《洛基计划(Project Loki)》是由前拳头游戏、Bungie和暴雪娱乐的一些高级制作人成立的新工作室Theorycraft Games发布的一款基于团队的PvP游戏,它融合了英雄射击、动作和大逃杀等多种游戏元素。下面是小编带来的洛基计划project loki官网地址 洛基计划官网入口+加速器推荐。

洛基计划project loki官网地址 洛基计划官网入口+加速器推荐
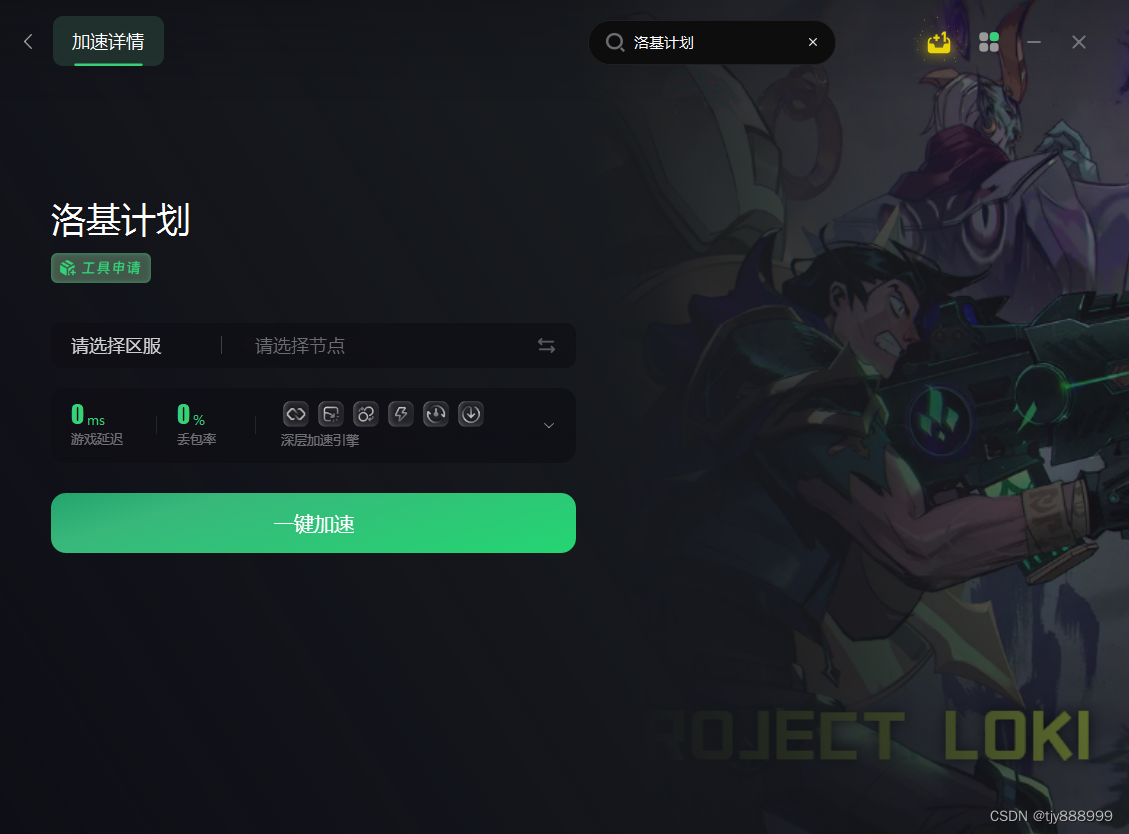
对于大陆玩家来说由于该游戏的服务器在海外,直接连接可能会遇到网络不稳定的问题。为此可以使用奇游加速器等网络优化工具对游戏进行加速,提高网络连接稳定性,从而改善游戏体验。


想要预约游戏,可以按照以下步骤进行:打开搜索引擎搜索洛基计划的官网,并点击进入。
在官网页面上,找到并点击“play free”的按钮。输入电子邮箱进行注册,并按照页面提示回答相关问题。

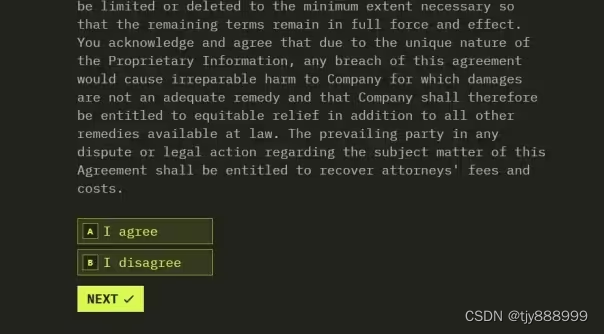
在填写地区时选择中国,常玩的游戏可以根据自己的喜好填写。当遇到需要选择的问题时,选择“no”。同意服务协议后,再次输入邮箱进行提交。

完成以上步骤后你就成功报名了洛基计划的测试。一旦游戏开放测试,开发商会通过邮件通知你,届时你就可以开始体验这款游戏了。

以上就是洛基计划project loki官网地址 洛基计划官网入口+加速器推荐,希望可以帮助各位玩家们。





















 461
461

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








