通过这一周的学习,我利用css加html做出了一个效果图,在博客上面也有,有兴趣的可以去看一下,
说到css,它是层叠样式表,cascding style sheet的缩写,如果拿网页和人体作比较的话,html就是人的内部构造,而css就相当于人的外表,他们是网页的重要部分.
css书写样式:
1.行内样式:直接在标签后跟style属性在标签内部去写样式.
适用范围:当前标签
实用性:较低
2.内嵌样式:在head里面添加<style>标签,在style里面书写样式
适用范围:当前页面符合要求的标签
实用性:高于行内样式
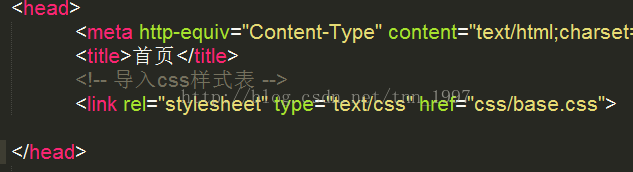
3.外部样式:新建css文件,通过link标签导入外部的css文件
适用范围:所有导入css文件的页面
实用性:高于行内样式和内嵌样式
css的选择器
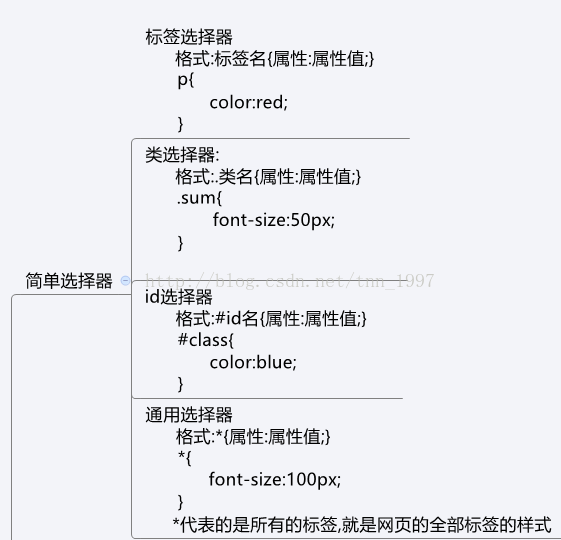
简单选择器:
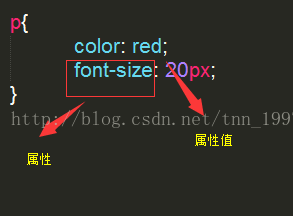
1.标签选择器:
格式:标签名{属性:属性值}
例子:
2.class选择器
格式:.class名{属性:属性值}
例子:
3.id选择器
格式:#id名{属性:属性值}
例子:
4.伪类选择器
属性有:
1.:hover鼠标悬停是样式
2.:active鼠标点击时的样式
3.:visited鼠标点击后样式
4.:link鼠标点击前的样式
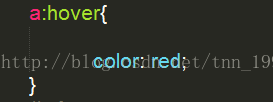
格式:需要改变的标签名:hover{属性:属性值}
例子:
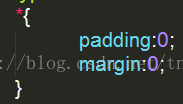
5.通用选择器
格式:*{属性:属性值}
例子:
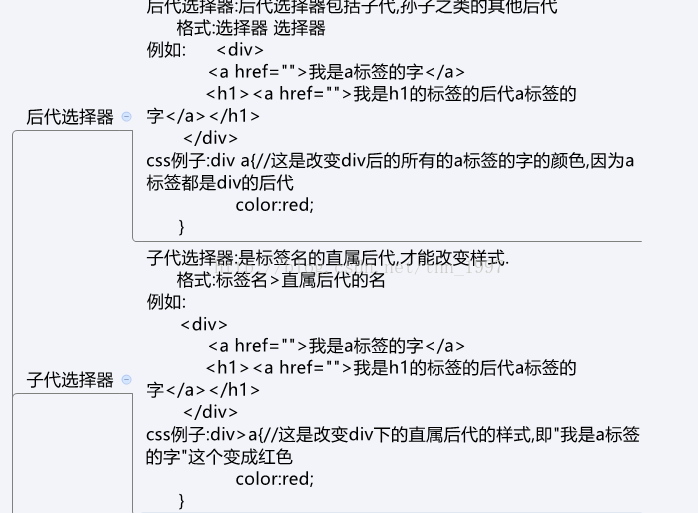
困难选择器
1.后代选择器
格式:基本选择器 基本选择器{属性:属性值} !!注意:两个选择器之间用空格隔开
例子:
2.子代选择器
格式:基本选择器>基本选择器{属性:属性值}
例子:
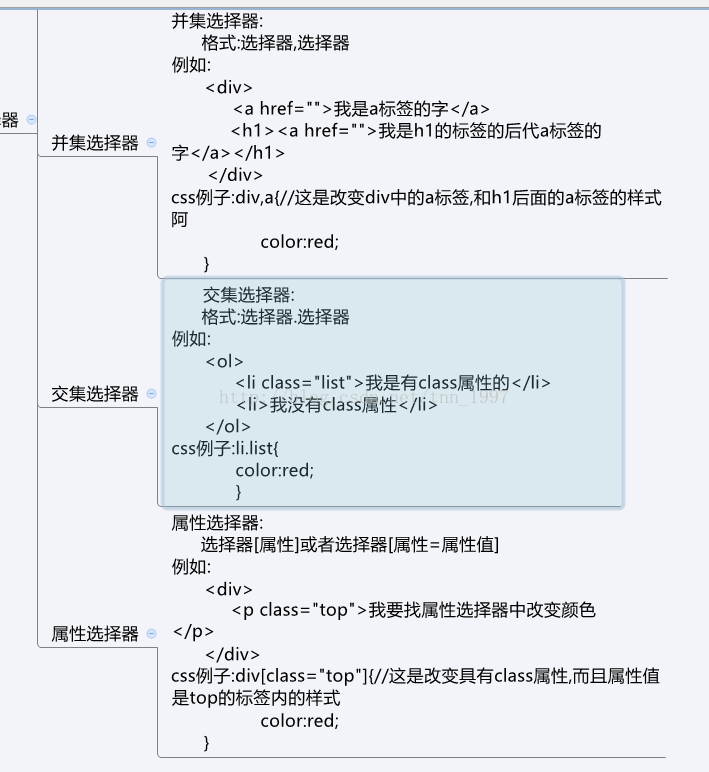
3.交集选择器
格式:基本选择器基本选择器{属性:属性值}
例子:
4.并集选择器
格式:基本选择器,基本选择器{属性:属性值}
例子:
5.属性选择器
格式:基本选择器[属性]{属性:属性值} !!注意[]里面也可以写属性:属性值
例子:
老样子附上自己的脑图





































 1105
1105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








