JavaScript是什么
如今我们打开一个大型的网站,都会有很多JS效果的功能和应用。对于学过CSS+HTML的同学,即使是像淘宝那样的网站,用一两天时间也可以将布局写出来。但对于一个网页来说,除去CSS,HTML这样描述静态布局的元素外,还有诸如弹窗,幻灯,编辑等很难用纯粹的CSS+HTML实现的功能,而这些都是通过JavaScript来完成。
那么JavaScript究竟是什么呢?对比HTML+CSS这两者只能制作观看难以交互(虽然可以通过hover伪类进行交互但功能有限)的静态网页而言,我们给Javascript进行如下定义:
JavaScript是一门用于给网页添加功能、交互的脚本语言。
我们以百度首页登录框为例,实际上我们打开百度首页的时候,登录框就已经包含在了网页代码中。在我们点击登录之前,登录框css的display属性为none;而当我们点击之后,其display属性变为了block,从而就显示了出来——这个过程便是由JS控制的。淘宝的幻灯效果也是同理,我们通过鼠标移动到不同的元素来改变元素的背景颜色(background-colr)和文字颜色(color)。
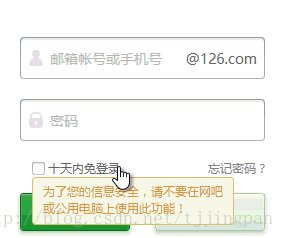
第一个JS特效 鼠标提示框
如上图126邮箱十天免登陆的提示,当我们将鼠标移动到框上时,会出现相应的文字提示,当鼠标移开时,对应的文字提示消失。我们将模仿它写一个鼠标提示框。该功能的具体实现是:当鼠标移入到框上的时候,让该div显示,鼠标移出框的时候,让该div隐藏。
到这里,不得不补充一个JS里非常重要的一个概念:事件。这里我们以第一个JS事件:onclick事件为例说明。
在html中包含以下代码:
<input type="button" value="按钮" />
这样会相应生成一个按钮,但点击无效,因为按钮本身并没有任何功能,因此我们要向按钮增加onclick事件来实现功能。onclick事件所代表的含义是当元素被点击时,该事件实现。
将上方代码改为:
<input type="button" value="按钮" οnclick="alert('zcvzxcvzx')"/>
当我们再点击按钮时,便会激活onclick事件,弹出弹框。
简单来说,事件就是用户的操作。用户操作分为很多,对于按钮来说有点击,以及我们待会会用到的鼠标移入,鼠标移出等等。将来我们会遇到更多的事件,这里不再赘述,以后慢慢说。
回到我们的第一个JS特效中来。为了实现:鼠标移入到checkbox的时候,让div显示,鼠标移出checkbox的时候,让div隐藏这样的效果,我们引入两个新的事件:onmouseover和onmouseout。如果你懂英文的话,很容易就明白,前者是指鼠标移入元素时触发的事件,后者是鼠标移开元素时触发的事件。
现在我们来分析,如何让鼠标移入到input的时候,让div1显示呢?其实就是当鼠标移入到input上时,将其display属性改为block。那么,这句话应该如何用JS来写呢?答案是这样的:
<input type="checkbox" οnmοuseοver="div1.style.display='block';"/>
<div id="div1">
为了您的信息安全。。。。
</div>
我们将div1.style.display='block'这句话拿出来仔细分析。首先,div1是div的id,代表了选择了该div。其次,.代表的是什么含义呢?.类似于汉语的“的”,表示所属关系。等号在JS里并不是相等的意思,而是赋值(把等号右边的东西赋给左边)。所以这句话的意思就是div1的style(样式)里的display属性赋值为block。因此,当我们将鼠标移动到checkbox上后,便会触发onmouserover事件,将div1显示出来。同理,通过onmouseout事件可以在鼠标离开时将div1隐藏。
完整的代码如下:
<html>
<head>
<meta charset="utf-8" />
<title>无标题文档</title>
<style>
#div1{
width:200px;
height: 100px;
background: #CCC;
border: 1px solid #999;
display: none;
}
</style>
</head>
<body>
<input type="checkbox" οnmοuseοver="div1.style.display='block';" οnmοuseοut="div1.style.display='none';" />
<div id="div1">
为了您的信息安全。。。。
</div>
</body>
</html>
实现的效果如下:
不兼容问题
我们已经学会了写一个最简单的JS小程序,但它存在一些小问题。在chrome和IE浏览器下,它能很好地运行,但如果使用火狐浏览器,你会惊讶的发现程序没有反应。在错误控制台中我们可以看到,错误提示为“div1 is not defined”,即div1没有被定义。
你或许会觉得奇怪,为什么说div1没有被定义呢?原因是在JS里,直接使用ID进行元素选择是不兼容的(火狐或者低版本的chrome),我们应该采用更加兼容的写法:document.getElementById()。
因此我们可以将上面的代码进行改写:
<input type="checkbox" οnmοuseοver="getElementById('div1').style.display='block';" οnmοuseοut="getElementById('div1').style.display='none';" />
getElementById的意思是通过id来获取元素,在本例中即通过getElementById获取了div1的元素来使用,这样在任何浏览器下都不会产生兼容性问题了。
初识函数
提起函数大家想到的应该首先是数学里的函数,不过JS里的函数和数学函数的关系并不是很大。我们用一个简单的小东西来阐述什么是JS里的函数。
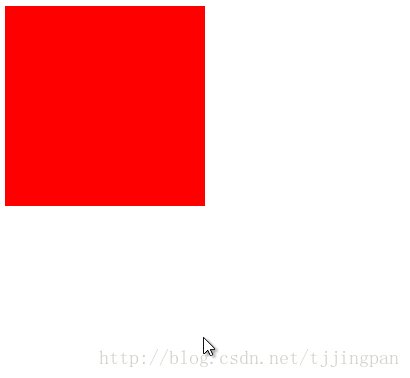
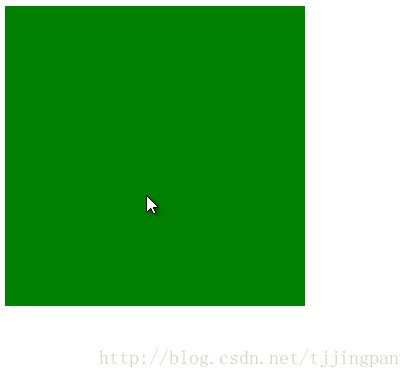
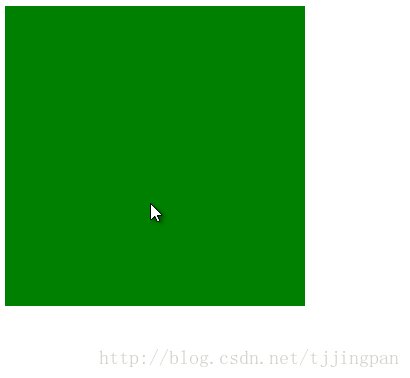
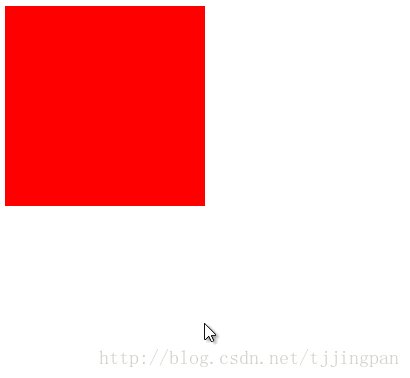
现在我们向网页添加一个框,其宽为200px,高也为200px,背景为红色。同时我们希望当我们的鼠标移动到框上时,其宽高变为300px,背景变为绿色。利用我们前面所学到的知识我们可以解决这个问题,代码如下:
<html>
<head>
<meta charset='utf-8'/>
<style>
#div1{
width:200px;
height:100px;
background:#CCC;
border:1px solid #999;
}
</style>
</head>
<body>
<div id="div1" οnmοuseοver="document.getElementById('div1').style.width='300px'; document.getElementById('div1').style.height='300px'; document.getElementById('div1').style.background='green';"
οnmοuseοut="getElementById('div1').style.width='200px'; getElementById('div1').style.height='200px'; document.getElementById('div1').style.background='red';">
为了您的信息安全。。。。
</div>
</body>
</html>
实现的效果如下:
显而易见的是,虽然完成了功能,但这样的代码无论编写还是查看都太恶心了。还记得,我们写css很少把这么多的样式写在行间而是选择写在样式表里,JS也同样,通常可以通过函数的方式将代码简洁化。
JS的函数的最基本格式为:function+函数名+(){},()内为参数(可以不写,暂时不用管),{}内为函数体。
因此,我们通过函数将上方的代码进行改造:
<html>
<head>
<meta charset='utf-8'/>
<style>
#div1{
width:200px;
height:100px;
background:#CCC;
border:1px solid #999;
}
</style>
<script>
function toGreen()
{
document.getElementById("div1").style.width='300px';
document.getElementById("div1").style.height='300px';
document.getElementById("div1").style.background='green';
}
function toRed()
{
document.getElementById("div1").style.width='200px';
document.getElementById("div1").style.height='200px';
document.getElementById("div1").style.background='red';
}
</script>
</head>
<body>
<div id="div1" οnmοuseοver="toGreen()" οnmοuseοut="toRed()">
</div>
</body>
</html>
将函数写在script标签中,然后将行内的代码写在函数里,行内只使用函数名调用函数,这样比之前显得更简洁。
此外,在写css的时候,我们普遍有一个小小的习惯叫重用,即相同的代码尽可能只写一次。在JS里,同样应当遵循这样的规则。在上面的例子中,document.getElementById('div1')这一段被重复使用了多次,我们可以通过引入一个新的概念:变量将他们进行合并,我们将在下一课进行细讲。



























 2763
2763

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








