基于React native的体育资讯类APP的开发目的是方便互联网用户线上接收日常生活中的体育赛事新闻,体育活动新闻,体育赛事直播等,方便人们在体育行业的社交,极大的缩减人们在体育运动方面的距离,也是为体育资讯行业的长久发展打下坚实的基础,让人们从线下的体育运动交流会中解脱出来,从面对面交流转变成互联网信息在线接收,实时交流,为体育爱好者提供更加方便的条件。在对应用系统进行严格的考察分析后,进行了详细的分析,对现阶段存在的问题进行了及时的改进完成了一套新的体育资讯APP,也学到了很多关于开发方面的思想以及方法。因为信息化的发展,体育资讯APP析必定会不断的完善。基于React native的体育资讯类APP开发将根据体育资讯分享管理工作的实际情况,使之能迅速适应体育运动大众的需要。
基于React native的体育资讯类APP的实施的现实意义:减少体育运动爱好者之间的距离问题,解决体育新闻行业的数据收集问题,方便用户们在手机上实时操作APP进行体育赛事新闻信息接收,提高现代人的生活品质。
一、程序设计
本次基于React native+springboot实现地区体育文化体育资讯APP系统主要内容涉及:
主要功能模块:新闻管理、赛事日程、体育直播、动态分享、用户管理、个人中心等等
主要包含技术:springboot,React native,Mysql,vue,html,css,java爬虫
主要包含算法:kmeans聚类
二、效果实现
系统登录

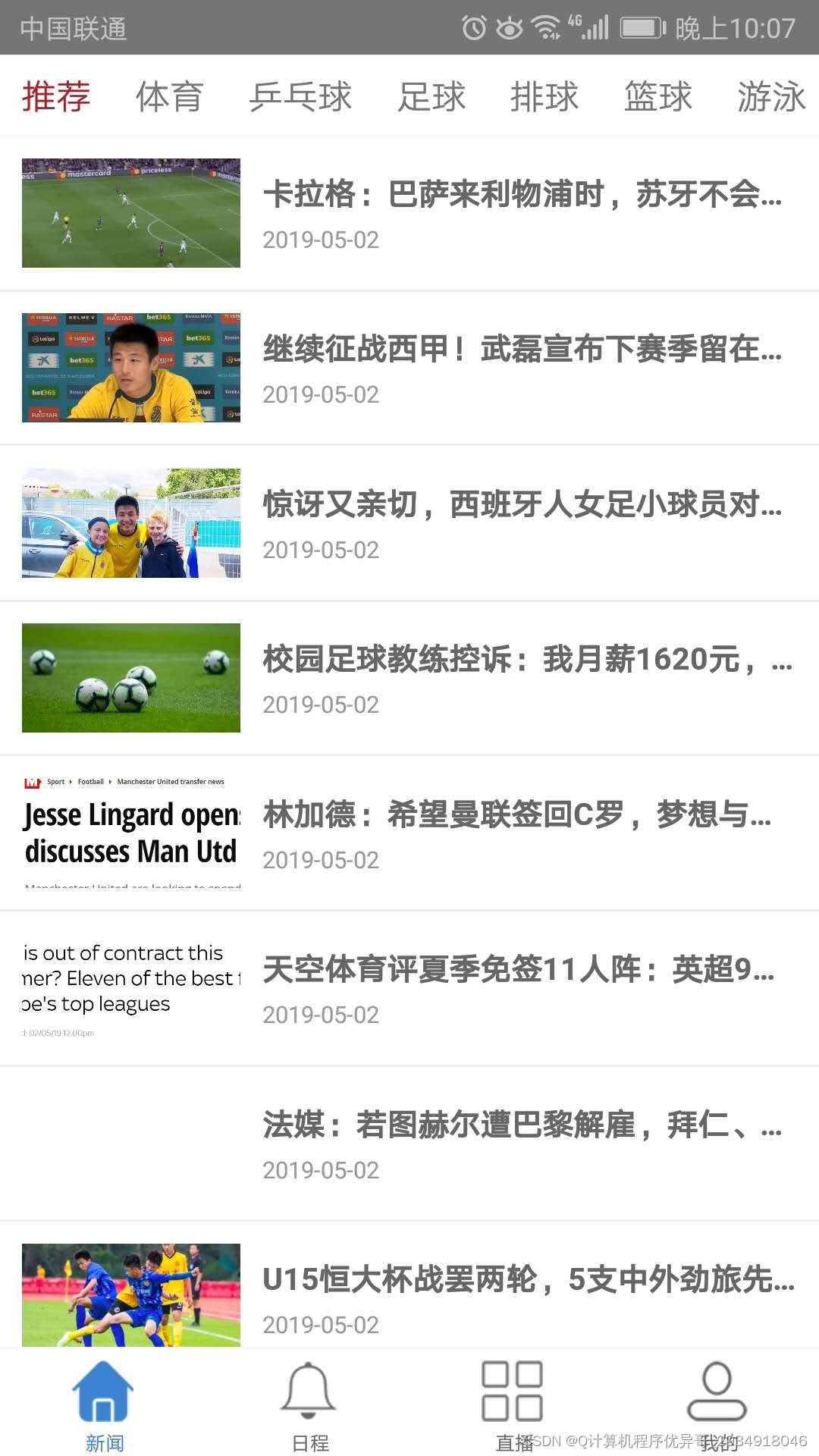
体育新闻
赛事直播

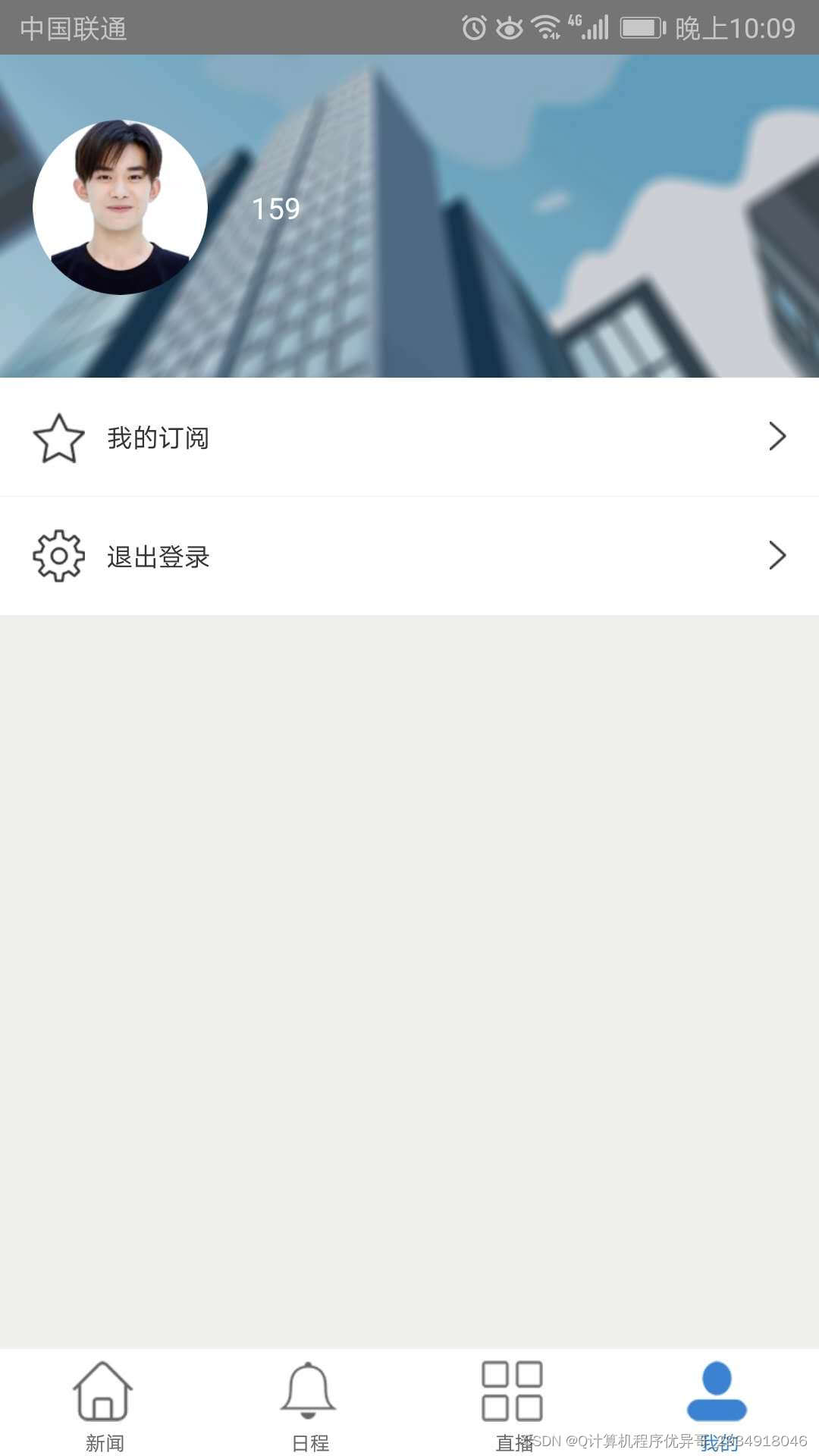
个人中心

其他效果省略
三、核心代码
针对体育资讯APP的用户需要提供体育新闻资讯的发布,平台用户可以查询所有的新闻资讯信息,并且提供新闻标题和新闻内容关键检索功能,提供新闻按照发布时间筛选,提供高效的新闻检索响应。
- 体育新闻资讯查询
体育新闻资讯提供新闻标题检索输入框,新闻内容关键字输入框,新闻发布时间筛选等筛选功能。
体育新闻资讯列表查询后台接口代码:
@Controller
public class TyzxController {
@Override
public PageUtils queryPage(Map<String, Object> params) {
String beanName = (String) params.get("title");
String category = (String) params.get("category");
Page<TyxwEntity> page = this.selectPage(
new Query<TyxwEntity>(params).getPage(),
new EntityWrapper<TyxwEntity>()
.eq("status", 1)
.like(StringUtils.isNotBlank(beanName), "title", beanName)
.eq(StringUtils.isNotBlank(category), "category", category)
.orderBy("ct", false)
.addFilterIfNeed(params.get(Constant.SQL_FILTER) != null, (String) params.get(Constant.SQL_FILTER))
);
if (StringUtils.isNotEmpty(beanName)) {
page.getRecords().stream().forEach(item -> {
item.setTitle(item.getTitle().replace(beanName, "<span style='color: #ef0000'>" + beanName + "</span>"));
item.setContent(item.getContent().replace(beanName, "<span style='color: #ef0000'>" + beanName + "</span>"));
});
}
return new PageUtils(page);
}}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
体育新闻资讯列表查询:前台通过ajax异步将用户输入的新闻筛选条件发到APP服务后端,服务端后台对筛选条件进行过滤,条件正确的情况下,发起检索。
- 体育新闻资讯发布
体育新闻资讯提供管理员用户发布新闻,新闻发布支持管理员录入新闻的标题,新闻标签,新闻内容,新闻来源,新闻种类,上传新闻图片等。
体育新闻发布后台接口代码:
public class TyzxController {
@SysLog("保存")
@RequestMapping(path = "/save", method = RequestMethod.POST)
@RequiresPermissions("data:cases:save")
@ApiOperation("新闻新增保存接口")
public R save(@RequestBody TyxwEntity news) {
ValidatorUtils.validateEntity(news);
tyzxService.save(news);
return R.ok();
}}
- 1























 1262
1262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








