Android.support.v7.widget.Toolbar 学习 android 5.0
android studio 使用:
- dependencies {
- compile 'com.android.support:appcompat-v7:23.0.1'
- compile 'com.android.support:design:23.1.1'
- }
以上的依赖包
要使用ToolBar首先我们要去掉ActionBar的主题风格,主要在res/values/style.xml和res/values-v21/style.xml(android 21API)
中配置如下内容:
res/values/style.xml和res/values-v21/style.xml
- <resources>
-
- <style name="AppTheme" parent="Theme.AppCompat">
-
- <item name="windowActionBar">false</item>
- <item name="windowNoTitle">true</item>
- </style>
- </resources>
-
去掉ActionBar的主题最简单的方法就是Theme.AppCompat主题
别忘在android 5.0的style也得改成Theme.AppCompat主题
接下来我们在布局文件main_activity.xml中加入v7支持包下ToolBar控件如下:
main_activity.xml:
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <android.support.v7.widget.Toolbar
- android:id="@+id/toolbar"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:background="@color/colorPrimary"
- android:minHeight="?attr/actionBarSize"
- />
- <TextView
- android:layout_below="@+id/toolbar"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="hello i am textview"/>
- </RelativeLayout>
布局文件设置好后,我们在代码中获取该控件并替换ActionBar:
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- toolbar= (Toolbar) findViewById(R.id.toolbar);
-
- setSupportActionBar(toolbar);
- }

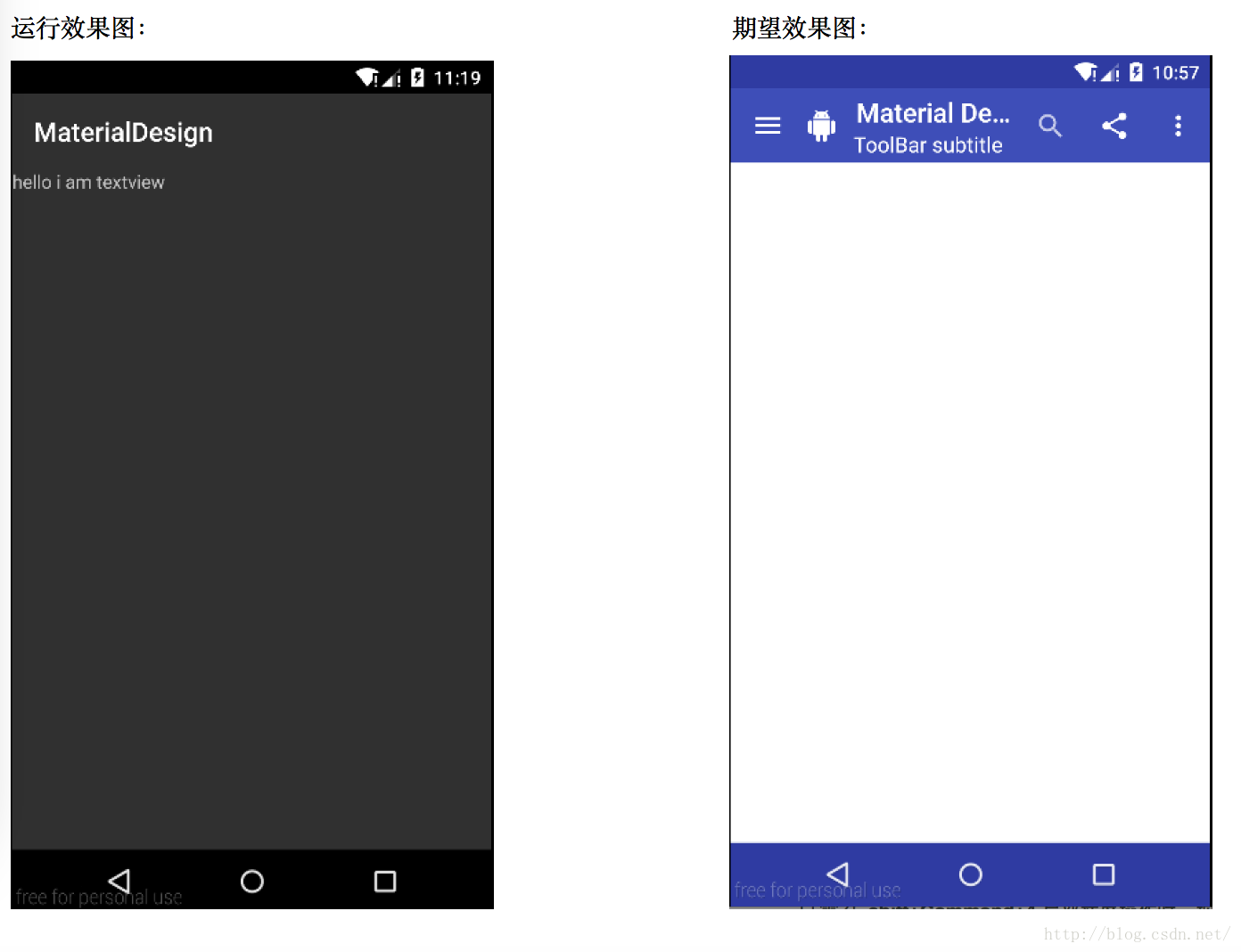
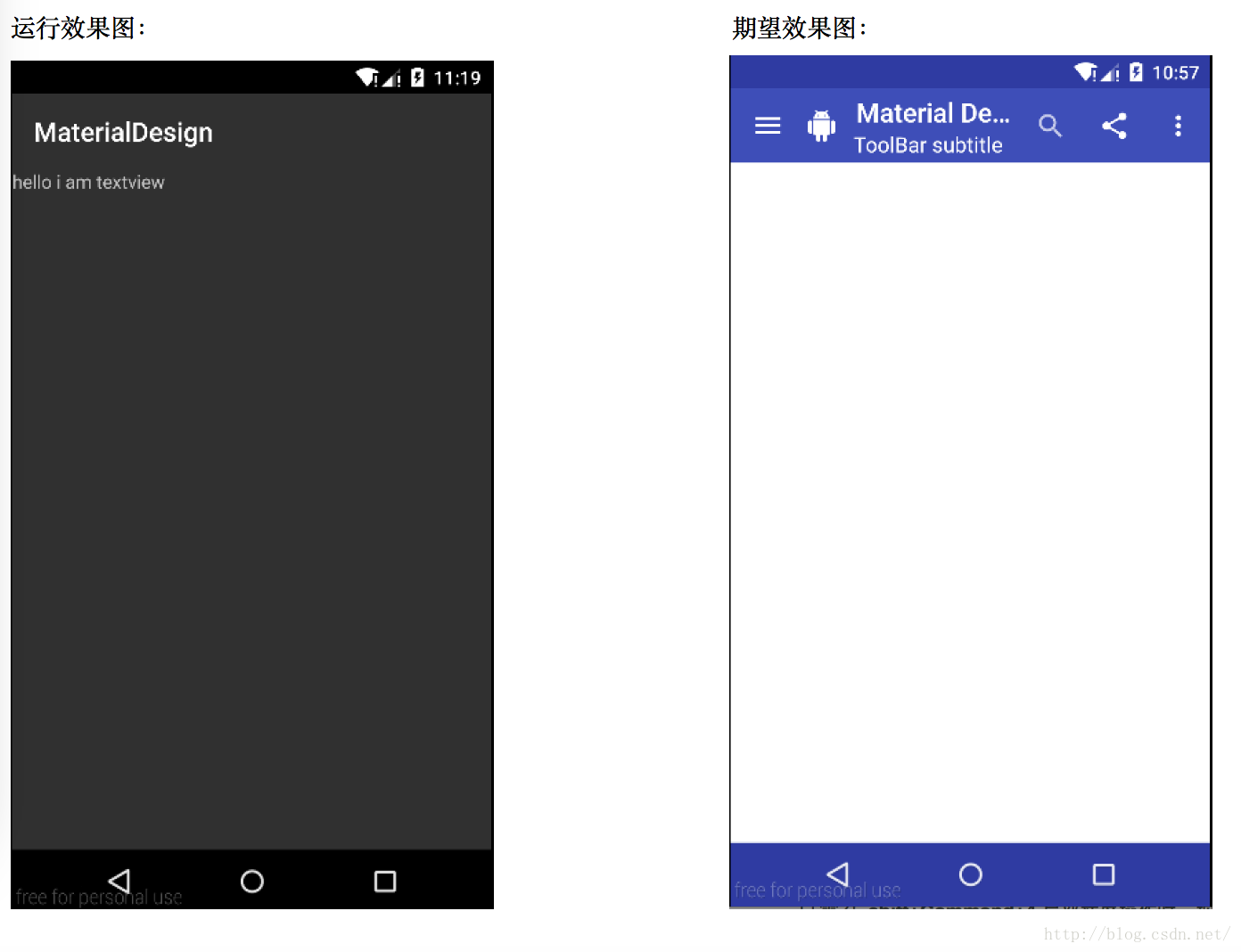
运行效果图,太难看了,而且完全不知道哪里是toolbar,我们希望的是右边的效果图。嗯,那么接下来我们就一步一步实现右边的效果图
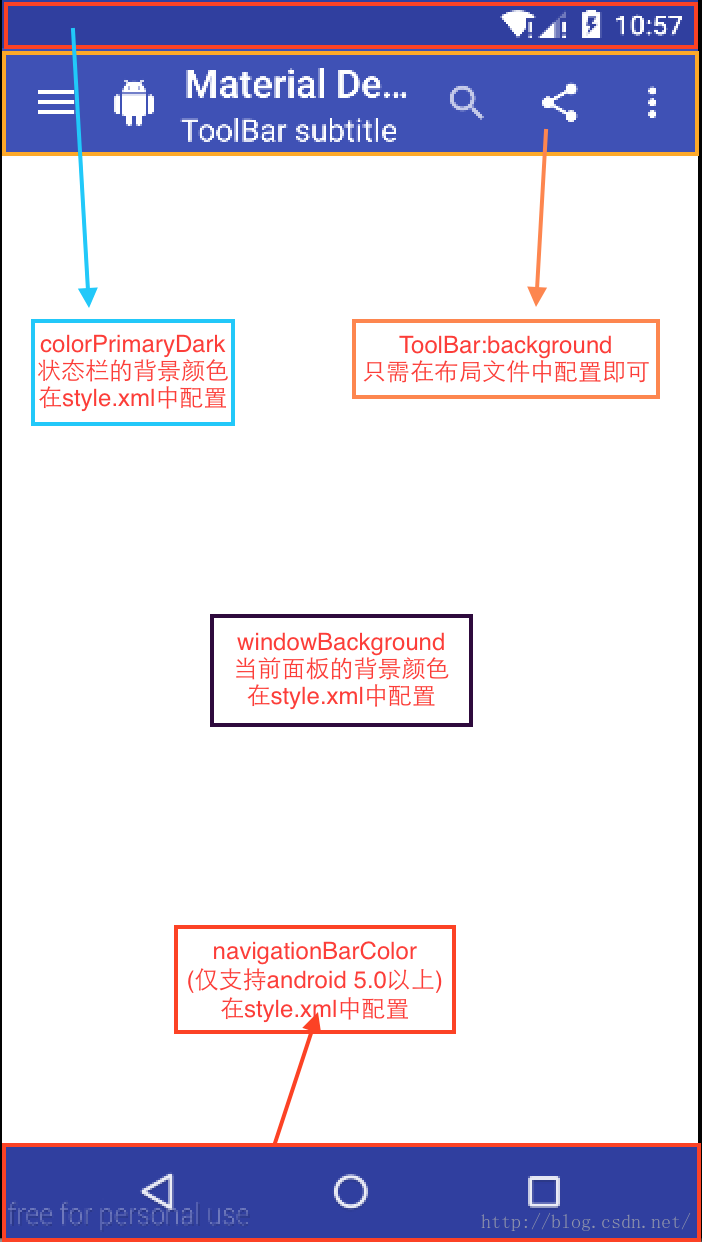
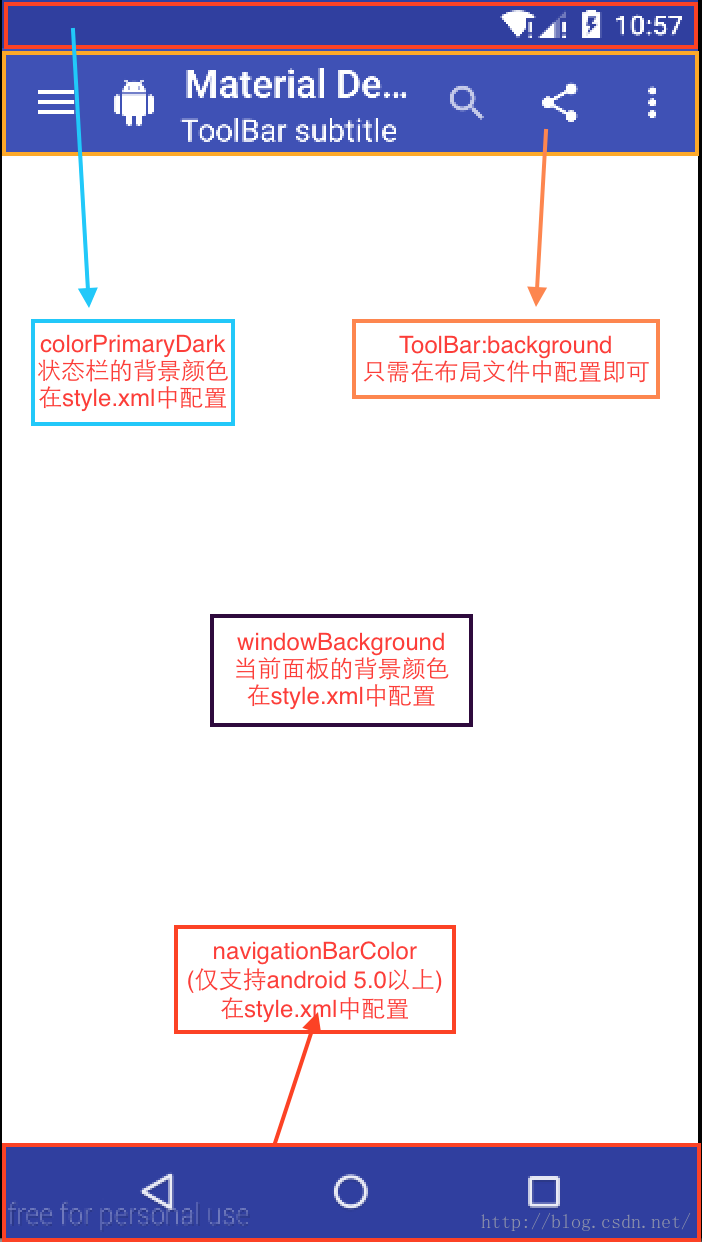
首先我们来认识一下几个属性,直接上图:

我们从下往上说明:
1.navigationBarColor:这个是控制底部导航栏背景颜色的属性,而且仅在android 5.0以上版生效,低于API 21 版本无效。
2.windowBackground:顾名思义主视图窗体的背景颜色。
3.ToolBar:background:工具栏ToolBar的背景颜色,只需在布局文件设置即可
4.colorPrimaryDark:状态栏的背景颜色,在style.xml中设置
接下来,我们就需要对其进行配置了,首先我们先新建一个color.xml,颜色值均来自官方自动生成的模板:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <color name="colorPrimary">#3F51B5</color>
- <color name="colorPrimaryDark">#303F9F</color>
- <color name="colorAccent">#FF4081</color>
- <color name="colorBackground">#ffffff</color>
- </resources>
我们在style.xml和布局文件中分别加入以上属性配置
style.xml:
- <resources>
-
- <style name="AppTheme" parent="Theme.AppCompat">
-
- <item name="windowActionBar">false</item>
- <item name="windowNoTitle">true</item>
-
- <item name="colorPrimaryDark">@color/colorPrimaryDark</item>
-
- <item name="android:windowBackground">@color/colorBackground</item>
- </style>
- </resources>
activity_main.xml
- <android.support.v7.widget.Toolbar
- android:id="@+id/toolbar"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:background="@color/colorPrimary"
- android:minHeight="?attr/actionBarSize"
- />

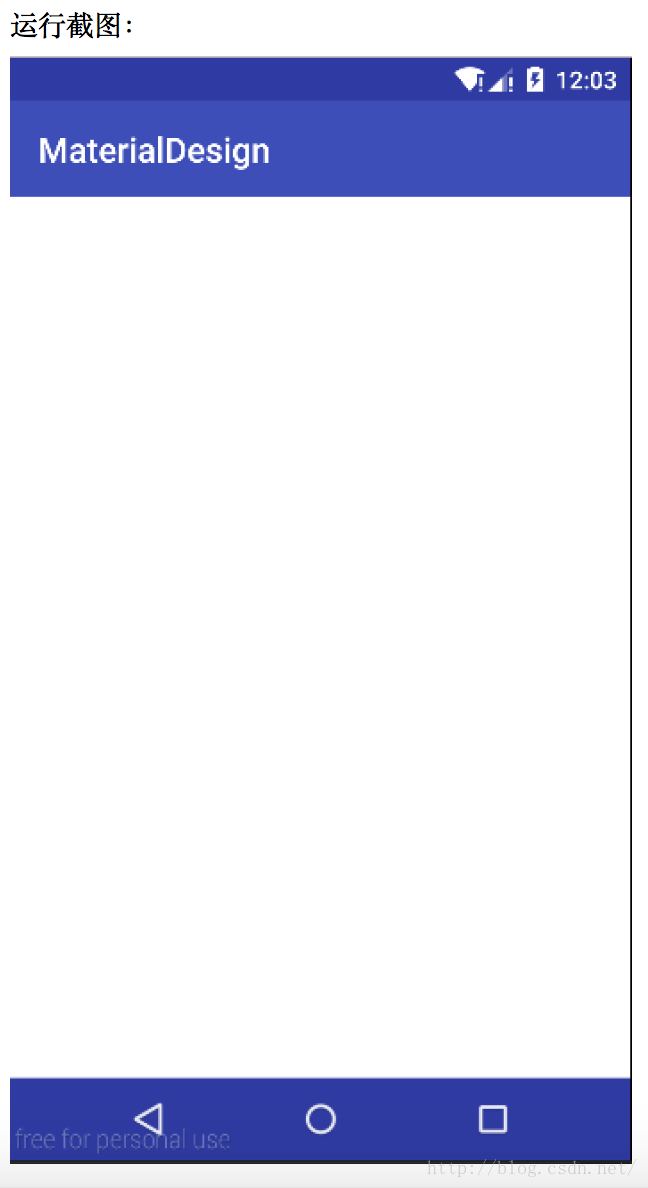
嗯,还不错!预期的效果已经开始出现了。接下来我们继续来为toolbar添加图标和菜单以及标题。
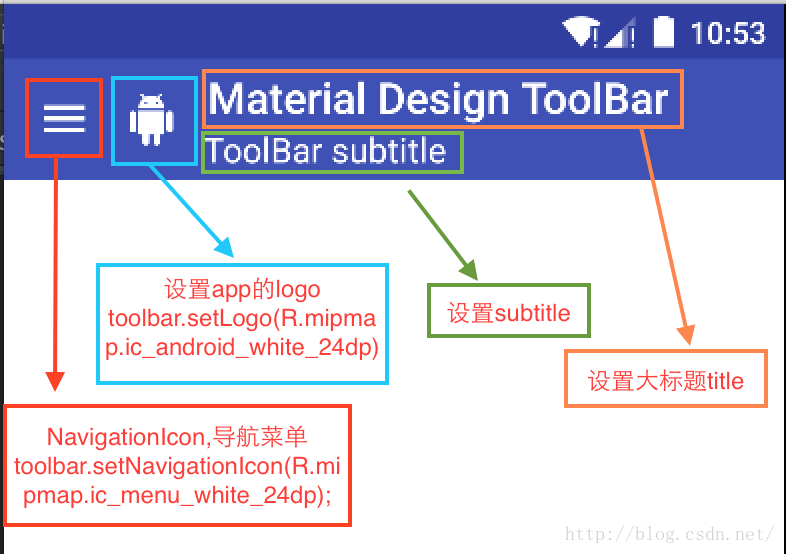
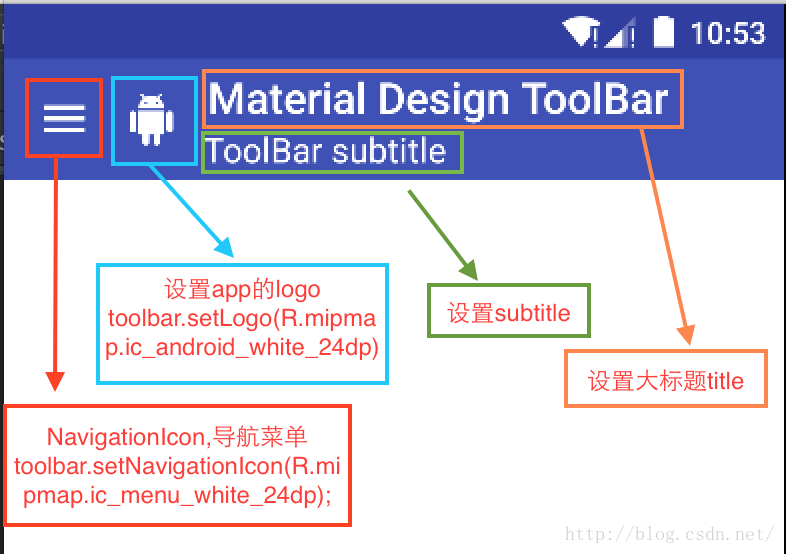
我们先在Java代码中添加logo,title 和 subtitle :
-
- toolbar.setLogo(R.mipmap.ic_android_white_24dp);
-
- toolbar.setTitle(" Material Design ToolBar");
-
- toolbar.setSubtitle(" ToolBar subtitle");
-
- setSupportActionBar(toolbar);
-
- toolbar.setNavigationIcon(R.mipmap.ic_menu_white_24dp);
-
- toolbar.setNavigationOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
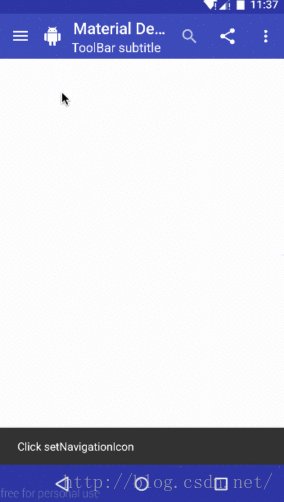
- Snackbar.make(toolbar, "Click setNavigationIcon", Snackbar.LENGTH_SHORT).show();
- }
- });
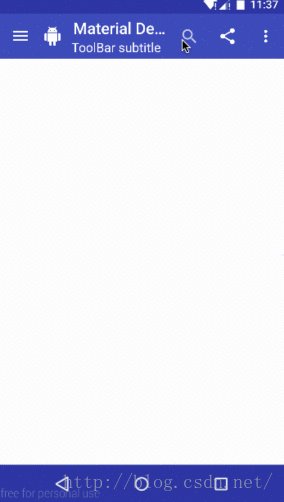
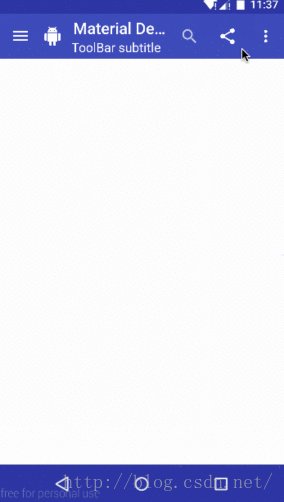
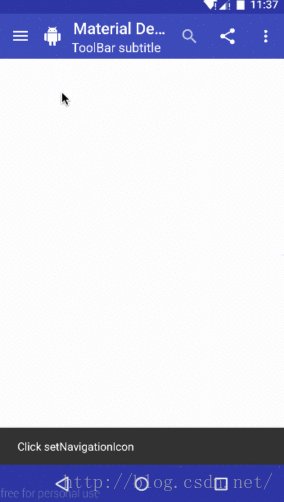
运行效果图如下:

已经相当清晰了,就不过多说明了,对了,导航菜单的点击事件是通过toolbar.setNavigationOnClickListener设置的。
那么到这里与最终的效果图就差3个小菜单了,嗯,接着完善,首先我们需要在menu文件夹下的新建一个菜单文件menu_main.xml(名称自定义即可),然后在menu_main.xml添加如下内容:
- <menu xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto">
-
- <item
- android:id="@+id/action_search"
- android:icon="@mipmap/ic_search_white_24dp"
- android:orderInCategory="80"
- android:title="search"
- app:actionViewClass="android.support.v7.widget.SearchView"
- app:showAsAction="ifRoom" />
-
- <item
- android:id="@+id/action_share"
- android:icon="@mipmap/ic_share_white_24dp"
- android:orderInCategory="90"
- android:title="share"
- app:showAsAction="ifRoom" />
-
- <item
- android:id="@+id/action_more"
- android:icon="@mipmap/ic_more_vert_white_24dp"
- android:orderInCategory="100"
- android:title="more"
- app:showAsAction="ifRoom" />
- </menu>
其中search菜单用的是
android.support.v7.widget.SearchView类
关于菜单详细内容这里就不过介绍,需要补一下知识的话可以看一下这篇文章http://blog.csdn.net/ganlijianstyle/article/details/7566071
声明完xml文件,我们需要在代码中重写onCreateOptionsMenu(Menu menu)方法如下代码:
-
-
-
-
-
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
-
- getMenuInflater().inflate(R.menu.menu_main, menu);
- return true;
- }
接下来,我们为菜单添加点击事件,这是可以通过Toolbar.OnMenuItemClickListener来设置监听事件
我们先创建Toolbar.OnMenuItemClickListener监听类:
- private Toolbar.OnMenuItemClickListener onMenuItemClickListener=new Toolbar.OnMenuItemClickListener() {
- @Override
- public boolean onMenuItemClick(MenuItem menuItem) {
- switch (menuItem.getItemId()){
-
- onCreateOptionsMenu(Menu menu)中直接设置监听事件
-
-
- case R.id.action_share:
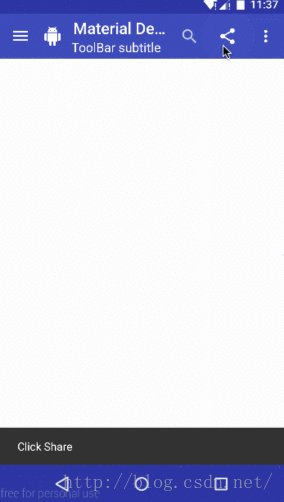
- Snackbar.make(toolbar,"Click Share",Snackbar.LENGTH_SHORT).show();
- break;
- case R.id.action_more:
- Snackbar.make(toolbar,"Click More",Snackbar.LENGTH_SHORT).show();
- break;
- }
- return true;
- }
- };
把监听器设置给toolbar:
- toolbar.setOnMenuItemClickListener(onMenuItemClickListener);
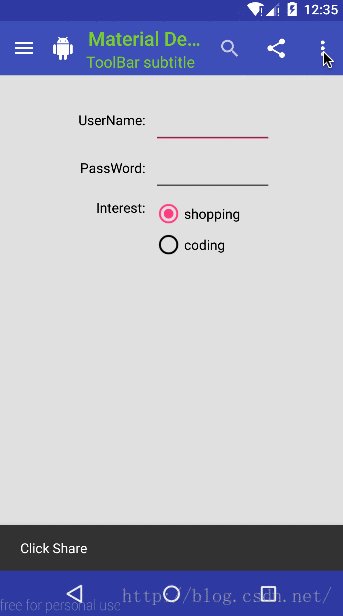
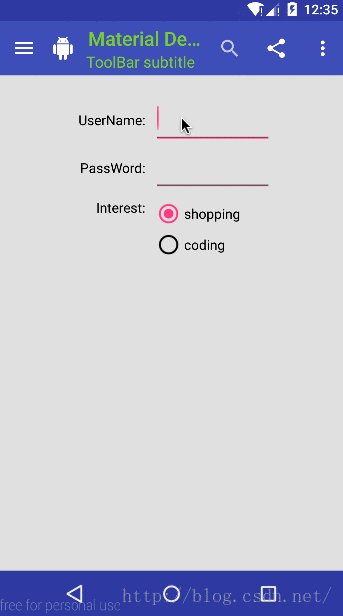
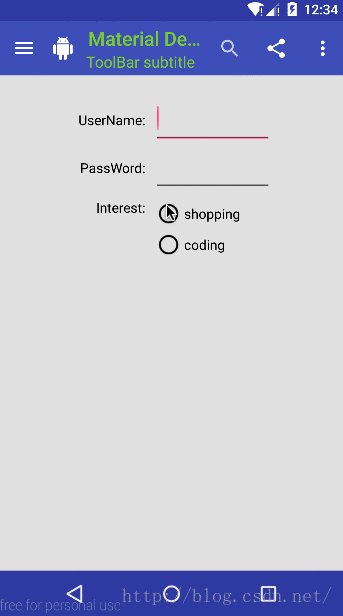
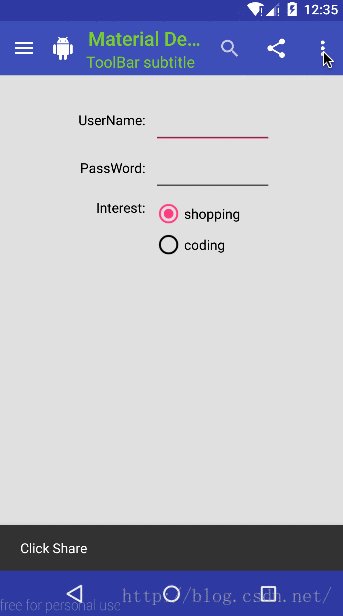
到此监听事件就添加完成。我们运行程序,动态图如下:

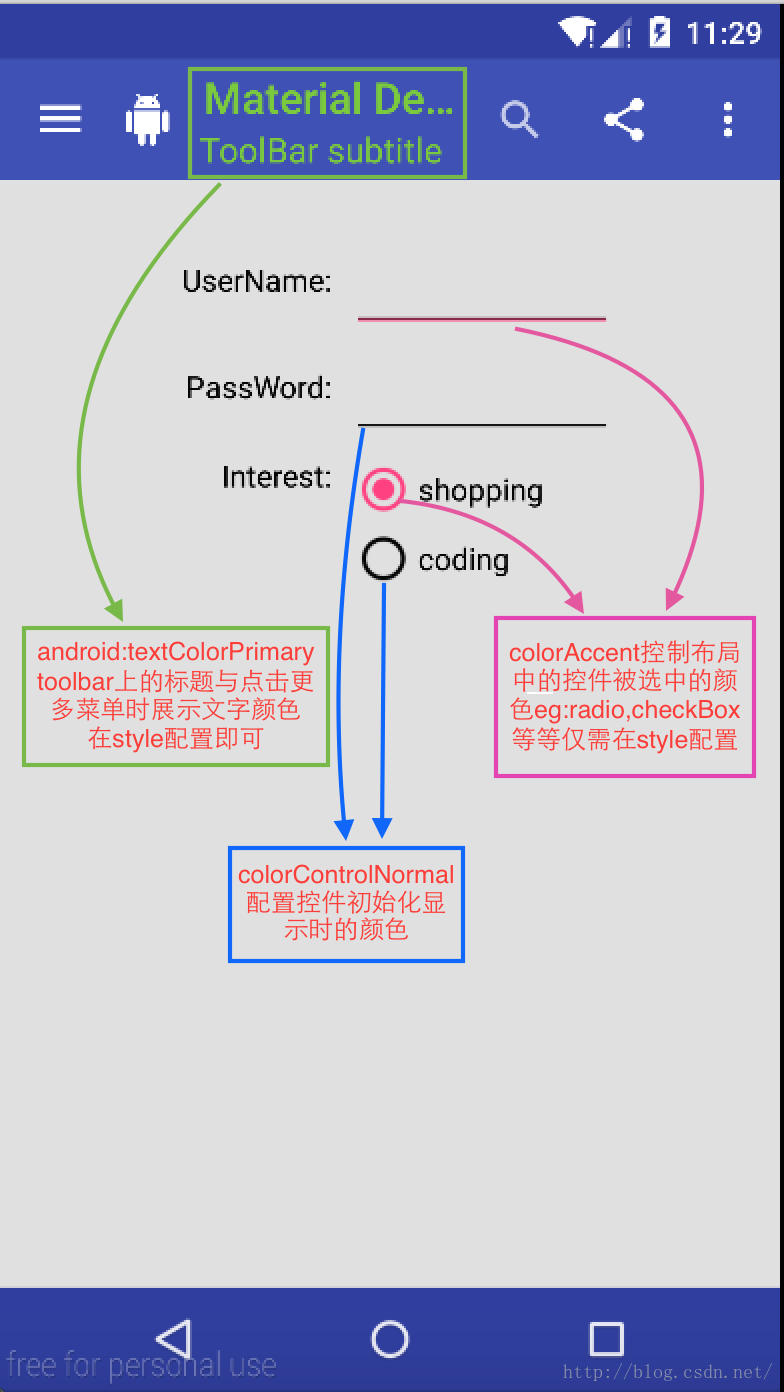
好了,到此toolbar的基本用法已经介绍完了。下面我们介绍一下style.xml中其他属性:
- <item name="colorAccent">@color/colorAccent</item>
- <item name="android:textColorPrimary">@color/textColorPrimary</item>
- <item name="colorControlNormal">#000000</item>
- <item name="colorControlHighlight">@color/colorControlHighlight</item>
-
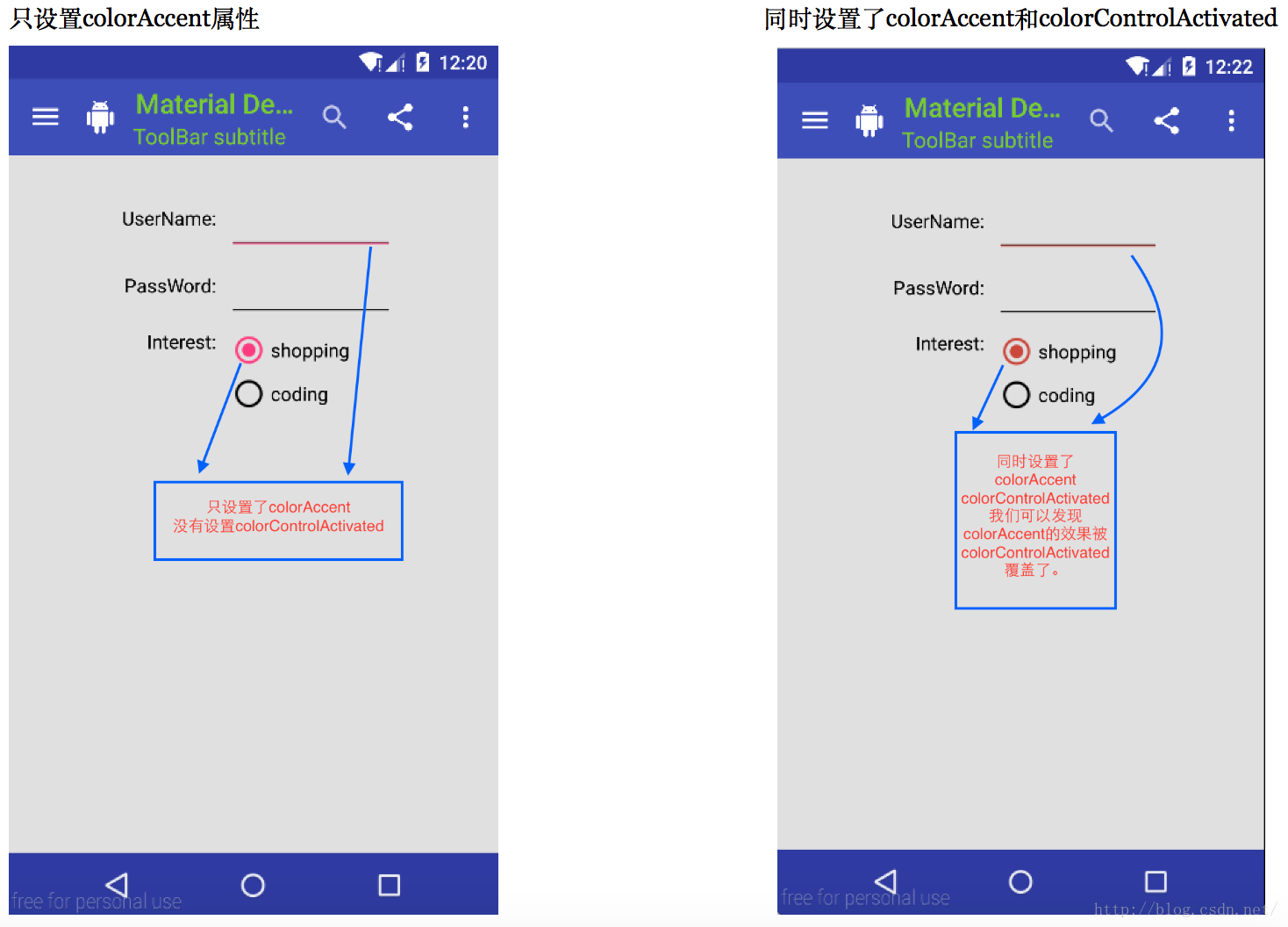
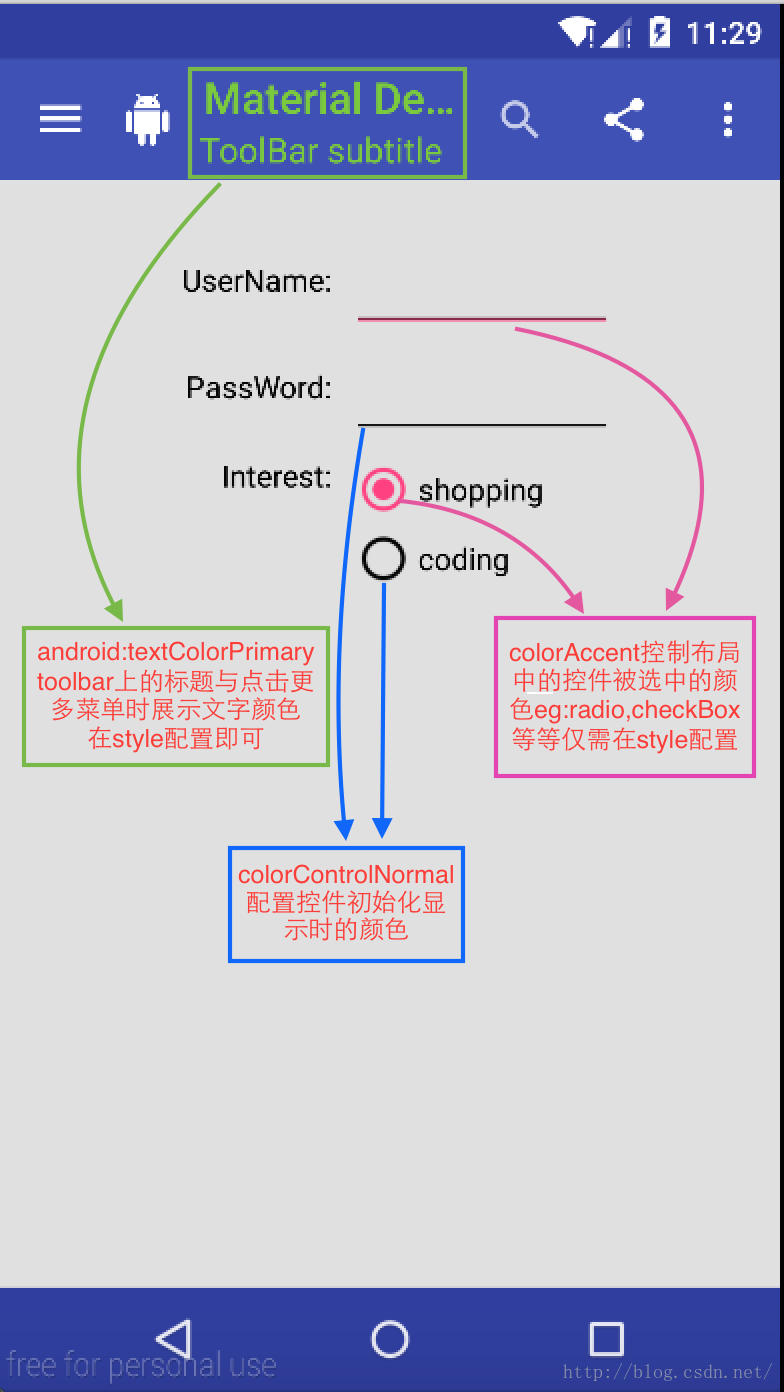
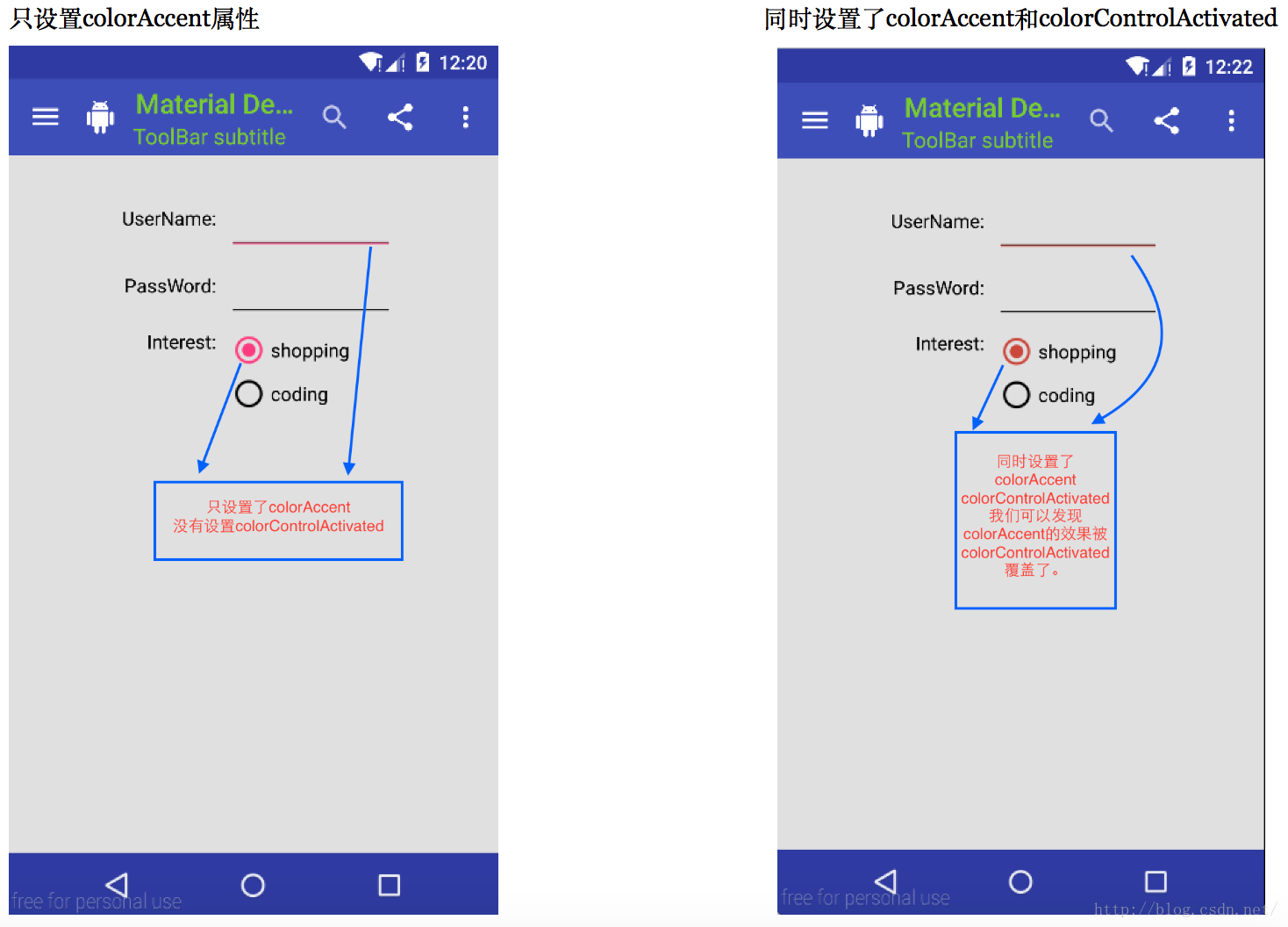
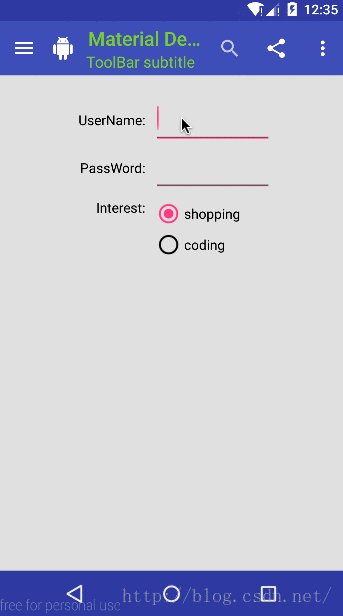
1.colorAccent:这个属性是用于配置控件被选中时显示的颜色,eg:radio,checkBox等等。
2.textColorPrimary:Toolbar中的标题与小标题以及更多菜单中文字的颜色。
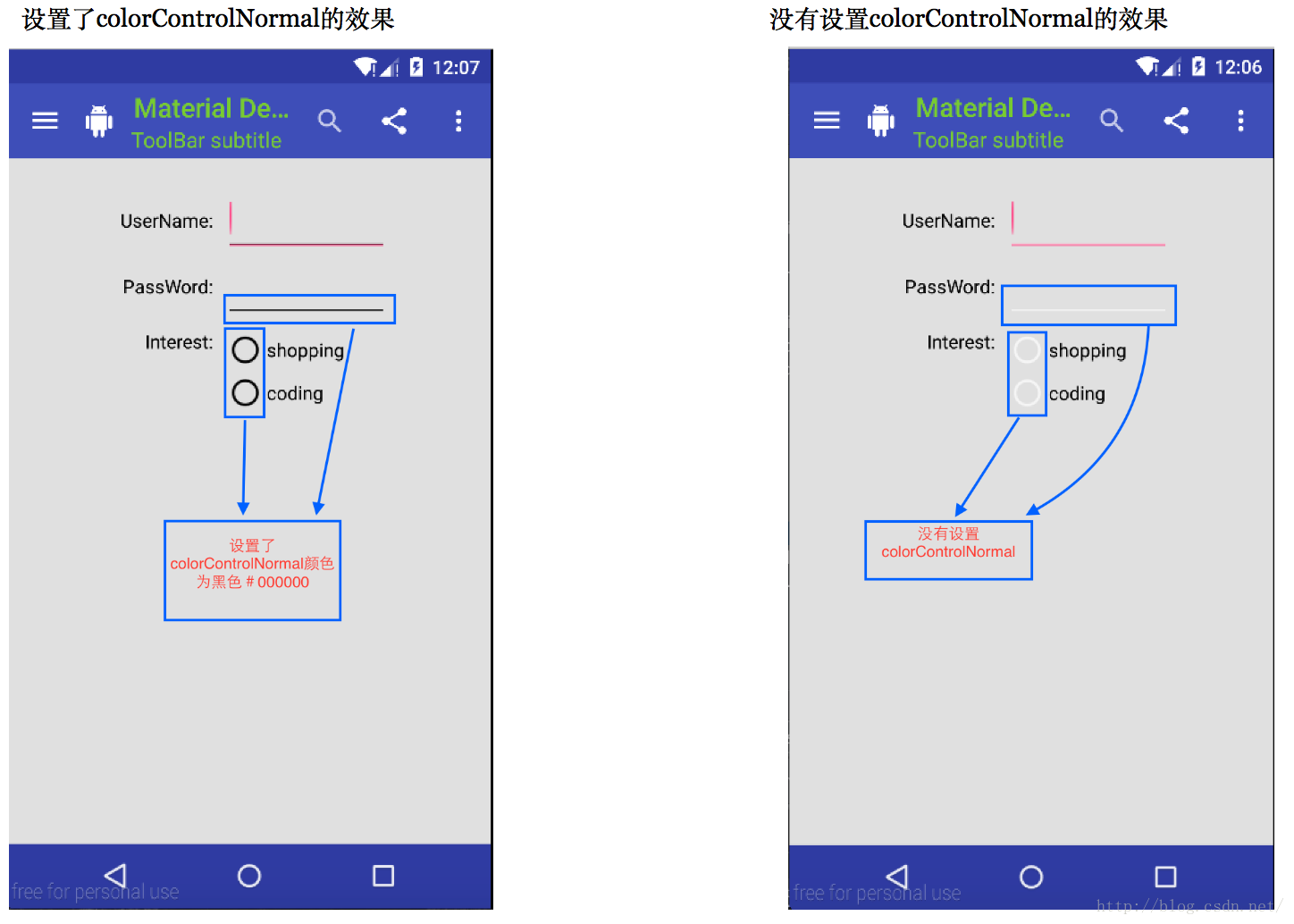
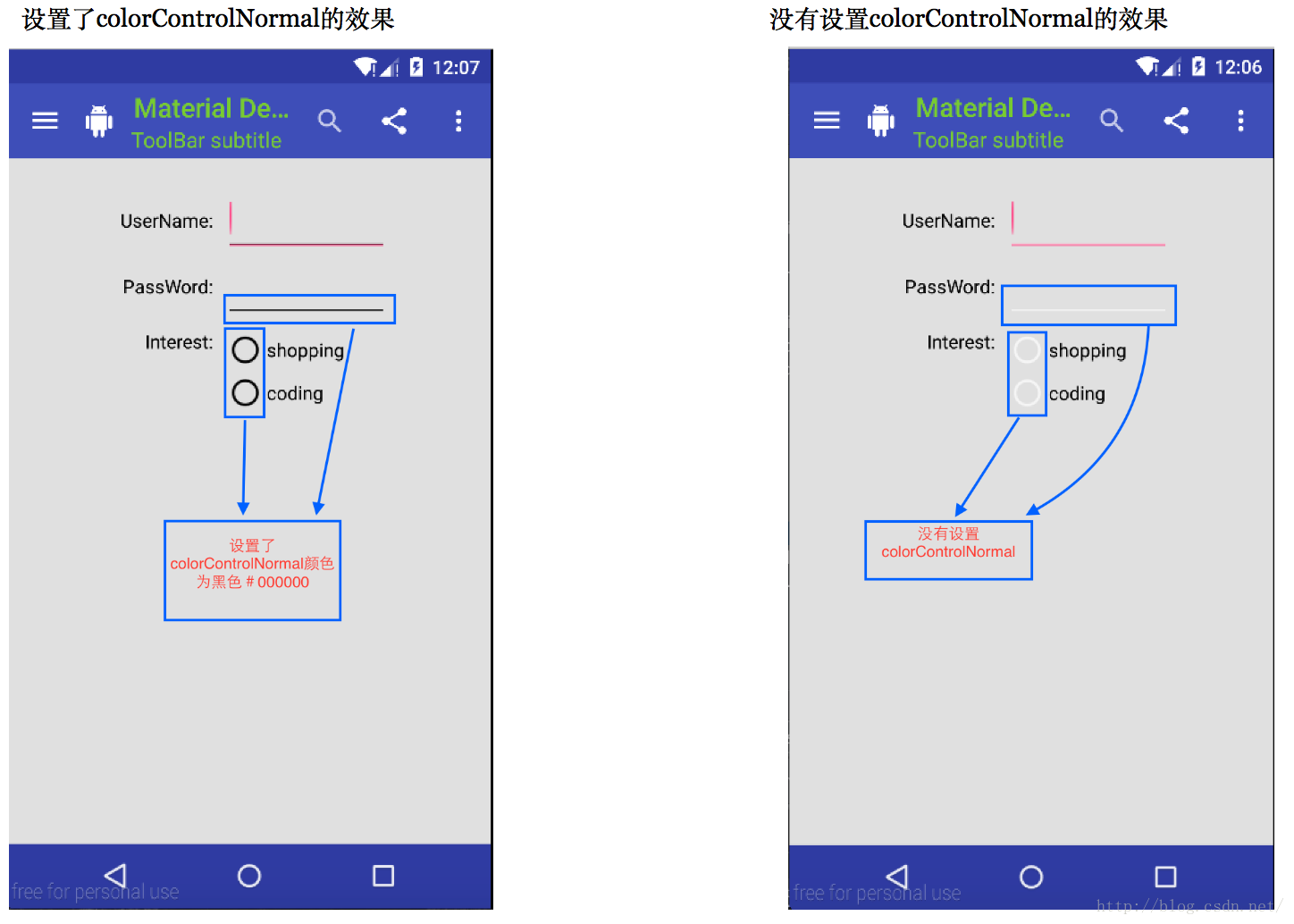
3.colorControlNormal:配置控件初始化显示时的颜色。
4.colorControlHighlight:配置点击控件时的效果颜色
5.colorControlActivated:点击控件(或者控件被选中)后显示的颜色,如果使用该属性,那么colorAccent的效果将被覆盖。
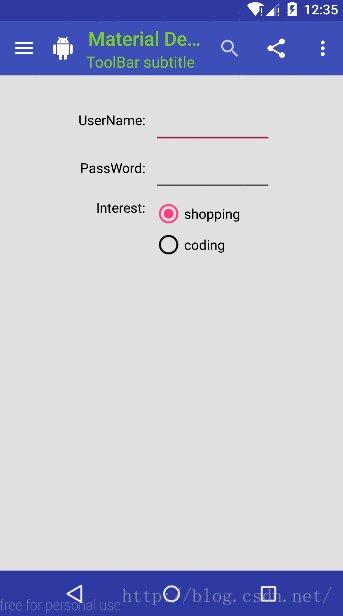
下面给出效果图:



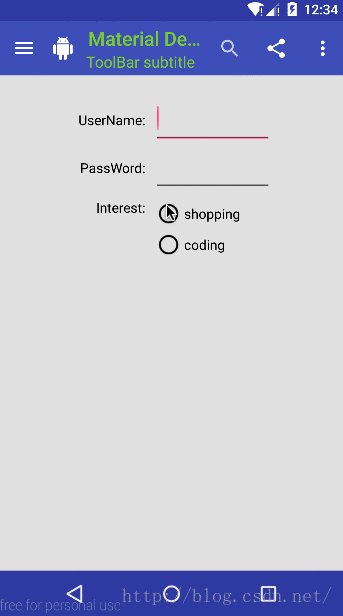
最后附上动态图:

好了到此,都介绍完整了,下一篇我会结合侧滑菜单draglayout控件和导航Toolbar实现交换......
代码下载地址:http://download.csdn.net/detail/javazejian/9388065































 2529
2529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








