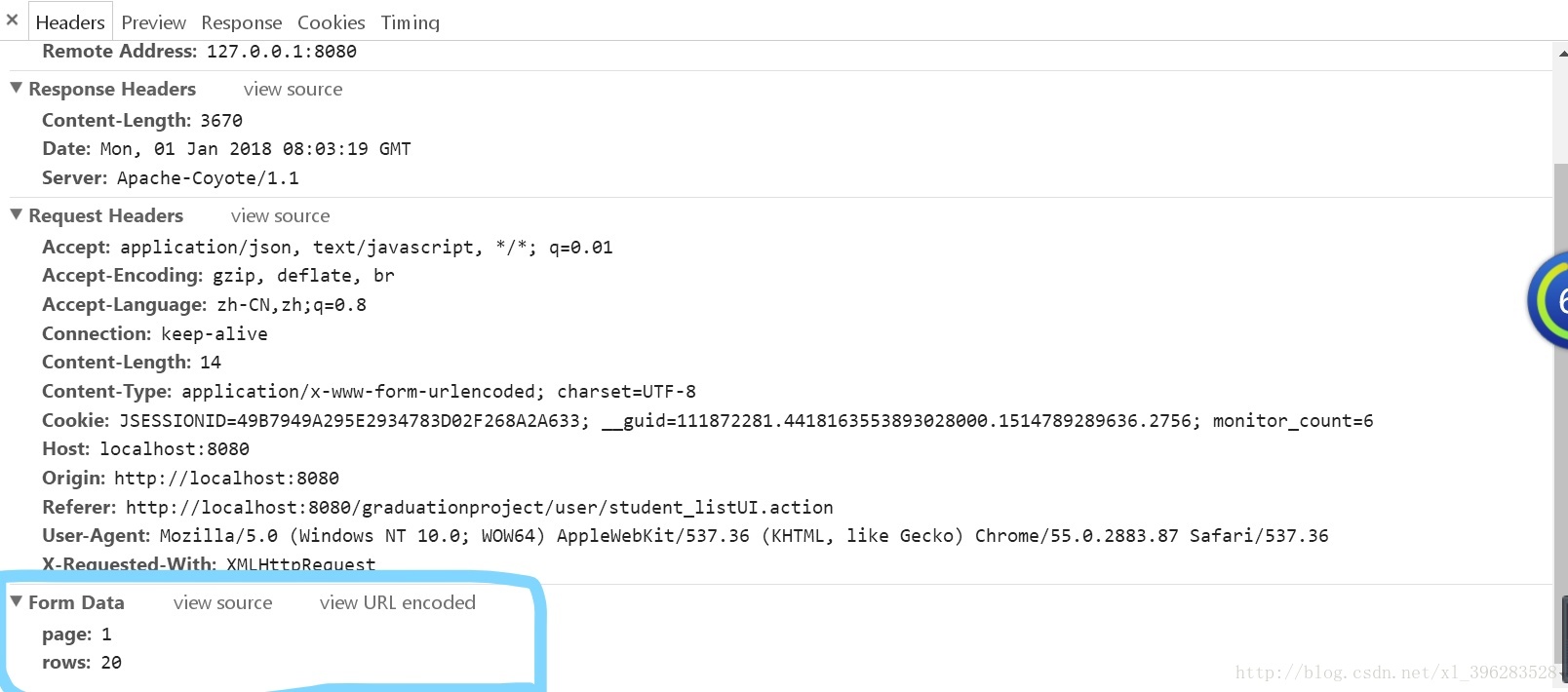
*2.在datagrid以url的形式访问地址时,
在浏览器后台中会出现Form data:total和rows*

意思是datagrid会自动帮你传入参数total和rows在后台
可以通过request.Parameter()获取
```
String pageSize = request.getParameter("rows");
String pageNumber = request.getParameter("page");
students = studentService.findObjectsByPageSiz
eAndPageNumber(pageSize, pageNumber);
```
通过后台的简单分页就可以得到datagrid当前页所要显示的数据。
此时依然返回给datagrid的数据依然是
包含两个key及total,和rows的json对象。
*此时就体现total的重要性,total是指分页栏当中的总纪录数目,
所以我们此时返回给datagrid的total应该
一直都是数据库当中的所有纪录条数,而不是rows的数组大小。*
所以有下面代码
`Map<String,Object> map = new LinkedHashMap<String, Object>();
**map.put("total", studentService.findCount());**
map.put("rows", students);
JSONArray jsonArray = JSONArray.fromObject(map);
String jsonJAVA = jsonArray.toString();
jsonJAVA = jsonJAVA.substring(1,jsonJAVA.length()-1);
HttpServletResponse response = ServletActionContext.getResponse();
response.setCharacterEncoding("utf-8");
response.getWriter().print(jsonJAVA);`
*studentService.findCount()是每次你自动翻页时都会查询一次
数据库纪录总数,那就有人问了为什么不在第一次查询总数,
不必每次都查询,这样影响性能。关键博主后面发现当你这么
做后在datagrid里加一条数据到数据库中就不会自动刷新datagrid
的数据了,包括分页栏的数据会一直是你第一次查询时的纪录总数。
所以只能这么做每次都查询*
3. datagrid刷新功能的困惑
*在网上搜索半天都没解决`$("dg").datagrid("load");`
和`$("dg").datagrid("reload");`的刷新无效的问题,
博主突然在一偏论坛中发现网友谈论可以用延迟刷新,
datagrid自身刷新才有效。即:*
```
setTimeOut(function(){
$("dg").datagrid("reload");
},1000);
```
这样就有效了。好了用一下午写了第一片自己的微博,望大家能学习到东西。
























 2769
2769

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








