网上的方法又很多种,比如:
1.当type="submit"时,无论有几个type="text"输入框,回车均表示提交。(<button>按钮默认的type为submit)
2.当type="button"时,且存在多个输入框,回车不提交。(button)
但是在实际开发中,由于前端框架不一样,所以这样的修改是有很多的局限性。所以推荐下面这个方法;
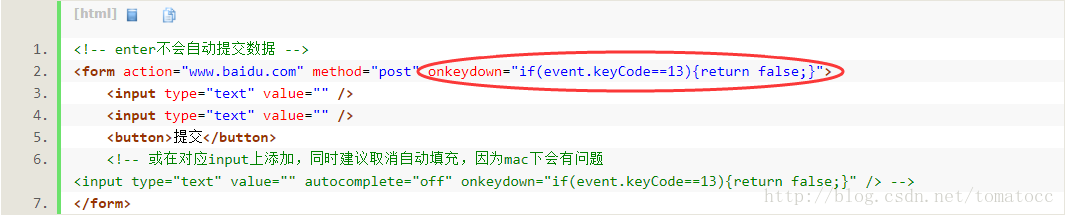
.在form表单或input中加入:οnkeydοwn="if(event.keyCode==13){return false;}"这样意味着,该表单在用户输入回车键后返回false,表单自然不会提交
























 4097
4097

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










