需求:某些界面中,整体可以滑动,但是滑动到顶端的时候某些空间(布局)置顶不动,下面可以滑动
这个是Demo的连接:http://download.csdn.net/detail/tongzhengtong/9612593
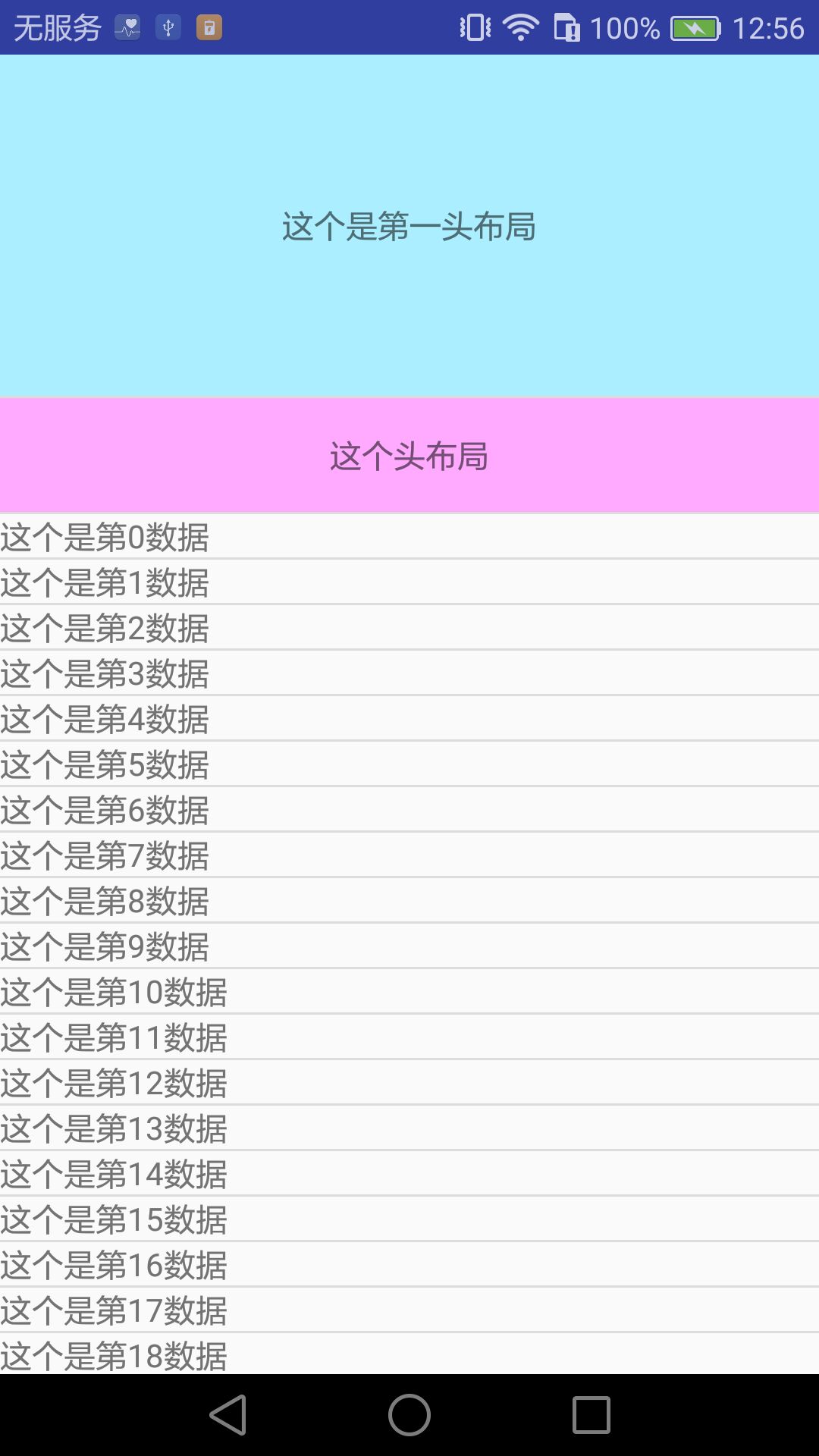
看图:图一

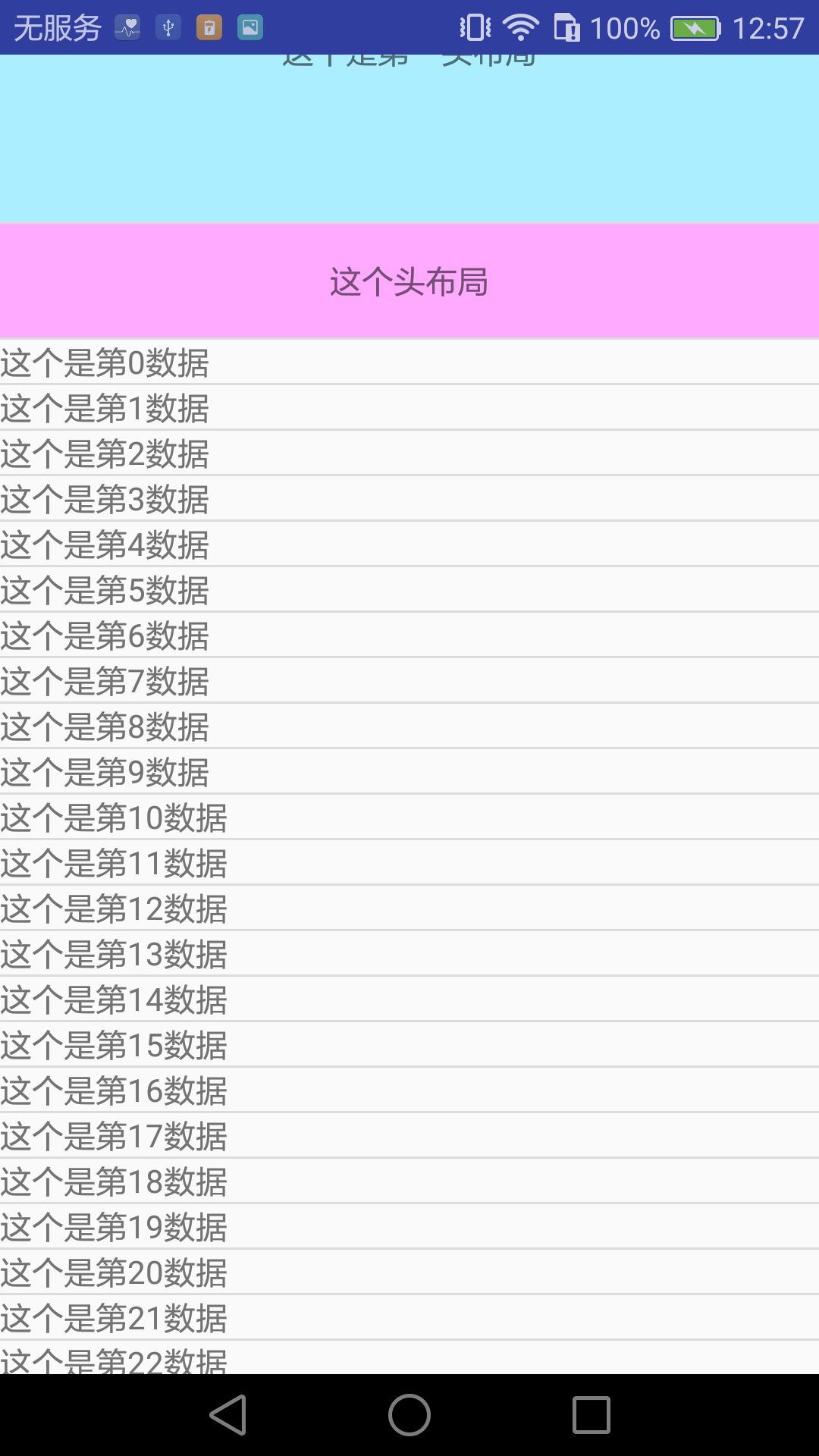
图二

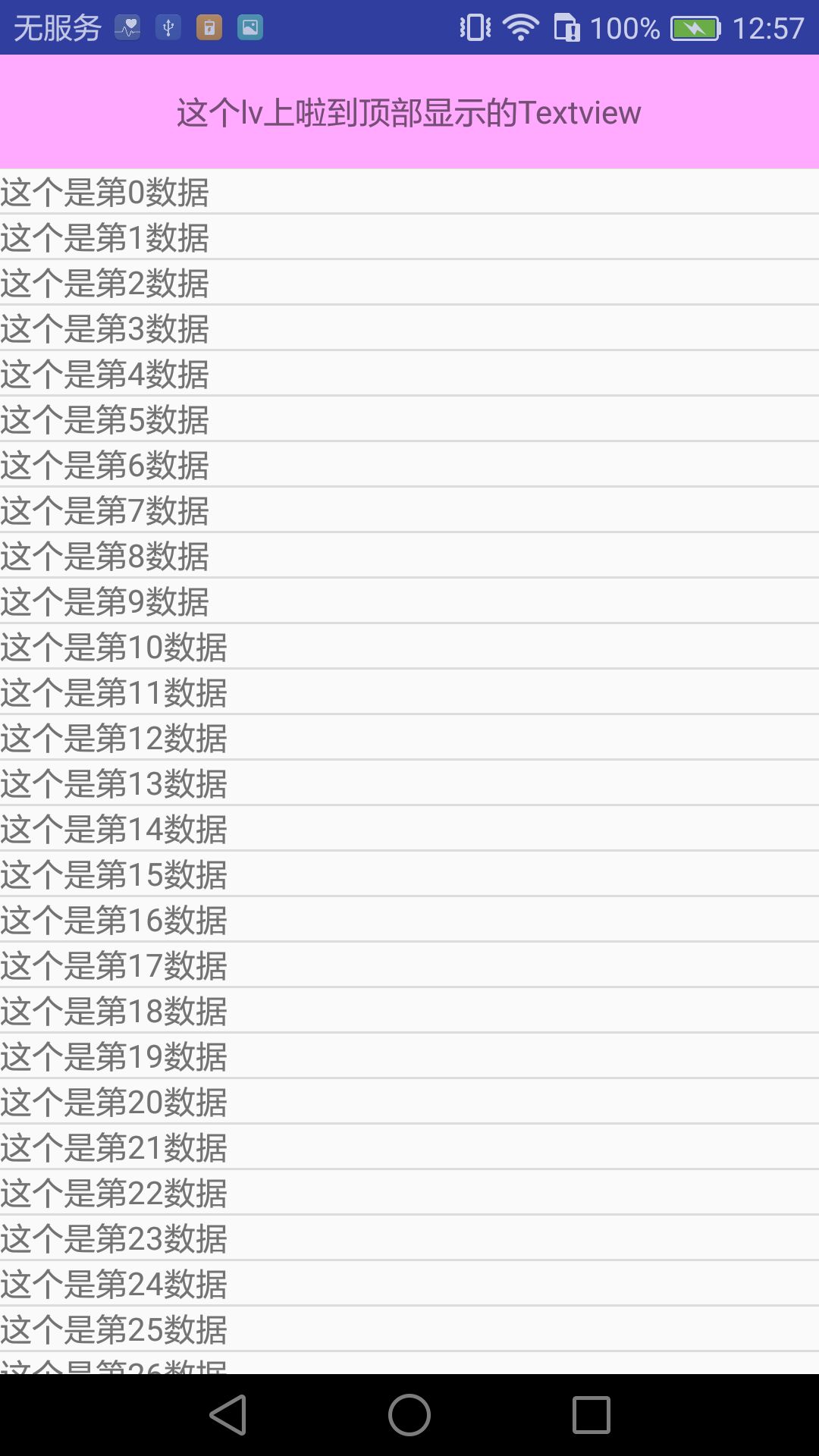
图三
实现步骤
实现思路:整体是用ListView实现的,哪个布局需要置顶不动就作为头布局添加到Lv里面去,并且的需要在当前Activity中写出相同一个头布局在xml中,并且Gong;
第一步:那个布局需要置顶不动的需要在当前Activity中写出来,并且Gong;之后
Activity的XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.listviewdemo.MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<LinearLayout
android:id="@+id/id_linear_top"
android:visibility="gone"
android:background="#faf"
android:layout_width="match_parent"
android:layout_height="50dp">
<TextView
android:gravity="center_horizontal"
android:layout_gravity="center|center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="这个lv上啦到顶部显示的Textview" />
</LinearLayout>
</RelativeLayout>
</LinearLayout>
这个是头布局XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#faf">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center|center_horizontal"
android:gravity="center_horizontal"
android:text="这个头布局" />
</LinearLayout>
</LinearLayout>在activity中
package com.listviewdemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.BaseAdapter;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.TextView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private ListView lv;
private MyAdapter mAdapter;
private ArrayList<String> list;
private LinearLayout id_linear_top;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
lv.setOnScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView absListView, int i) {
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
if(firstVisibleItem >= 1) {//在这里控制显示隐藏
id_linear_top.setVisibility(View.VISIBLE);
}else {
id_linear_top.setVisibility(View.GONE);
}
}
});
}
private void initView() {
lv = (ListView) findViewById(R.id.lv);
id_linear_top = (LinearLayout) findViewById(R.id.id_linear_top);
initData();
}
private void initData() {
list = new ArrayList<>();
for (int i = 0; i < 100; i++) {
list.add("这个是第" + i + "数据");
}
mAdapter = new MyAdapter();
View headerView1 = View.inflate(this, R.layout.header_view1, null);
View headerView2 = View.inflate(this, R.layout.header_view2, null);
lv.addHeaderView(headerView1);
lv.addHeaderView(headerView2);
lv.setAdapter(mAdapter);
}
private class MyAdapter extends BaseAdapter {
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
View item_lv = View.inflate(MainActivity.this, R.layout.item_lv, null);
TextView tv_item_desc = (TextView) item_lv.findViewById(R.id.tv_item_desc);
tv_item_desc.setText(list.get(i));
return item_lv;
}
}
}






















 9684
9684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








