我们如果在QT项目中的.ui文件中进行拖拽进行了界面布局。编译器之后会按照指定的命名规则生成对应的.h。例如:

我们在这个.ui文件中设计之后,编译器最终会为我们自动生成一个对应的头文件。

那我们如何在代码中运用.ui文件呢?
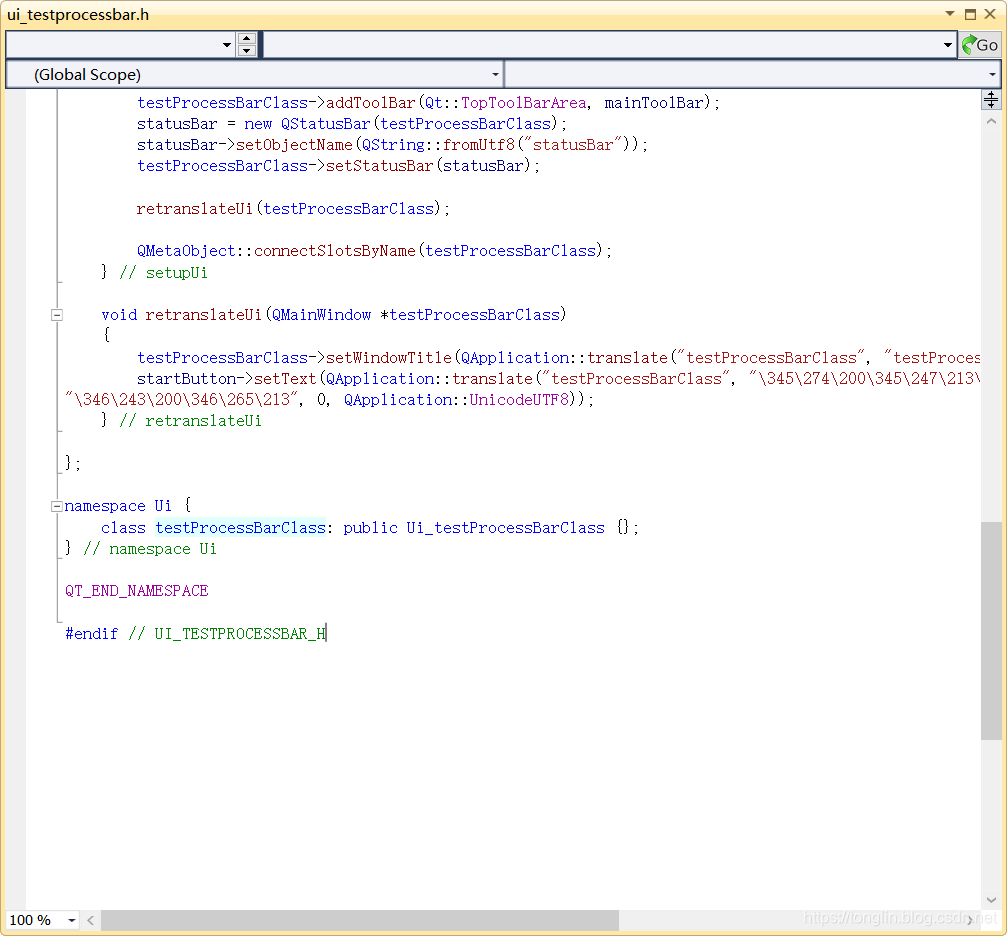
就以上述为例,我们查看一下编译器自动生成的ui_头文件,我们在文件末发现:
 看最后这部分代码:
看最后这部分代码:
namespace Ui {
class testProcessBarClass: public Ui_testProcessBarClass {};
} // namespace Ui
在namespace UI这个命名空间内,编译器根据我们自己工程名的定义自动生成了一个继承了ui_类的新类: testProcessBarClass.
如果想要之后在工程代码中利用设计好的.ui文件,我们在我们自己写的类中声明一个成员变量:
private:
//shared_ptr<Ui::testProcessBarClass> ui;
Ui::testProcessBarClass* ui;
我们在自己写的类的构造函数开始这样写即可:
ui->setupUi(this);
之后还可以通过调用这个类指针的数据成员进行更改。比如后续我想更改界面中的button:
ui->startButton->setText(QString(" Start "));
注意:为了避免程序崩溃,应该提前给对应的 ui-> 所调用的成员变量进行初始化操作。






















 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










