1 QMainWindow
1.1 菜单栏【唯一】
1.1 菜单栏 最多有一个
1.1.1 QMenuBar * bar = MenuBar();
1.1.2 setMenuBar( bar )
1.1.3 QMenu * fileMenu = bar -> addMenu(“文件”) 创建菜单
1.1.4 QAction * newAction = fileMenu ->addAction(“新建”); 创建菜单项
1.1.5 添加分割线 fileMenu->addSeparator();
1.2 工具栏 【可以有多个】
1.2.1 QToolBar * toolbar = new QToolBar(this);
1.2.2 addToolBar( 默认停靠区域, toolbar ); Qt::LeftToolBarArea
1.2.3 设置 后期停靠区域,设置浮动,设置移动
1.2.4 添加菜单项 或者添加 小控件
1.3 状态栏【唯一】
1.3 状态栏 最多一个
1.3.1 QStatusBar * stBar = statusBar();
1.3.2 设置到窗口中 setStatusBar(stBar);
1.3.3 stBar->addWidget(label);放左侧信息
1.3.4 stBar->addPermanentWidget(label2); 放右侧信息
1.4 铆接部件 浮动窗口 【可以多个】
1.4.1 QDockWidget
1.4.2 addDockWidget( 默认停靠区域,浮动窗口指针)
1.4.3 设置后期停靠区域
1.5 设置核心部件 【只能一个】
1.5.1 setCentralWidget(edit);
2 资源文件
2.1 将图片文件 拷贝到项目位置下
2.2 右键项目->添加新文件 –> Qt - > Qt recourse File - >给资源文件起名
2.3 res 生成 res.qrc
2.4 open in editor 编辑资源
2.5 添加前缀 添加文件
2.6 使用 “ : + 前缀名 + 文件名 ”
3 对话框QDialog
对话框是 GUI 程序中不可或缺的组成部分。很多不能或者不适合放入主窗口的功能组件都必须放在对话框中设置。对话框通常会是一个顶层窗口,出现在程序最上层,用于实现短期任务或者简洁的用户交互。
Qt 中使用QDialog类实现对话框。就像主窗口一样,我们通常会设计一个类继承QDialog。QDialog(及其子类,以及所有Qt::Dialog类型的类)的对于其 parent 指针都有额外的解释:如果 parent 为 NULL,则该对话框会作为一个顶层窗口,否则则作为其父组件的子对话框(此时,其默认出现的位置是 parent 的中心)。顶层窗口与非顶层窗口的区别在于,顶层窗口在任务栏会有自己的位置,而非顶层窗口则会共享其父组件的位置。
-
模态对话框,就是会阻塞同一应用程序中其它窗口的输入。
模态对话框很常见,比如“打开文件”功能。你可以尝试一下记事本的打开文件,当打开文件对话框出现时,我们是不能对除此对话框之外的窗口部分进行操作的。
-
与此相反的是非模态对话框,例如查找对话框,我们可以在显示着查找对话框的同时,继续对记事本的内容进行编辑。
3.1 标准对话框
所谓标准对话框,是 Qt 内置的一系列对话框,用于简化开发。事实上,有很多对话框都是通用的,比如打开文件、设置颜色、打印设置等。这些对话框在所有程序中几乎相同,因此没有必要在每一个程序中都自己实现这么一个对话框。常用的有错误、信息、提问、警告几类。
Qt 的内置对话框大致分为以下几类:
-
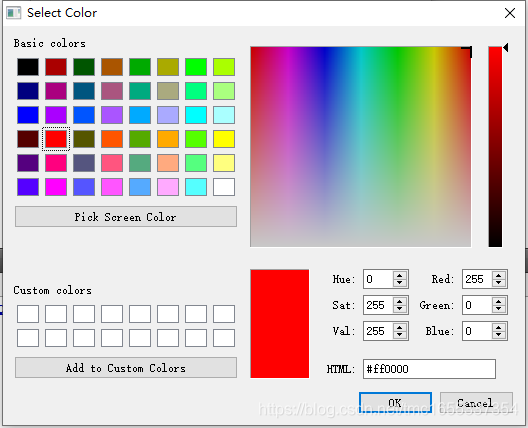
QColorDialog: 选择颜色;
-
QFileDialog: 选择文件或者目录;
-
QFontDialog: 选择字体;
-
QInputDialog: 允许用户输入一个值,并将其值返回;
-
QMessageBox: 模态对话框,用于显示信息、询问问题等;
-
QPageSetupDialog: 为打印机提供纸张相关的选项;
-
QPrintDialog: 打印机配置;
-
QPrintPreviewDialog:打印预览;
-
QProgressDialog: 显示操作过程。
举例




3.2 消息对话框
QMessageBox用于显示消息提示。
4 布局管理
Qt 提供了两种组件定位机制:绝对定位和布局定位。
- 绝对定位就是一种最原始的定位方法:给出这个组件的坐标和长宽值。 这样,Qt
就知道该把组件放在哪里以及如何设置组件的大小。但是这样做带来的一个问题是,如果用户改变了窗口大小,比如点击最大化按钮或者使用鼠标拖动窗口边缘,采用绝对定位的组件是不会有任何响应的。这也很自然,因为你并没有告诉Qt,在窗口变化时,组件是否要更新自己以及如何更新。或者,还有更简单的方法:禁止用户改变窗口大小。但这总不是长远之计。 - 布局定位:你只要把组件放入某一种布局,布局由专门的布局管理器进行管理。当需要调整大小或者位置的时候,Qt 使用对应的布局管理器进行调整。
布局定位完美的解决了使用绝对定位的缺陷。
Qt 提供的布局中以下三种是我们最常用的:
- QHBoxLayout:按照水平方向从左到右布局;
- QVBoxLayout:按照竖直方向从上到下布局
- QGridLayout:在一个网格中进行布局,类似于 HTML 的 table;
4.1 系统提供的布局控件

4.2 利用widget布局

在widget中的控件可以进行水平、垂直、栅格布局等操作,比较灵活。
再布局的同时我们需要灵活运用弹簧的特性

可以让我们的布局更加的美观,下面是一个登陆窗口,利用widget可以搭建出如下登陆界面:

5 控件
5.1 QLabel控件使用
QLabel是我们最常用的控件之一,其功能很强大,我们可以用来显示文本,图片和动画等。
QPushButton 常用按钮
QToolButton 工具按钮 用于显示图片,如图想显示文字,修改风格:toolButtonStyle , 凸起风格autoRaise
radioButton 单选按钮,设置默认 ui->rBtnMan->setChecked(true);
checkbox多选按钮,监听状态,2 选中 1 半选 0 未选中
其使用案例如下:

5.2 QListWidget 列表容器
QListWidgetItem * item 一行内容
ui->listWidget ->addItem ( item )
设置居中方式item->setTextAlignment(Qt::AlignHCenter);
可以利用addItems一次性添加整个诗内容
//利用listWidget写诗
// QListWidgetItem * item = new QListWidgetItem("爱他明月好");
// //将一行诗放入到listWidget中
// ui->listWidget->addItem(item);
// QListWidgetItem * item2 = new QListWidgetItem("憔悴也相关");
// //将一行诗放入到listWidget中
// ui->listWidget->addItem(item2);
// item->setTextAlignment(Qt::AlignHCenter)
//QStringList QList<QString>
QStringList list;
list << "爱他明月好"<<"憔悴也相关";
ui->listWidget->addItems(list);

5.3 QTreeWidget 树控件
设置头
ui->treeWidget->setHeaderLabels(QStringList()<< “英雄”<< “英雄介绍”);
创建根节点
QTreeWidgetItem * liItem = new QTreeWidgetItem(QStringList()<< “力量”);
添加根节点 到 树控件上
ui->treeWidget->addTopLevelItem(liItem);
添加子节点
liItem->addChild(l1);
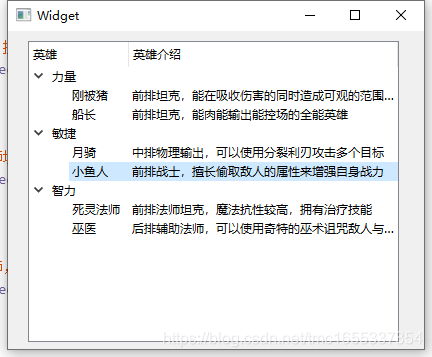
5.4 dota英雄树案例
//treeWidget使用
//设置水平头
ui->treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"英雄介绍");
//QTreeWigetItem
QTreeWidgetItem * liitem = new QTreeWidgetItem(QStringList()<<"力量");
QTreeWidgetItem * minitem = new QTreeWidgetItem(QStringList()<<"敏捷");
QTreeWidgetItem * zhiitem = new QTreeWidgetItem(QStringList()<<"智力");
//加载顶层结点
ui->treeWidget->addTopLevelItem(liitem);
ui->treeWidget->addTopLevelItem(minitem);
ui->treeWidget->addTopLevelItem(zhiitem);
//追加子节点
QStringList heroL1;
heroL1 << "刚被猪" << "前排坦克,能在吸收伤害的同时造成可观的范围输出";
QTreeWidgetItem *li1 = new QTreeWidgetItem(QStringList(heroL1));
liitem->addChild(li1);
QStringList heroL2;
heroL2 << "船长" << "前排坦克,能肉能输出能控场的全能英雄";
QTreeWidgetItem *li2 = new QTreeWidgetItem(QStringList(heroL2));
liitem->addChild(li2);
QStringList heroM1;
heroM1 << "月骑" << "中排物理输出,可以使用分裂利刃攻击多个目标";
QTreeWidgetItem *min1 = new QTreeWidgetItem(QStringList(heroM1));
minitem->addChild(min1);
QStringList heroM2;
heroM2 << "小鱼人" << "前排战士,擅长偷取敌人的属性来增强自身战力";
QTreeWidgetItem *min2 = new QTreeWidgetItem(QStringList(heroM2));
minitem->addChild(min2);
QStringList heroZ1;
heroZ1 << "死灵法师" << "前排法师坦克,魔法抗性较高,拥有治疗技能";
QTreeWidgetItem *zhi1 = new QTreeWidgetItem(QStringList(heroZ1));
zhiitem->addChild(zhi1);
QStringList heroZ2;
heroZ2 << "巫医" << "后排辅助法师,可以使用奇特的巫术诅咒敌人与治疗队友";
QTreeWidgetItem *zhi2 = new QTreeWidgetItem(QStringList(heroZ2));
zhiitem->addChild(zhi2);
























 3108
3108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








