1,新建项目前,确保电脑
已经安装Node.js,pnpm

在本地新建一个文件夹 ,在文件路径输入cmd 如下展示

2,执行如下指令搭建项目 filename,即搭建的项目名称。
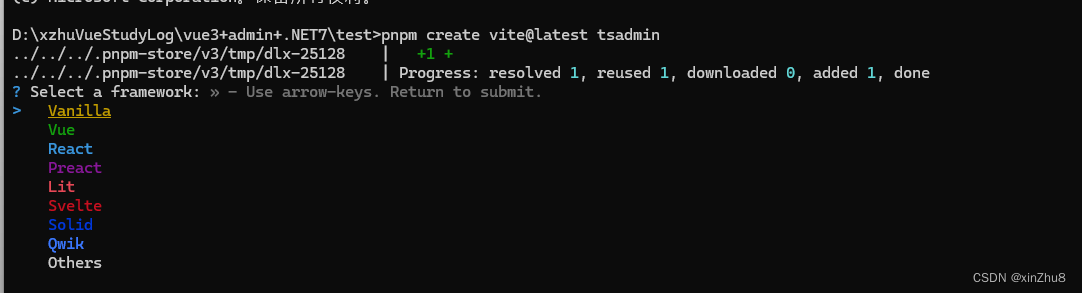
pnpm create vite@latest filename输入指令按回车之后如下图展示:
 选择 vue之后回车显示如下:
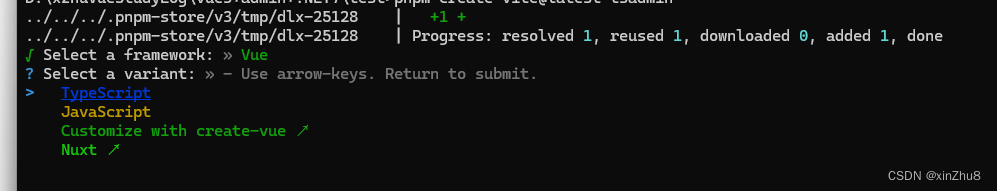
选择 vue之后回车显示如下:

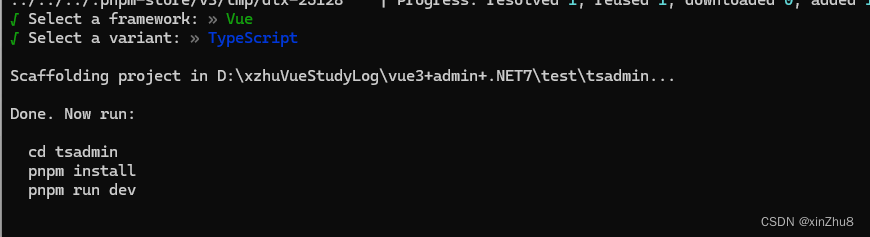
选择TypeScript 回车之后显示如下:

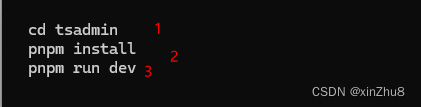
3:按照下图 123步序指令执行即可

cd tsadmin 进入文件 pnpm install 安装依赖 pnpm run dev 运行项目指令

打开http://localhost:5173/ 即可效果展示如下

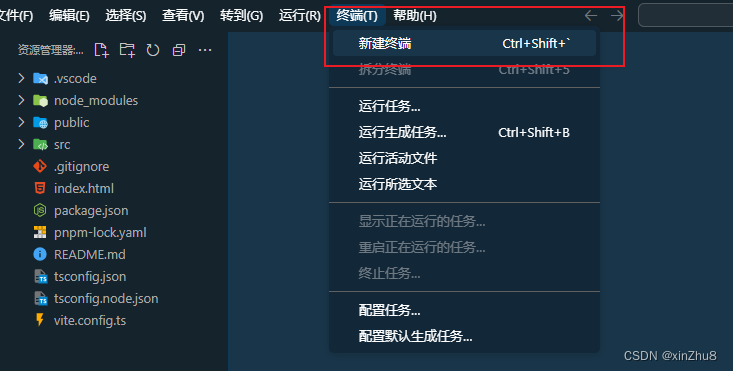
4,还有另外一种方法 使用vscode打开项目

新建终端如下展示 ,

在终端输入上面123步同样可以安装依赖运行项目。
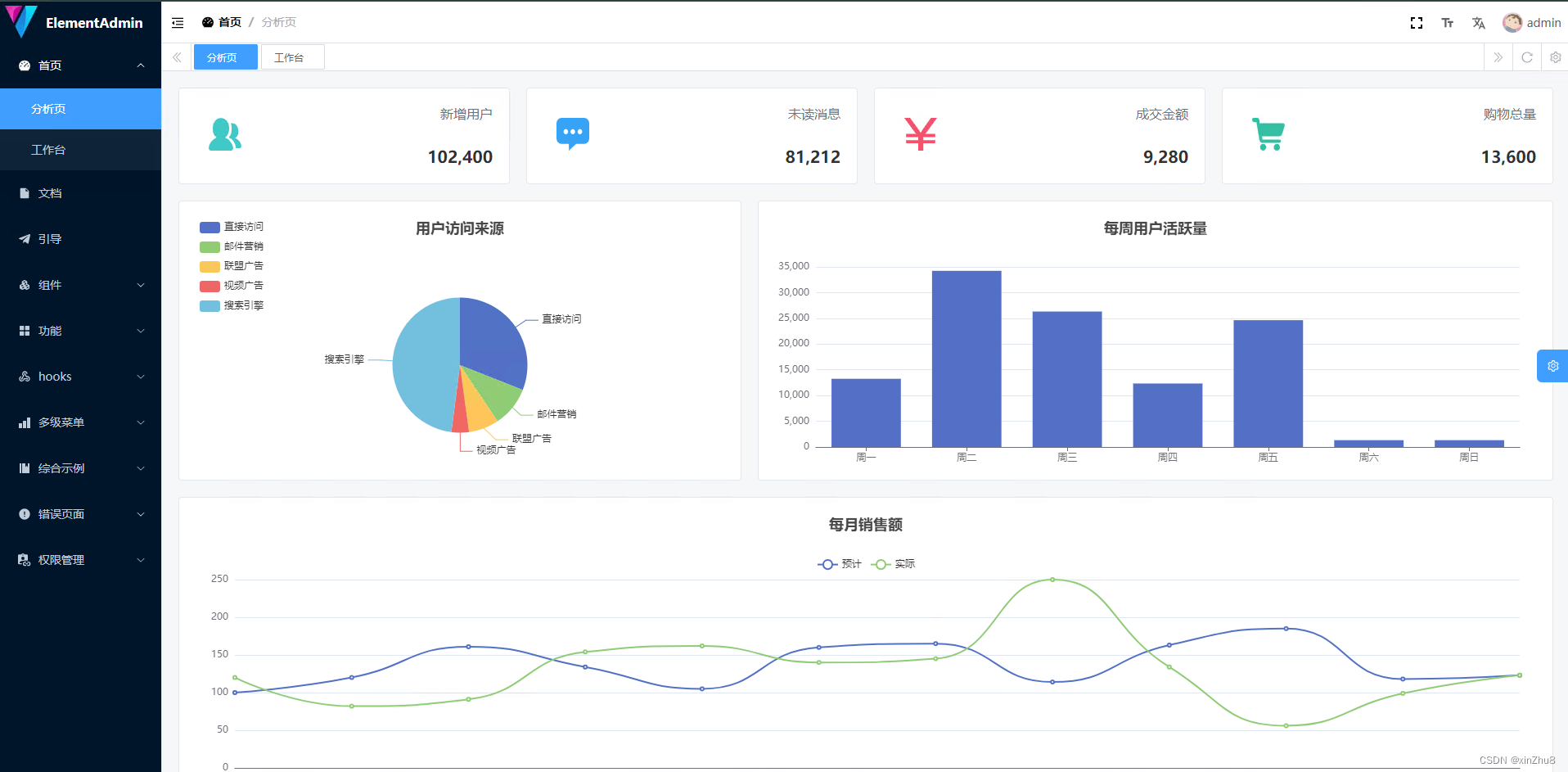
5:关于vue-element-plus-admin 打开 vue-element-plus-admin点击在线预览,很详细的项目实例

若发现有问题,请指正,谢谢!























 1813
1813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








