你知道哪些浏览器事件不会冒泡吗?
回答这个问题之前,我们首先要具备DOM事件流捕获与冒泡的知识,这里只讲JS中如何设置这两种事件监听,例如对body注册点击事件:
document.body.addEventListener('click', e => {
console.log('触发捕获阶段');
}, true)
document.body.addEventListener('click', e => {
console.log('触发冒泡阶段');
}, false)
具体区别在第三个参数,w3c规定了
true表示捕获阶段触发,false表示冒泡阶段触发,默认false。
在JS中通常利用冒泡来进行事件委托,但并不是所有事件都会冒泡。下面我们看看哪些事件是不能冒泡的,又有哪些相关应用场景。
scroll、focus、blur、resize
假设有如下一段html结构
<ul id="container">
<ul id="outer">
<div id="inner"></div>
</ul>
</ul>
我们只需设置overflow: scroll;,当内层长度超出外层时元素就会出现滚动条,此时应有两个滚动事件,我们分别为 container 和 outer 添加 scroll 监听:
document.getElementById('container').addEventListener('scroll',
function (e) {
console.log('container scroll')
},
);
document.getElementById('outer').addEventListener('scroll',
function (e) {
console.log('outer scroll')
},
);
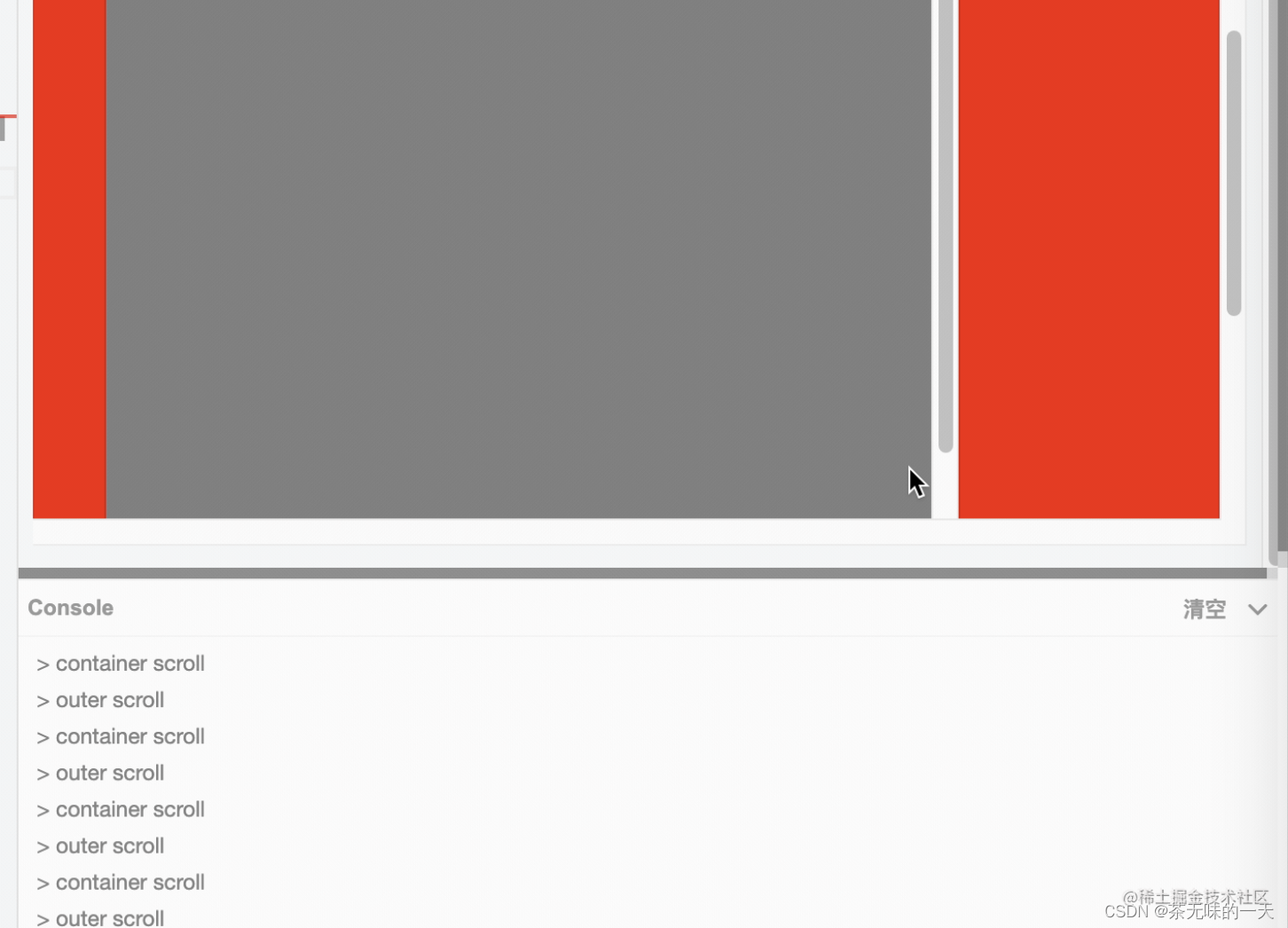
此时滚动内层,我们看到并不会触发外层的事件监听:

而如果设置成捕获监听呢?
document.getElementById('container').addEventListener('scroll',
function (e) {
console.log('container scroll')
},
true
);
document.getElementById('outer').addEventListener('scroll',
function (e) {
console.log('outer scroll')
},
true
);
``

通过这个例子我们可以得出结论,`scroll`无法触发冒泡,而捕获事件可以正常触发,所以`scroll`必须在捕获阶段才能完成事件委托。
> 注意:有个类似滚动事件的叫**滚轮**事件`wheel`是可以触发冒泡的([ MDN - wheel_event ](https://developer.mozilla.org/zh-CN/docs/Web/API/Element/wheel_event)),我们甚至可以通过额外注册 `wheel` 监听事件并阻止其冒泡从而让 `scroll` 事件失效,不过只要滚动条还在 `scroll` 还是可以不通过滚轮来控制滚动的,所以还记得前面我们怎么让元素滚动起来的吗?就是设置了 `overflow: scroll;`,所以控制滚动应该使用 CSS 而不是 JS 事件。
`focus`、`blur`、`resize` 这几个事件和 `scroll` 道理是一样的,都不会触发冒泡,所以事件也都不能通过阻止冒泡取消,它们理解起来比较直观,就不多做阐述了。
# mouseenter、mouseleave
`mouseover` & `mouseenter` 均为鼠标移动到元素上的事件,两者区别在于后者不会冒泡。
```html
<ul id="outer">
<li id="inner"></li>
</ul>
假设给 ul 设置了 mouseover 事件,在鼠标经过 ul 时因为 ul 中还有 li 元素,鼠标每经过一个 li 元素就会冒泡到 ul 上的 mouseover,造成多次触发:
document.getElementById('outer').addEventListener('mouseover',
function() {console.log('鼠标进入了外层');}
);
document.getElementById('inner').addEventListener('mouseover',
function() {console.log('鼠标进入了内层');}
);
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aSp3F4Ly-1665139840002)(https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/1e84bdc377464a52852dfb4312acf864~tplv-k3u1fbpfcp-watermark.image?)]
这时就需要在内层额外阻止冒泡(e.stopPropagation())才能解决多次触发的问题,不过鼠标从 li 移出到 ul 上还是触发了 ul 的监听事件,其实这并不符合常理,因为此时鼠标还是在 ul 内的。相比之下直接使用 mouseenter 就不会出现以上这些问题了。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-L9sYgI10-1665139840003)(https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/5a297d6763c74e8cb17905c709623ac2~tplv-k3u1fbpfcp-watermark.image?)]
同样的,mouseout会冒泡,而mouseleave则不会冒泡。
Media
由视频、图像、音频等媒体触发的相关事件,都不会触发冒泡,和 scroll 事件同理,如果需要进行事件委托都必须在捕获阶段去处理。
结尾
现代JS框架均对事件体系做了相关处理,很多时候开发者可能会忽略事件委托的一些机制,了解其中细节与不同事件之间的差异,可以有效避免实际开发中出现的坑。
以上就是文章的全部内容,希望对你有所帮助!如果觉得文章写的不错,可以点赞收藏,也欢迎关注,我会持续更新更多前端有用的知识与实用技巧,我是茶无味de一天,希望与你共同成长~























 9349
9349

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










