ES6解构-->更加方便快捷的赋值
旧方式:

新方式:

解构时等号右边必须要有值:

已经声明过的变量重新解构赋值,省略let并用圆括号括起来:

调用方法时可以对传递的参数解构:

解构时未对应的变量赋值为undefined:

解构时未对应的变量可以自定义默认值:

解构时属性名称可以自定义,根据左右两个对象属性的位置对应赋值:

自定义属性名称时同样可以设置默认值:

解构时可以多级嵌套,只要左右两个对象属性的'位置'对应即可:

多级嵌套同样可以自定义属性名:

目前合法但将来可能非法的没有任何意义的书写格式:

数组可以解构,根据索引位置对应赋值:



解构可以快捷的互换两个变量的值:

数组解构指定默认值:

数组可以嵌套解构:

数组解构时可以使用剩余项,通过...语法将剩余的参数作为数组进行赋值:

旧方式进行数组克隆:

新方式进行数组克隆:

对象和数组解构时可以混合:

旧方式定义函数,调用方法时需要传递的参数不明确,需要查看方法体才确定:

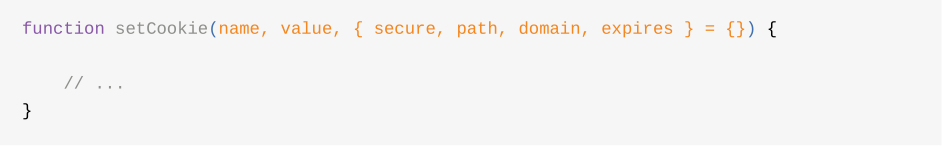
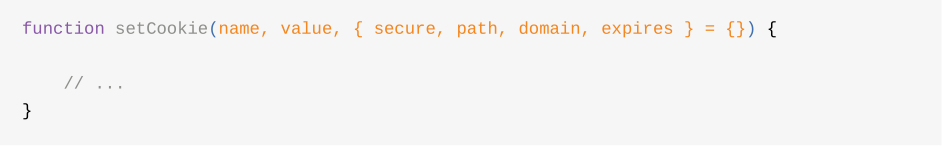
新方式定义函数,参数列表清楚地显示哪些参数是需要的:
注意:新方式定义的函数在调用时,解构部分的参数必须传递,否则报错

解构部分的参数未传递导致如下报错:

解构部分的参数未传递时,可以通过空对象默认值避免报错:

参数解构的实用案例,可以为每个参数提供默认值:



















































 109
109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










