1.在build.gradle中
添加
//TabLayout compile 'com.android.support:design:25.3.1'
2.在activity_main.xml文件中添加
xmlns:app="http://schemas.android.com/apk/res-auto"
然后添加控件TabLayout和ViewPager
<android.support.design.widget.TabLayout android:id="@+id/mTabLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/colorPrimary" app:tabGravity="fill" app:tabIndicatorColor="@color/colorAccent" app:tabMode="fixed" app:tabSelectedTextColor="@color/colorAccent" app:tabTextColor="@android:color/white" /> <android.support.v4.view.ViewPager android:id="@+id/mViewPager" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" />
布局中添加了一个TabLayout和Viewpager作为上下的布局,其中
app:tabIndicatorColor="@color/colorAccent" // 下方滚动的下划线颜色 app:tabSelectedTextColor="@color/colorAccent" // tab被选中后,文字的颜色 app:tabTextColor="@android:color/white" // tab默认的文字颜色
3.MainActivity代码展示
package com.example.renchunlin.tablayout; import android.support.design.widget.TabLayout; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentPagerAdapter; import android.support.v4.view.ViewPager; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import com.example.renchunlin.tablayout.fragment.FirstFragment; import com.example.renchunlin.tablayout.fragment.FourthFragment; import com.example.renchunlin.tablayout.fragment.SecondFragment; import com.example.renchunlin.tablayout.fragment.ThirdFragment; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { //TabLayout private TabLayout mTabLayout; //ViewPager private ViewPager mViewPager; //Title private List<String> mTitle; //Fragment private List<Fragment> mFragment; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initData(); initView(); } //初始化Data private void initData() { mTitle=new ArrayList<>(); mTitle.add("第一"); mTitle.add("第二"); mTitle.add("第三"); mTitle.add("第四"); mFragment=new ArrayList<>(); mFragment.add(new FirstFragment()); mFragment.add(new SecondFragment()); mFragment.add(new ThirdFragment()); mFragment.add(new FourthFragment()); } //初始化View private void initView() { mTabLayout= (TabLayout) findViewById(R.id.mTabLayout); mViewPager= (ViewPager) findViewById(R.id.mViewPager); //预加载 mViewPager.setOffscreenPageLimit(mFragment.size()); //设置设配器 mViewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) { //选中的item @Override public Fragment getItem(int position) { return mFragment.get(position); } //返回item的个数 @Override public int getCount() { return mFragment.size(); } //设置标题 @Override public CharSequence getPageTitle(int position) { return mTitle.get(position); } }); //绑定 mTabLayout.setupWithViewPager(mViewPager); } }4.Fragment代码展示
package com.example.renchunlin.tablayout.fragment; import android.os.Bundle; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import com.example.renchunlin.tablayout.R; /** * 项目名: TabLayout * 包名: com.example.renchunlin.tablayout.fragment * 文件名: FirstFragment * 创建者: RCL * 创建时间: 2017/4/10 13:40 * 描述: TODO */ public class FirstFragment extends Fragment { @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view=inflater.inflate(R.layout.first_layout,null); return view; } }5.fragment_layout代码展示
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="First" /> </LinearLayout>
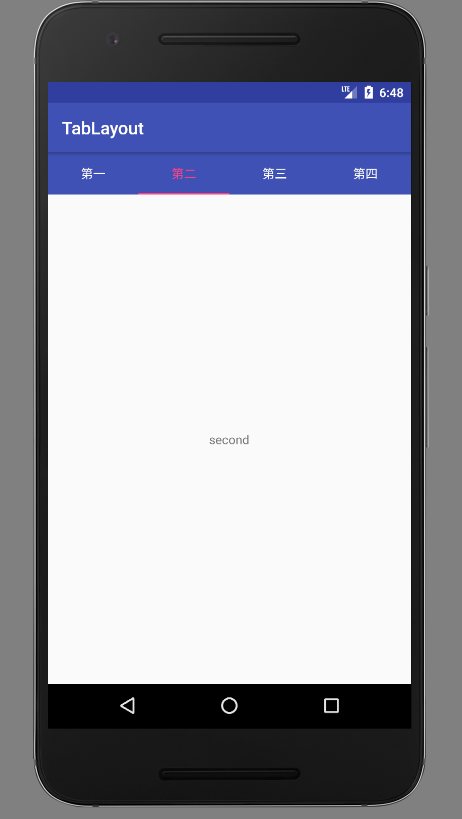
6.项目效果























 530
530

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








