之前的项目里面有一个render,现在需求发生变更,需要对render添加新的标签

render?()=> render是用js来构建dom,用来创建vue的节点(模板)
render接受三个参数
第一个参数是HTML标签名、组件或者函数都可以(这个参数不能省略)
第二个是标签的属性(添加绑定事件、类名、样式)(可省略)
第三个为子节点内容(可省略)
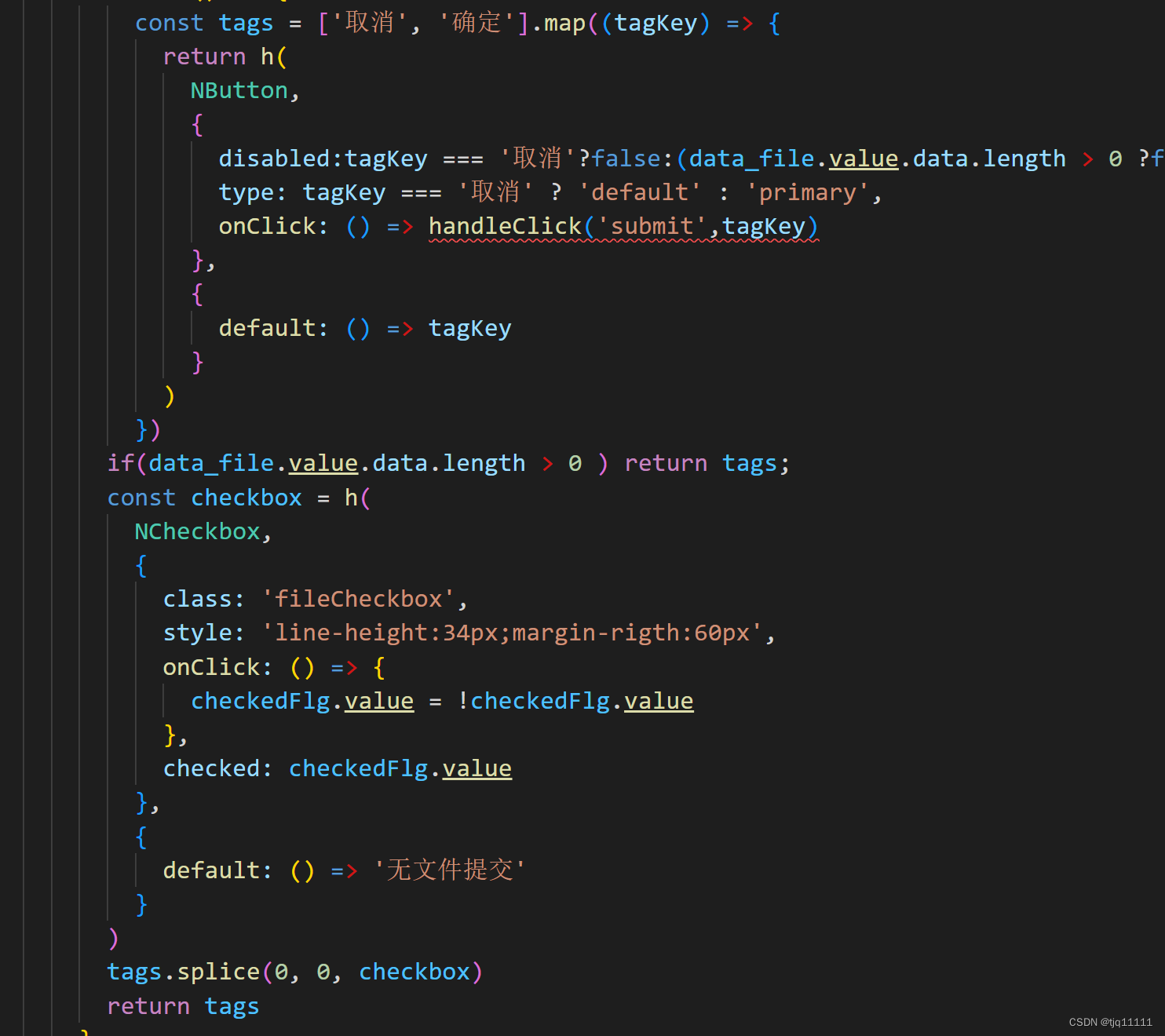
先从map看起,大概意思就是我想创建两个标签(按钮NButton),一个为取消,一个为确定
怎么创建的? ()=> 利用render,参数一(标签类型),参数二(为标签添加属性),参数三(子节点,这里面相当于文本节点,就是按钮的文字)
参数二怎么做的? ()=> 参数二为标签添加了三个内容,看上面的代码分别是--按钮禁用、按钮样式类型(组件库里面的)、以及点击事件
map之后,做了if判断,判断变量(data_file:文件数量)的长度是否>0,意思就是:判断文件是否存在,存在就不进行下面的代码,反之亦然
if之后,定义了一个新的render这个就是我本次加入的,参数逻辑同上,然后把获得的的结果添加至上面map返回的数组的第0位






















 357
357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








