什么是微前端
微前端是一种多个团队通过独立发布功能的方式来共同构建现代化 web 应用的技术手段及方法策略。
使用微前端的场景
随着需求的不断跨大,可能前端的服务也在不断增加,但是随着业务的增加,需要将整个系统重新发布,造成的是资源的浪费,如果能够每次只需要发布新的子系统,不需要发布整个系统就好了;
而现有的技术中,我们可以通过Iframe引入所谓的子系统,但是该方式存在无可忽视的缺陷,下面会提到,所以随着技术的发展,出现了微前端的概念与实现
微前端需要具备的功能
-
APP Shell 或者 System Shell
用于加载外层框架,加载目录、公共组件资源,控制子系统的挂载等 -
微服务之间的通信
我们需要导航服务的一些数据是可以被共享的,因此需要微服务之间可以通信 -
样式与功能是否能实现隔离
因为不同的子应用之间可能使用了相同名称的css样式名称,或者调用了相同名称的方法名,因此需要服务之间能够实现样式隔离 -
部署
导航服务与业务能够分开部署
为什么不使用Iframe
iframe 最大的特性就是提供了浏览器原生的硬隔离方案,不论是样式隔离、js 隔离这类问题统统都能被完美解决。但他的最大问题也在于他的隔离性无法被突破,导致应用间上下文无法被共享,随之带来的开发体验、产 品体验的问题,例如:
1)cookie等数据的共享问题,无法穿透域名传递信息
2)iframe每次加载都需要iframe模块上下文的整个重建等
微前端架构
核心思想
qiankun的介绍的微前端架构具备以下几个核心价值:
-
技术栈无关
主框架不限制接入应用的技术栈,微应用具备完全自主权 -
独立开发、独立部署
微应用仓库独立,前后端可独立开发,部署完成后主框架自动完成同步更新 -
增量升级
在面对各种复杂场景时,我们通常很难对一个已经存在的系统做全量的技术栈升级或重构,而微前端是一种非常好的实施渐进式重构的手段和策略 -
独立运行时
每个微应用之间状态隔离,运行时状态不共享
前端微服务框架
Single SPA
前端微服务的一套javascript框架,用于将多个javascript前端集合到一个前端应用程序中
基本概念:
加载器(独立服务):是微前端架构的核心,主要用来调度子应用,决定展示哪个子应用
包装器(每个服务都需要有自己的包装器):有了包装载器,可以把现有的应用包装,使得加载器可以使用它们,因为不同的子应用用的技术等可能不同需要包装器使得应用可被接入。
主应用(独立服务):一般是包含所有子应用公共部分的项目—— 它相当于基座
子应用(独立服务):众多展示在主应用内容区的应用—— 它相当于基座上的插销
qiankun
qiankun是一个Single SPA的实现,更加易用,之后用于实践的就是该框架
前端微服务的设计方案
以下是根据qiankun设计的前端微服务方案
1)权限控制服务同时包含导航功能,控制页面的展示

2)主应用主要是框架,用以导航,加载页面,登录服务与其它业务服务都作子自服务

感觉是第一种方案更加简单,不需要额外在添加子应用;
第二种服务结构更加清晰,灵活度也更高:主应用用于控制各种微服务的加载,共享数据的分发;登录与业务都作为子应用
在对微前端有了一个基本的认识之后,发现还存在一些问题
1.主应用是否和加载器是平级,是均需要单独部署的服务,还是加载器是主应用的一部分?(微服务是否需要单独的调度服务去协调主应用与子应用,还是主应用同时是框架也是调度?)
在使用qiankun作为微服务的开发框架的时候,主要分为主应用/子应用,并且只需要在主应用引入qiankun的工具包,由主应用加载子应用,因此加载器与包装器并不是单独的服务。
因为网上对主应用的叫法不同,所以可能导致一些理解上的误差:主应用也可以叫做基座/加载器,主要是用于加载其它各种微服务
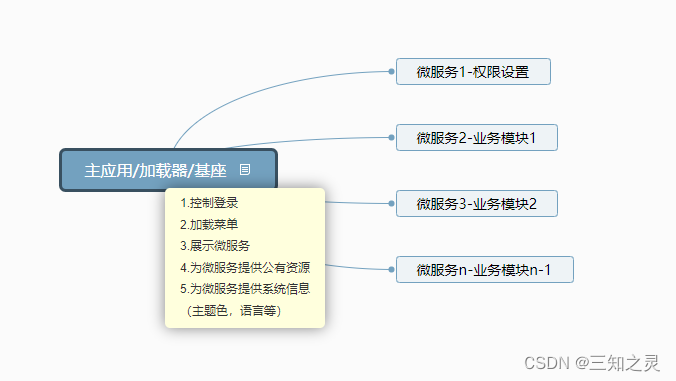
做如下功能划分会比较合适:
主应用作用:
- 登录功能
- 加载所有菜单(需要加载的微服务)
- 提供公共信息、公共资源等
微服务可以分为:
-
权限微服务
权限模块可以提取出来,作为一个单独的微服务,用于配置菜单,用户权限等 -
其它业务微服务

2.加载的子应用是否可以动态加载,也就是在点击该子应用的时候加载还是必须初始化的时候加载完成?
在使用qiankun作为微服务的开发框架的时候,子应用的加载有两种实现方式,一种是通过微服务注册的方式加载,另一种是动态加载,但是不论那种方式,都要保证在导航的时候已经启动了qiankun的服务,并且微服务注册的方式需要已经完成注册,而手动加载就可以实现在点击菜单的时候在加载微服务
因为内容过长,所以具体的实现在另一篇中记录























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










