(本文为HKUST的Ionic课程笔记)
关于ionic等架构的分析与比较,以及native, hybrid和web app的分析与比较,将单独开一篇博客来讨论。
首先,假定环境中已经部署了Node.js和NPM等组件,第一步是安装两个全局包:
npm install cordova ionic -g如果你愿意,ionic可以被看作一个移动端的bootstrap,而cordova则是用来调用移动设备功能的API。
下一步,找一个文件夹作为项目文件夹,通过控制台命令新建项目:
ionic start conTest sidemenu(sidemenu是一种常用的app模板,后面可以看到)
命令执行完后,相关文件夹内生成项目文件:

其中www文件夹下保存着应用内容。scss中保存着ionic默认的css配置(scss源文件格式),如果需要的话可以自定义修改。
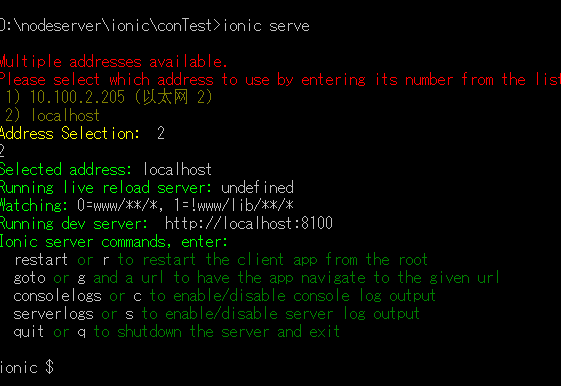
现在,就可以通过Chrome浏览器模拟了。在conTest文件夹下输入指令:
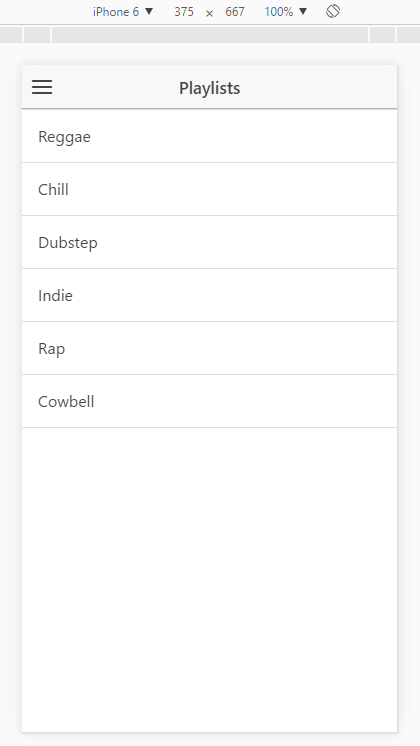
ionic serve --labChrome加载该应用模板。按F12,可通过Chrome移动端模拟器测试。


新建完成。
























 3356
3356

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








