准备开始
- 本章要给大家带来的内容是相关Vue中的组件以及一系列常用属性。
- 本章合适人群囊括了除已有开发经验人员以外的小白新手,从how、why、what三个角度来让大家理解并使用该技术…
nuxt(SSR Server Site Render)

- 前言:nuxt 前端路由沿用了history模式,通过pushState 更改url,进而局部渲染组件
- 而首屏刷新的时候,通过后端计算并模板渲染,再将html相应给客户端,一定程度解决了首屏白屏的问题

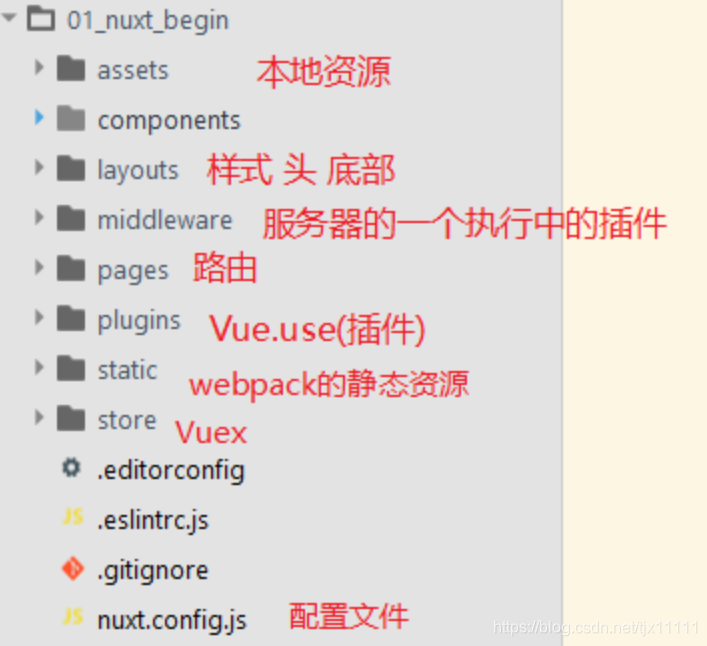
整体预览
- vue前端渲染照旧(history)
- 后端渲染补充
- asyncData(context): 函数需要return {} ; 该数据会与组件内的data结合,在后端渲染组件前被调用
- fetch(context): 在组件被创建前调用,用来同步Vuex内store数据
- context属性








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1323
1323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








