一、 显示隐藏搜索框
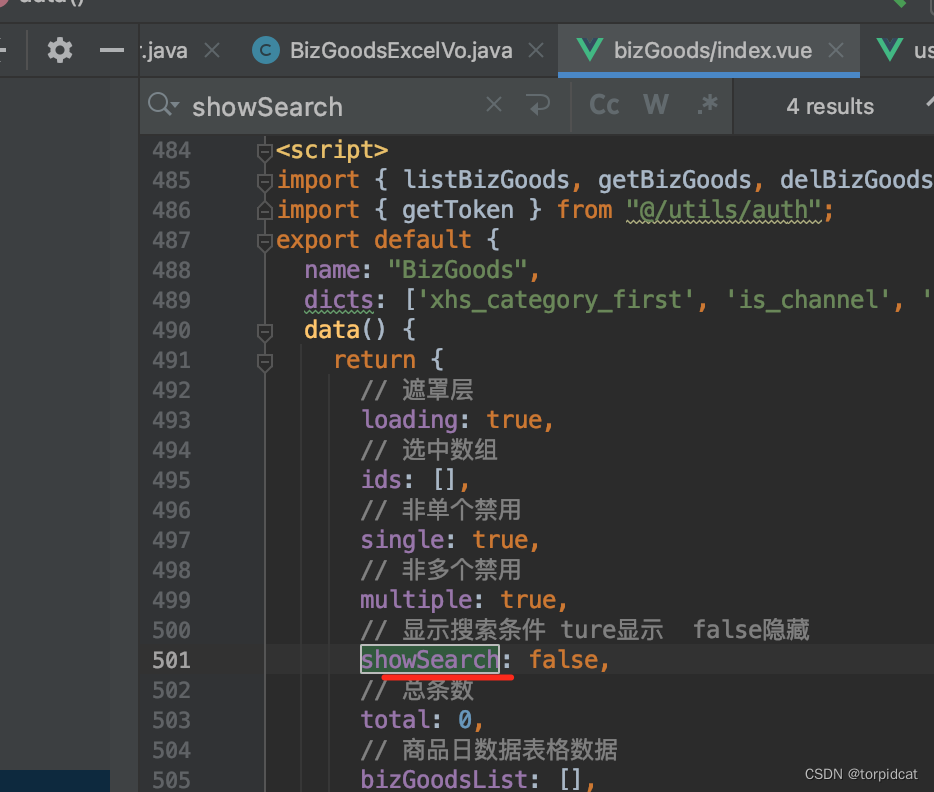
页面搜索关键字 showSearch,设置是否显示

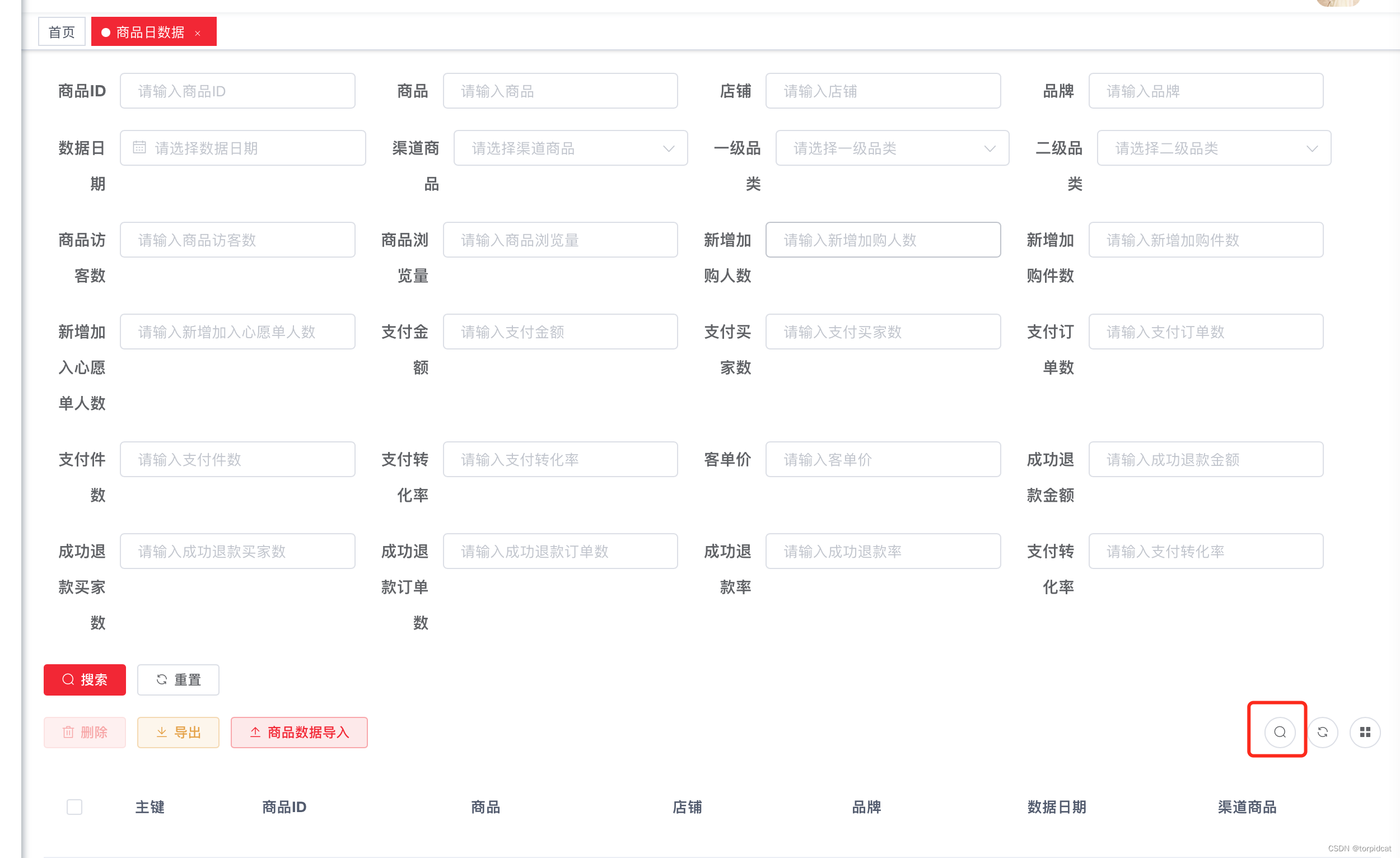
隐藏:

显示:

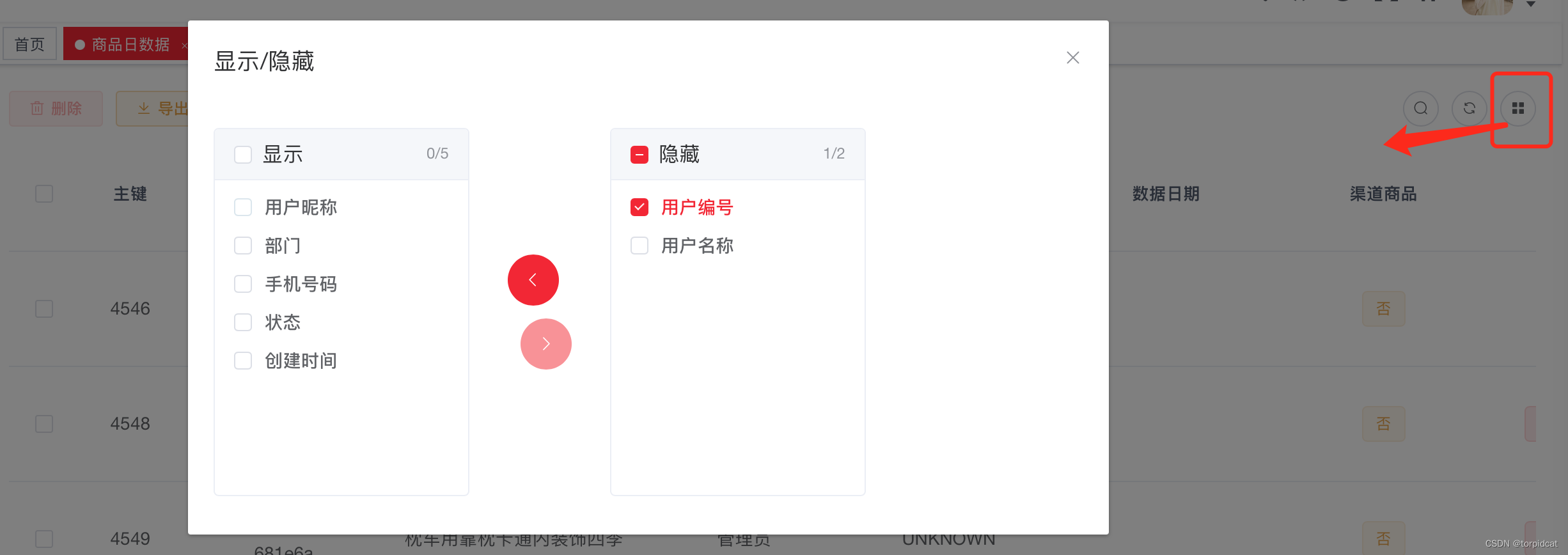
二、自定义设置 显示隐藏列

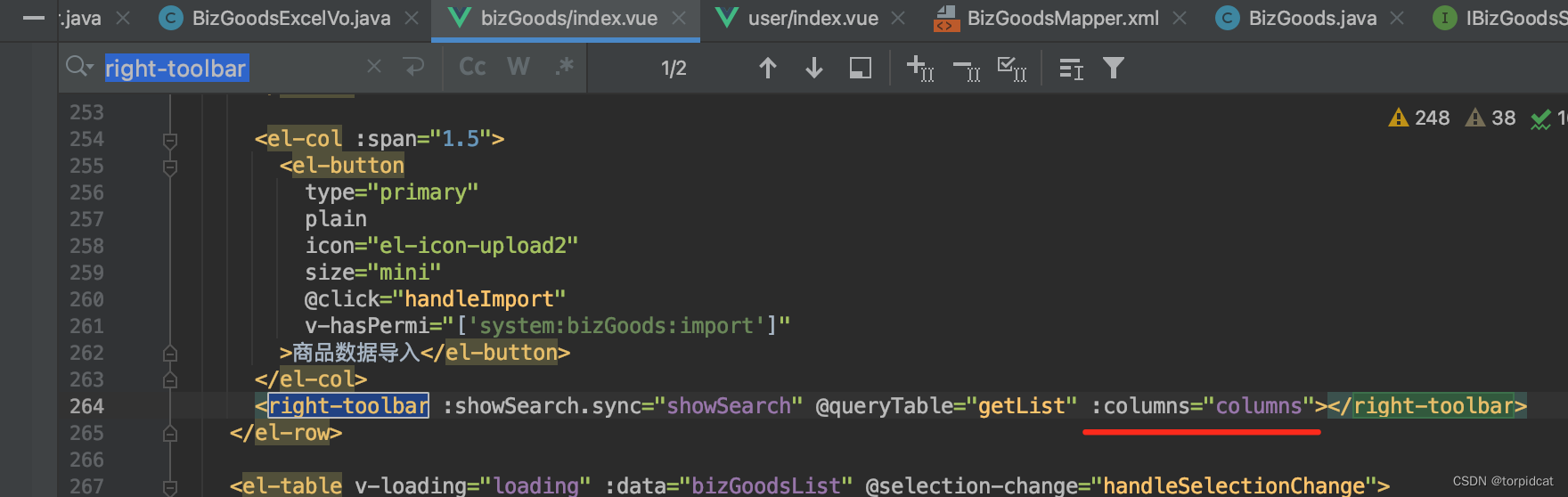
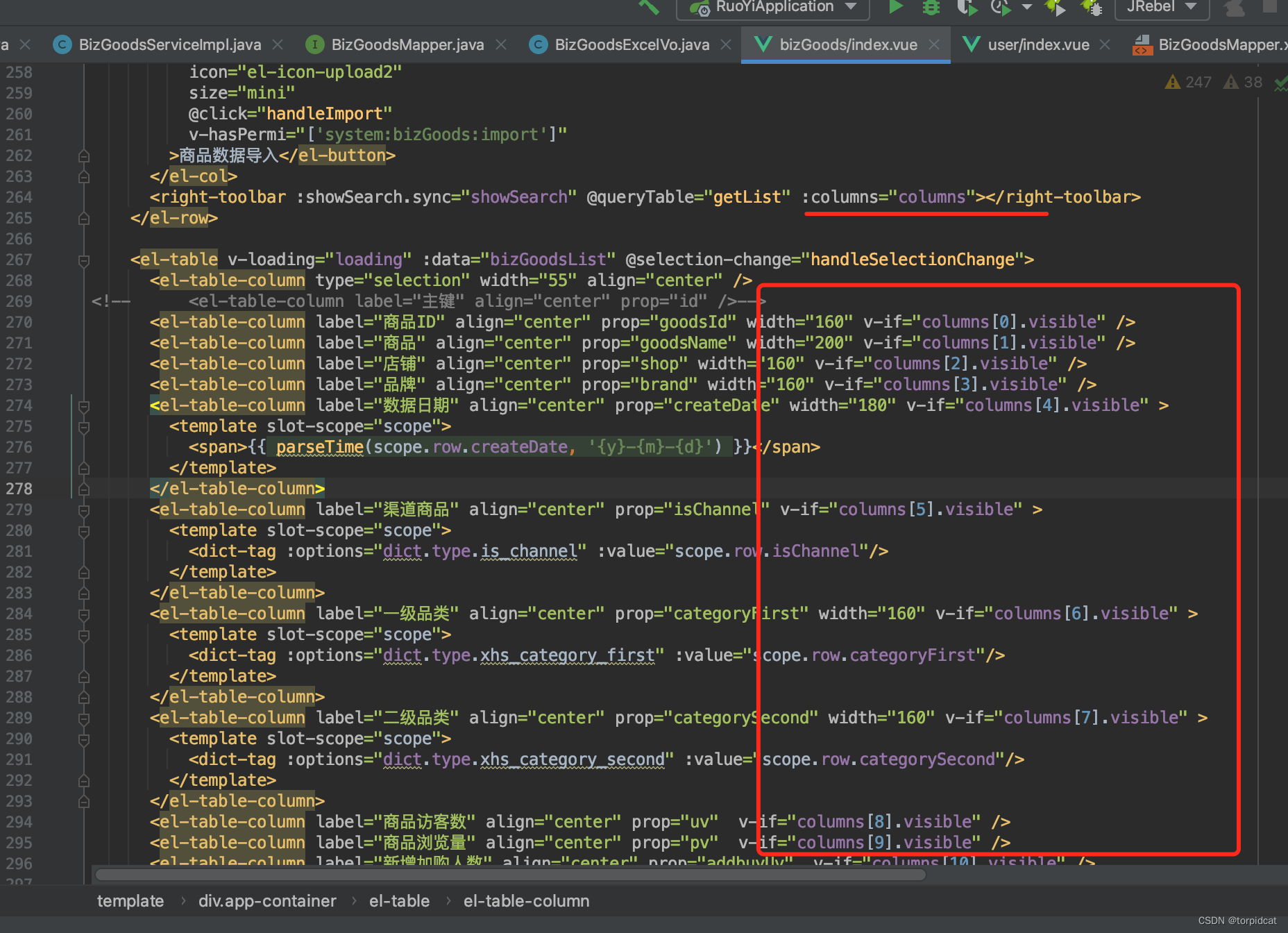
1. 页面搜索关键字 right-toolbar,新增:
:columns="columns"

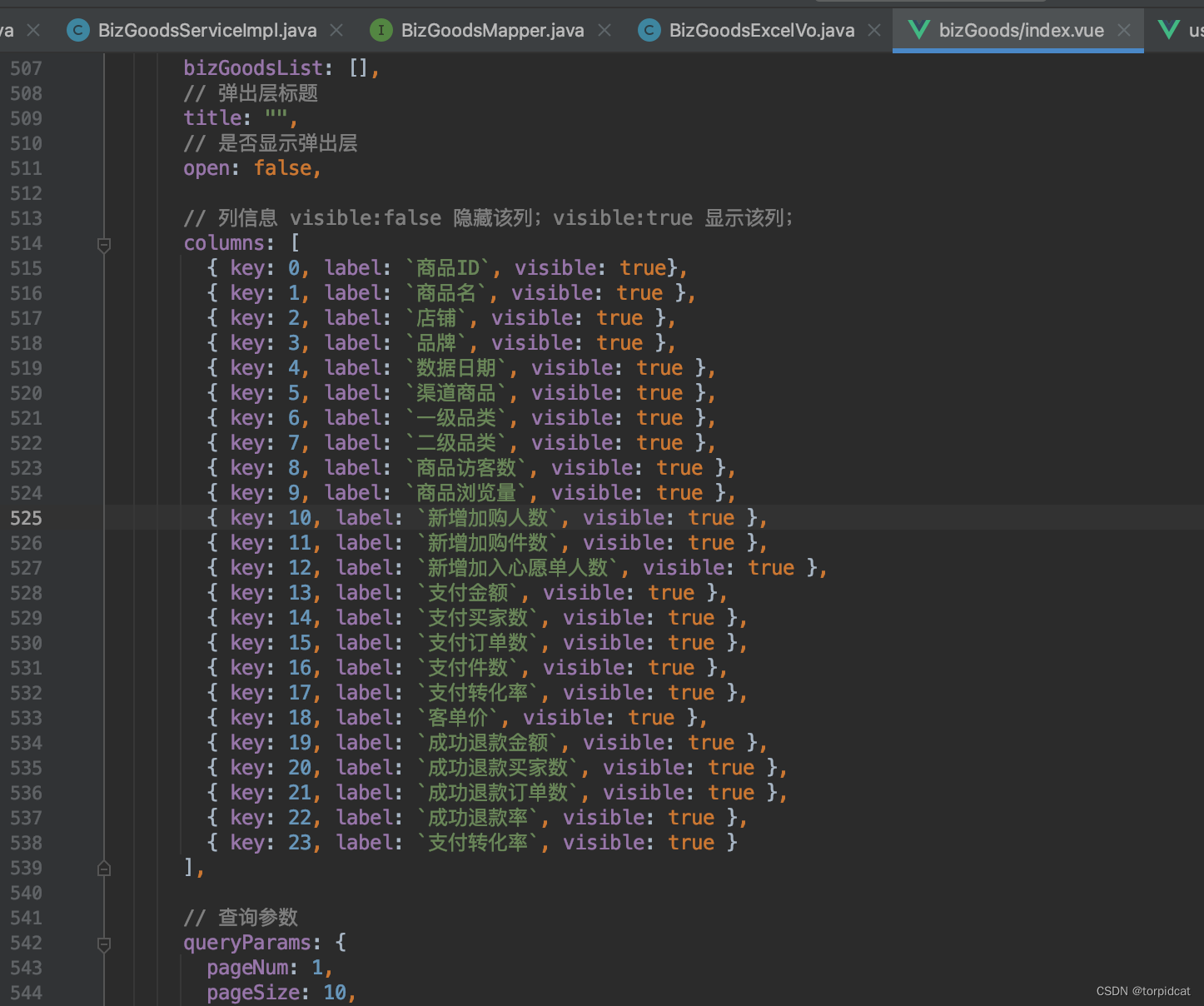
2. js下 data(){return{}}中新增:
//示例:
// 列信息:根据页面各字段信息自定义 visible:false 隐藏该列;visible:true 显示该列
columns: [
{ key: 0, label: `用户编号`, visible: true },
{ key: 1, label: `用户名称`, visible: true },
{ key: 2, label: `用户昵称`, visible: true },
{ key: 3, label: `部门`, visible: true },
{ key: 4, label: `手机号码`, visible: true },
{ key: 5, label: `状态`, visible: true },
{ key: 6, label: `创建时间`, visible: true }
],

3. el-table中需要隐藏显示的column中使用v-if控制隐藏显示:
columns后的索引,与js中的columns的各key对应
v-if="columns[8].visible"






















 221
221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








