上一篇介绍了Docker部署node.js后端应用,那么本文让我们聊聊如何用Docker部署Vue.js应用到阿里云。
假如已经编写好Vue.js应用代码,例如博主写了一个简单的demo,在页面中输出一行文字,demo代码见文章末尾。

本文的提纲如下:

1. 准备工作:
1.1 选择一个nginx版本
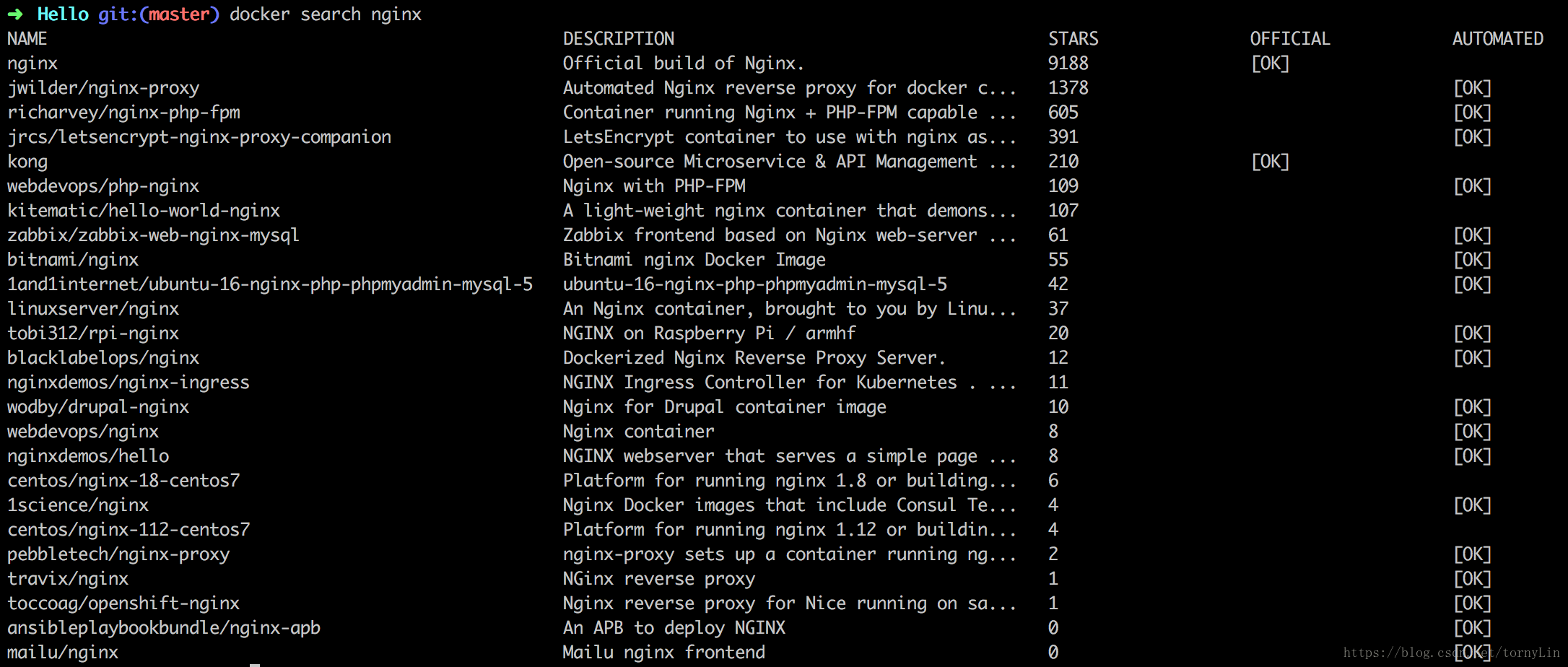
Nginx 是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器。在前端应用部署中,通常用它来做反向代理服务器访问服务器的静态页面。我们在终端输入:docker search nginx, 搜索到一堆nginx镜像。本文采用第一个官方nginx镜像。

1.2 修改nginx.conf配置
在项目的根目录下创建一个default.conf,修改端口号为vue.js代码中定义的端口,例如本文采用的端口号是:1233,default.conf的内容如下:
server {
listen 1233;
listen [::]:1233;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
# location / {
# }
# 解决刷新和vue-router404问题 start
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
# 解决刷新和vue-router404问题 end
root /usr/share/nginx/;
index index.html index.htm;
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}1.3 编写 Dockerfile (注意:开头必须大写,位置放在:项目的根目录下)
如何编写Dockerfile,请参考官方指南:Docker Hub -> Complex configuration。本文的Dockerfile内容如下:
FROM nginx
COPY default.conf /etc/nginx/conf.d/
COPY dist/ /usr/share/nginx/2. 代码打包
在终端输入打包指令,项目dist目录生成了静态资源文件:
node build/build.js
3. 打包镜像
在终端输入以下指令:
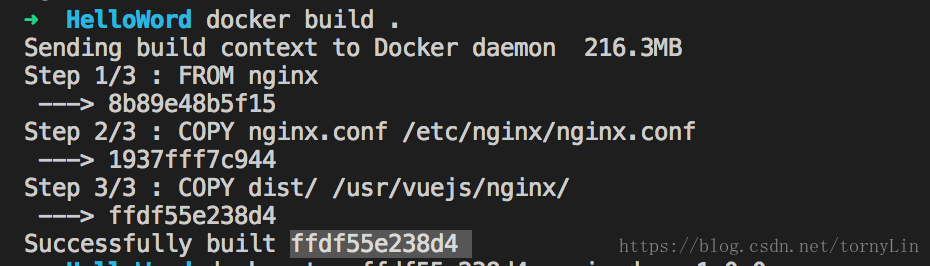
docker build .

最后一行log看到已经生成了一个ID为:ffdf55e238d4 的镜像。
为了方便管理,给镜像打tag:
docker tag ffdf55e238d4 vuejs-demo:v1.0.0
4. 检查镜像
4.1 启动docker镜像
docker run --name=helloword -p 8080:1233 -d vuejs-demo:1.0.0
说明:
1)给容器取名:--name helloword,容器名字为:helloword
2)端口映射:-p 8080:1233:-p 本机端口:容器端口,1233是vue.js代码中取的访问端口
3)后台运行:-d
在终端输入以下指令 , 查看我们创建的容器运行情况。
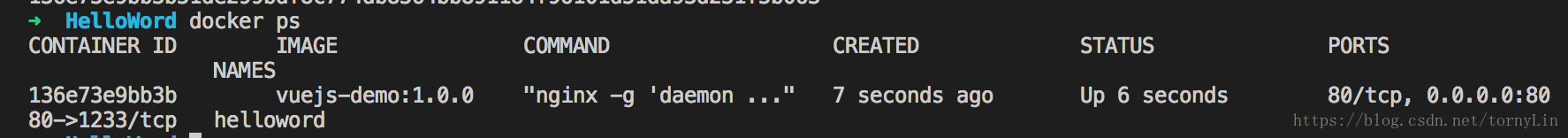
docker ps

我们可以看到刚刚创建的容器:helloword,已经运行起来了。
4.2 本地验证docker镜像是否正常运行
4.2.1 地址栏输入地址查看
在浏览器地址栏输入:http://localhost:8080/#/
浏览器显示: Hello world! 这是来自docker部署的web应用!
OK,说明我们的应用已经部署好了。
4.2.2 查看docker容器运行日志
可以查看容易的运行日志判断容器是否运行起来,查看指令如下(ctrl+c终止查看日志):
docker logs -f 容器id
小技巧1:有时候需要进入容器内部查看nginx的配置情况,可以通过以下指令进入容器内部(进入内部之后,可以在终端输入:exit ,退出容器):
docker exec -it 容器ID /bin/bash
小技巧2:有时候需要将本地的文件挂载到容器中,例如打包的时候nginx.conf配置写错了,又不想重新打包,这时候可以通过文件挂载到容器的方式替换容器中的nginx.conf。具体方法如下:
docker cp nginx.conf 你的容器名字:/etc/nginx/
例如:docker cp nginx.conf vuejs-demo-v1.0.0:/etc/nginx/
5. 部署应用到阿里云
5.1 本地打阿里云vue镜像
sudo docker tag XX(本地镜像ID) 你的阿里云镜像库地址/你取的镜像名字
例如: sudo docker tag XX registry.cn-shanghai.aliyuncs.com/xx/vuejs-demo-v1.0.0
5.2 本地上传阿里云vue镜像
5.2.1 登录阿里云镜像库
sudo docker login --username=xx registry.cn-shanghai.aliyuncs.com
需要输入2次密码:
第一次输入的是你的本地机器登录密码:
Password:你的本地机器登录密码
第二次输入的是你的阿里云镜像库登录密码:
Password:你的阿里云镜像库登录密码
5.2.2 上传阿里云镜像
sudo docker push 你的阿里云镜像库地址/你取的镜像名字
例如:sudo docker push registry.cn-shanghai.aliyuncs.com/xx/vuejs-demo-v1.0.0
5.3 阿里云服务器运行镜像
5.3.1 登录阿里云服务器
ssh root@你的阿里云IP地址
5.3.2 拉取镜像
docker pull 上传的镜像名字
例如:docker pull registry.cn-shanghai.aliyuncs.com/xx/vuejs-demo-v1.0.0)
5.3.3 运行vue镜像
docker -d -p 本机端口号:容器端口号 --name=xx 镜像名字
(例如 docker -d -p 1233:1233 --name=vuejs-demo-v1.0.0 registry.cn-shanghai.aliyuncs.com/xx/vuejs-demo-v1.0.0)
5.4 将端口添加到阿里云服务器安全组
上一步的允许外网访问的端口号:1233,需要添加到阿里云服务器安全组,外网才可以访问。

在浏览器输入:http://你的阿里云外网IP地址:1233,可以看到阿里云的vue程序正常启动起来了。
6. Demo源码
demo源码详见:GitHub - rzhaolin/Docker-Vuejs






















 2089
2089

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








