datagrd表头与内容表格无法对齐问题

<table id="dg" data-options="fit:true"></table>
$("#dg").datagrid({
title: "Button 属性说明",
columns: [[
{field: 'name', title: 'Name',width:80},
{field: 'value', title: 'Value',width:80},
{field: 'default', title: 'DefaultValue',width:80},
{field: 'desc', title: 'Desc',width:80}
]],
rownumbers:true,
data: [
{name: "id", value: "string", default: 'null', desc: "设置按钮的Id属性"},
{name: "size", value: "large|medium|small", default: 'small', desc: "设置按钮的大小"},
]
});
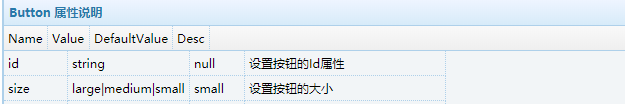
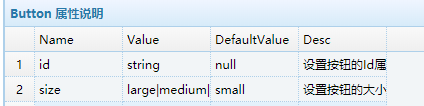
1.columns中的field指向字段存在重复的值
2.columns没有设置width
本人遇到的是第二种情况,每列添加宽度width:80设置,回复正常

fieldset边框颜色问题
设置边框:
style="width: 800px;height:45%;margin-bottom:2px;border: thin groove rgb(190, 210, 255);"
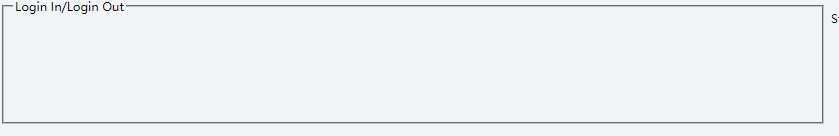
实际效果:

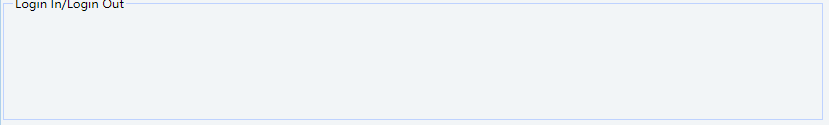
期望效果:

分析:
主要是边框样式导致的颜色设置失效,设置的border-style:groove ;style:groove定义 3D 凹槽边框。将样式修改为其他效果即可,例如solid
Datagrid 滚动条消失问题

场景描述:一开始正常显示滚动条,然后每一列手动调整到整个屏幕宽度,最后反而滚动条消失,列名称出现重叠
解决方案:
-
fitColumns未测试
-
datagrid-cell 设置最大max-width无法过大拉伸列宽,从而避免上述场景
tab内容面板出现滚动条问题
场景描述:设置height均为100%,但是通过iframe加载的页仍旧出现了滚动条
分析:页面中#document 空白行占据了部分隐藏高度,导致页面出现滚动条
解决方案:设置iframe样式为vertical-align: top;























 1328
1328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










