使用vue cli3创建项目之后要打包部署,前端自己先预览时,可以试试本地预览和nginx代理
1.本地预览
就是按照https://cli.vuejs.org/zh/config/ 官方文档说的,用nodejs静态文件服务器
npm install -g serve安装
serve -s dist 这里的dist是打包生成的文件名
然后注意,运行的时候再执行打包命令好像不行,就先 ctrl + c 选择退出

2.nginx代理
先下载nginx,然后进入nginx目录输入start nginx命令启动,会进入默认的nginx页面。
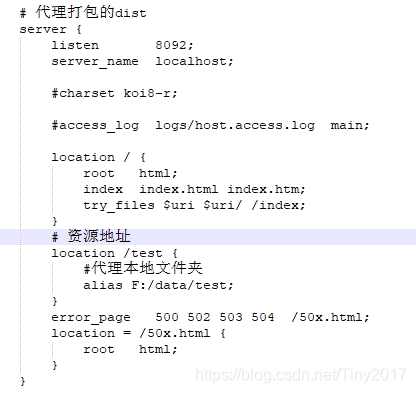
然后配置一下config,修改保存配置文件之后记得nginx -s reload重新加载,这里将文件资源放到本地目录F:/data/test,访问的时候就是http://localhost:8092/test/index.html


值得注意的是,vue路由模式要是hash,如果是history的话,会一直在404界面。
history模式的话还得需要其他配置,这里没试过就不写了。
可以看官方配置文档
vue项目打包后,本地预览和简单使用nginx反向代理
最新推荐文章于 2023-02-09 15:08:47 发布





















 334
334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








