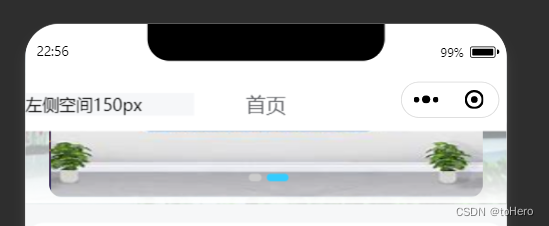
话不多说 先看三张效果图



代码展示,直接复制就行,叫我雷锋同志
// is-back=false 去除默认左侧按钮文字
// immersive="true"为沉浸式 true则不占位置,文章主题内容会上升
// background传递的背景色 绑定boxStyle(自取名)(关键)
<u-navbar :is-back="false" title='首页' :background="boxStyle" :immersive="true" :border-bottom="false">
//下面按自己需求写
<view class="slot-wrap">
<view style="width: 150px; background-color: #f6f7f9; color: #000;">左侧空间150px</view>
</view>
</u-navbar>
........
data() {
return {
boxStyle: {
// 上面的boxStyle名字无所谓
// 下面的backgroundColor 我就不多说了
backgroundColor: 'transparent'
// 如果要其他效果参考官方给出
// 导航栏背景图
// background: 'url(https://cdn.uviewui.com/uview/swiper/1.jpg) no-repeat',
// 还可以设置背景图size属性
// backgroundSize: 'cover',
// 渐变色
// backgroundImage: 'linear-gradient(45deg, rgb(28, 187, 180), rgb(141, 198, 63))'
},
}
}
.......
// onLoad同级,监听页面滚动
onPageScroll(e) {
const scrollTop = e.scrollTop;
// 当滚动小于等于120px时
if (scrollTop <= 120) {
const opacity = scrollTop / 100 // 计算透明度值
const color = `rgba(255, 255, 255, ${opacity})`
this.boxStyle.backgroundColor = color // 更新盒子背景颜色
}
// 大于120px时,设置为白色实体
else {
this.boxStyle.backgroundColor = '#ffffff'
}
},
// pages.json
"pages": [
// navbar-自定义导航栏
{ "path": "/pages/navbar/index",
"style": {"navigationStyle":"custom" ,
// 隐藏系统导航栏
"navigationBarTextStyle": "white"
// 状态栏字体为白色,只能为 white-白色,black-黑色 二选一
} }]




















 3109
3109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








