第一次遇到这个问题,就是面试的时候被问到,没有答出来 面试官给我大概讲了一下,说是width、height都为0,再设一下左右和底的border,当时听得我有点云里雾里的,回去以后试了一下,确实是可行的。主要的CSS代码如下:
面试官给我大概讲了一下,说是width、height都为0,再设一下左右和底的border,当时听得我有点云里雾里的,回去以后试了一下,确实是可行的。主要的CSS代码如下:
#triangle{
height: 0px;
width: 0px;
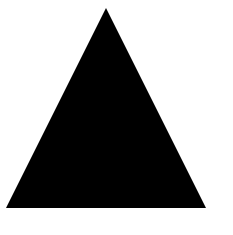
border-bottom: 200px solid #000;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}
一开始看到这个要求,最自然的想法是怎样去切割一个div,但CSS不能做到,然后又会想通过用其他的div进行遮盖,但这种倾斜角度的效果也是不容易实现的。我当时还想到一种方法,就是用很多小块拼起来,实在太暴力了。
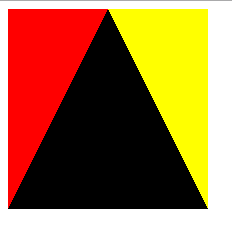
从上面的代码可以看出,这个三角形其实是由这个div的border画出来的,而不是div本身。这算是一个trick了,正常的思路很难想到这么做。原理就是边框设得很粗,而div本身又没有宽高,那么边框之间就会发生重叠,互相遮盖形成三角形的效果。把左右边框都加个颜色会看得更明白。
#triangle{
height: 0px;
width: 0px;
border-bottom: 200px solid #000;/*底线为黑色*/
border-left: 100px solid red;/*左边框为红色*/
border-right: 100px solid yellow;/*右边框为黄色*/
}
这个用法能做很多有趣的事,比如纯CSS制作一个对话框的图案,demo
或者纸张翻页的效果,这里做了一个展示一张图片,点击产生一个掀开翻页的效果,露出一些社交媒体的链接按钮,现在的人们很喜欢在拍摄了或是看到有意思的图片时分享到社交媒体,因此这个效果也相当实用,demo
























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








