
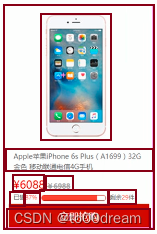
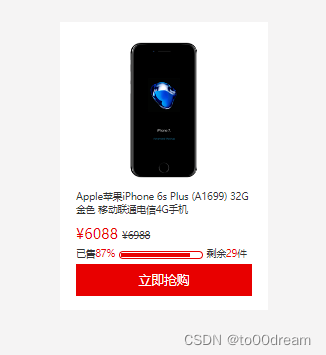
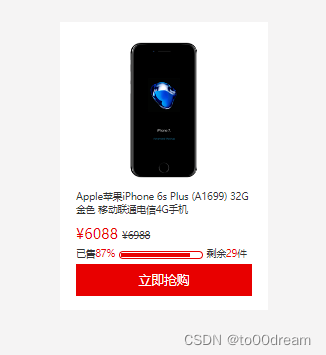
作业1:
思路:大盒子(产品图像盒子+标题+两个span价格+两个span描述 进度条 两个span描述+购买链接)

html:
<div>
<li class="i6s">
<div class="img">
<img src="../images/R-C.png" alt="">
</div>
<h3 class="title">Apple苹果iPhone 6s Plus (A1699) 32G 金色 移动联通电信4G手机 </h3>
<p class="price">
<span class="current">¥6088</span>
<span class="former">¥6988</span>
</p>
<p class="desc">
<span class="desc-text">已售</span>
<span class="desc-num">87%</span>
<div class="bar">
<div class="bar_in"></div>
</div>
<span class="desc-text">剩余</span>
<span class="desc-num">29</span>
<span class="desc-text">件</span>
</p>
<br>
<div class="buy">
<a href="#">立即抢购</a>
</div>
</li>
</div>
css:
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
.clearfix:before,
.clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
body {
background-color: #f5f4f4;
}
.i6s {
margin: 100px auto;
padding: 0 20px;
width: 220px;
height: 360px;
background-color: #fff;
}
img {
display: block;
width: 220px;
margin: -10px auto;
padding-top: 0px;
}
h3 {
font-size: 12px;
color: #333;
font-weight: 400;
}
.price {
margin-top: 10px;
}
.price .current {
font-size: 18px;
color: #d10c00;
}
.price .former {
font-size: 12px;
text-decoration: line-through;
color: #333;
}
.desc {
margin-top: 5px;
}
span[class=desc-text] {
float: left;
font-size: 8px;
color: #333;
}
span[class=desc-num] {
float: left;
font-size: 8px;
color: #d10c00;
}
.bar {
float: left;
width: 100px;
height: 5px;
border: 1px solid #d10c00;
border-radius: 7px;
padding: 1px;
margin: 5px 5px;
}
.bar_in {
width: 0%;
height: 100%;
background-color: #d10c00;
/* 谁做过渡给谁加 */
transition: width .5s;
}
.bar:hover .bar_in {
width: 87%;
}
.buy a {
display: block;
width: 100%;
height: 40px;
background-color: #d10c00;
color: #fff;
text-align: center;
line-height: 40px;
}
</style>
最终效果:

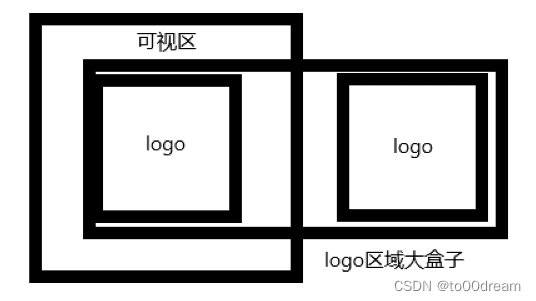
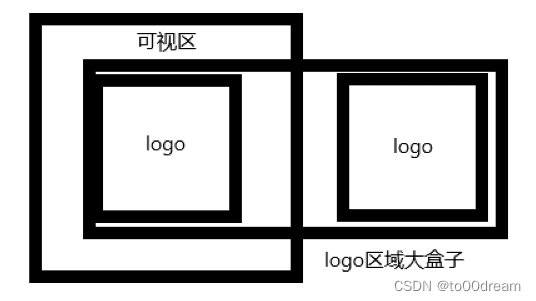
作业2:
思路1:精灵图
思路2:阿里巴巴iconfont的应用(考虑到图标替换的更多可能性,省去做图步骤)

html:
<!-- 精灵图 -->
<!-- <div class="logo"></div> -->
<!-- 盒子包裹 -->
<div class="viewport">
<div class="box">
<span class="iconfont"></span>
<span class="iconfont"></span>
</div>
</div>
css:
<style>
/* 精灵图 */
/* .logo {
width: 54px;
height: 54px;
margin: 100px auto;
background: url(../images/logo.png) no-repeat;
transition: all .5s;
}
.logo:hover {
width: 54px;
height: 54px;
margin: 100px auto;
background: url(../images/logo.png) no-repeat -54px 0;
transition: all .5s;
cursor: pointer;
} */
/* 盒子包裹 */
@font-face {
font-family: "iconfont";
/* Project id 3679100 */
src: url('font/iconfont.woff2?t=1664705848865') format('woff2'),
url('font/iconfont.woff?t=1664705848865') format('woff'),
url('font/iconfont.ttf?t=1664705848865') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 36px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
padding-right: 8px;
}
.viewport {
position: relative;
width: 50px;
height: 50px;
background-color: orangered;
margin: 10px auto;
}
.box {
position: absolute;
top: 8px;
left: 0px;
width: 100px;
height: 50px;
color: #fff;
margin-left: 8px;
transition: all .75s;
cursor: pointer;
}
.box:hover {
left: -50px;
transition: all .75s;
}
</style>


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








