近几天在做一个类似于bbs的小程序,可以发表评论,并对评论进行回复.还能实现后台管理,包括敏感词过滤等.我采用Flex实现.
其中最大难点在于Flex实现Repeater嵌套,在以前只用asp.net实现过. 由于asp.net中,嵌套层对外层repeat绑定数据的访问可以在binding事件中获取,然后根据条件取得嵌套层需要绑定的数据. 然而用Flex 实现,由于数据通过webservice访问的,无法采用asp.net的方式(如果嵌套层的数据不是动态取得,而是放在array中,也可以按这种方式), 后来我想到了另一种方法,终于解决了.关键点是,将嵌套的Repeater的数据源设为外层Repeater的一个子项,该子项为Xml格式.
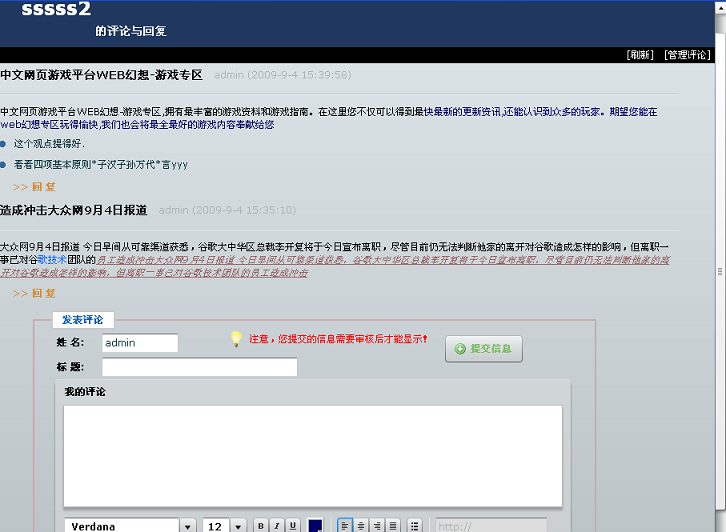
效果如下:
Flex关键代码:
<mx:Canvas>
<mx:VBox>
<mx:Repeater id="rp1" dataProvider="{arrMessages}">
<mx:Grid>
<mx:GridRow>
<mx:GridItem>
<mx:Label buttonMode="true" useHandCursor="true" mouseChildren="false" text="{rp1.currentItem.Title}" fontSize="14" fontWeight="bold" color="black" click="ShowMessages(event)"></mx:Label>
</mx:GridItem>
<mx:GridItem verticalAlign="middle">
<mx:Label enabled="false" fontSize="12" text="{rp1.currentItem.UserName} ({rp1.currentItem.AddedTime})" />
</mx:GridItem>
</mx:GridRow>
</mx:Grid>
<mx:HRule width="850" height="12"/>
<mx:Text htmlText="{rp1.currentItem.Content}" fontSize="12" color="#000000" width="100%"></mx:Text>
<mx:Repeater id="rp2" dataProvider="{XML(rp1.currentItem.ReplyXmlList).children()}">
<mx:Grid>
<mx:GridRow>
<mx:GridItem verticalAlign="middle">
<mx:Image source="asset/bullet.gif"/>
</mx:GridItem>
<mx:GridItem>
<mx:Text fontSize="12" text="{String(rp2.currentItem.@Content)}" width="300" />
</mx:GridItem>
</mx:GridRow>
</mx:Grid>
</mx:Repeater>
<mx:Grid>
<mx:GridRow>
<mx:GridItem>
</mx:GridItem>
<mx:GridItem>
<mx:LinkButton color="#D59139" fontSize="12" click="AddReply(event)" label=">> 回 复"/>
</mx:GridItem>
</mx:GridRow>
</mx:Grid>
</mx:Repeater>
</mx:VBox>
</mx:Canvas>
c#关键代码:
/// <summary>
/// 获取留言消息列表
/// </summary>
/// <returns></returns>
[WebMethod]
public DataTable GetDtMsg(int nMediaID,int IsShow)
{
BC_tGuestMsg cGuestMsg = new BC_tGuestMsg();
DataTable dtMsgTable = new DataTable("table");
string strCondition = "MediaID = " + nMediaID.ToString() + " and IsShow = " + IsShow.ToString();
cGuestMsg.GetDtMsg(strCondition, ref dtMsgTable);
if (dtMsgTable != null && dtMsgTable.Rows.Count > 0)
{
//新增一列作为flex上嵌套Repeater的绑定源(该列为xml格式的字符串,其中XMLList为flex中的一种数据类型)
dtMsgTable.Columns.Add("ReplyXmlList", Type.GetType("System.String"));
foreach (DataRow dr in dtMsgTable.Rows)
{
dr["ReplyXmlList"] = GetReplyXmlList((int)dr["GuestMsgID"]);
}
}
return dtMsgTable;
}
private string GetReplyXmlList(int nGuestMsgID)
{
BC_tGuestReply cGuestReply = new BC_tGuestReply();
DataTable dtReplyTable = new DataTable("table");
System.Text.StringBuilder sbXml = new System.Text.StringBuilder ();
cGuestReply.GetDtReply("GuestMsgID =" + nGuestMsgID.ToString(), ref dtReplyTable);
if (dtReplyTable != null && dtReplyTable.Rows.Count > 0)
{
sbXml.Append("<ReplyList>");
foreach(DataRow dr in dtReplyTable.Rows)
{
sbXml.Append("<node GuestReplyID='" + dr["GuestReplyID"].ToString() + "' Content='" + dr["Content"].ToString() + "'/>");
}
sbXml.Append("</ReplyList>");
}
return sbXml.ToString();
}























 115
115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








