需求描述:
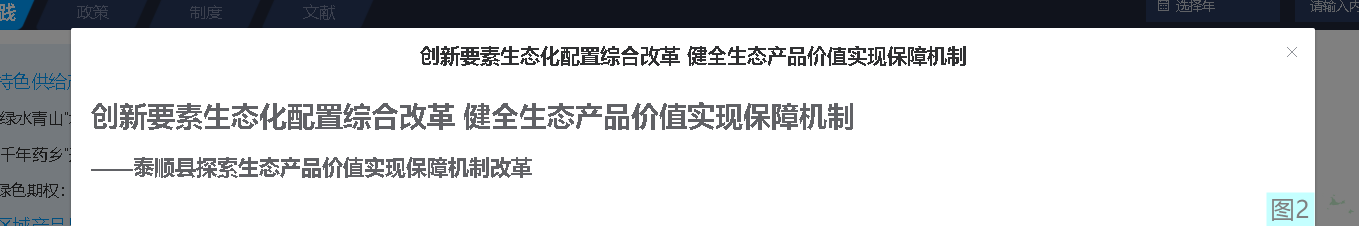
如图所示,希望达到如下效果:点击 图1(echarts绘制的地图)中的图标,展示图1的文字提示框,再点击提示框展示详情页面(图2的弹出窗)
用到的技术:vue + element-ui + echarts


代码展示:
高亮显示的部分都是重要部分,在注意事项中也都有说明。
let option = {
tooltip: {
show: true,
trigger: 'item',
triggerOn: 'click',
enterable: true,
extraCssText: 'z-index: 99;max-width: 100px;white-space:pre-wrap',
formatter: function(params) {
const result = params.data
return `<div onclick="myDialog('${result.title}')">${result.name}</div>`
}
}
}mounted:
mounted() {
const _this = this
window.myDialog= function(title) {
// 写你的逻辑 我这里该页面以子组件存在父组件中,触发的父组件中的一个方法 该方法里写的展示弹窗的相关逻辑
_this.$emit('showDetail', title)
}
}父组件中方法:
showDetail(title) {
this.dialogVisible = true
// 其他逻辑
}注意事项:
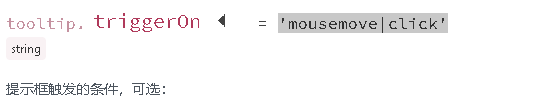
1. triggerOn 一定要改为 “click”。默认值是下面两个,只触发则设置哪个都可以,也可以不设置此项,但是鼠标移走的话,这个提示框就消失了,所以改成 “click”, 鼠标移走不会消失
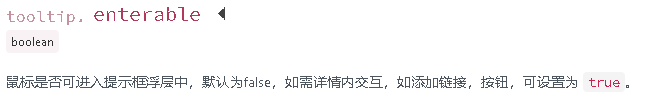
2. enterable 要设置为 true,才能使鼠标进入提示框,才可以为提示框添加点击事件。

3. myDialog 方法传参的时候一定要加上引号, '${result.title}' ,否则会报错。
![]()
根据错误提示信息来看,是缺少括号引起的。但是这里是因为向函数传入字符串没有加‘’单引号导致的报错。
4. 在 formatter 中添加 内联的点击事件,点击事件需要挂载在 window 上,否则获取不到。所以这里要用 window.myDialog。
5. 弹出窗展示后,提示框会展示在弹窗上面(如下图所示),查看提示框的 z-index 为 9999999 ,我们可以设置弹窗的层级大于这个数值,也可以通过设置 extraCssText 来修改提示框的 z-index 样式。

extraCssText: 'z-index: 99;max-width: 500px;white-space:pre-wrap', // max-width 和 white-space是设置超出换行的
上述代码完成后,就会达到想要的效果了。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








