1、问题描述
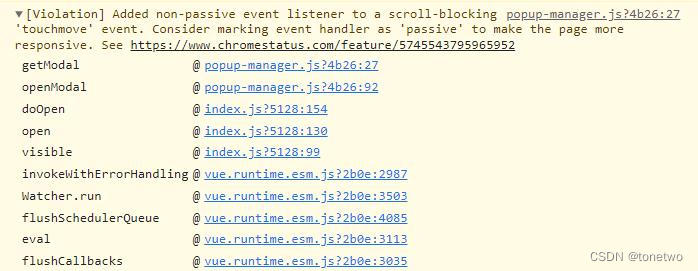
在用Chrome开发项目时,当用到滚动事件scroll、滚轮事件wheel或者移端touchstart/touchmove/touchend等事件时,Chrome可能会报以下警告

2、原因
项目没有添加事件管理者’passive’,而在谷歌浏览器里面 Chrome51 版本以后,Chrome 增加了新的事件捕获机制Passive Event Listeners ,当前仅支持mousewheel/touch相关事件,目前Chrome主要利用该特性来优化页面的滑动性能
3、解决办法
在项目中安装 default-passice-events 插件来解决
//安装插件
npm install -S default-passive-events
//在min.js中引入插件
import 'default-passive-events'




















 2364
2364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








