JavaScript自定义对象
首先了解一下JavaScript中的自定义对象:定义的格式如下:
var 对象名 = {
属性名1:属性值1;
属性名2:属性值2;
属性名3:属性值3;
函数名称:function(形参列表){}
};
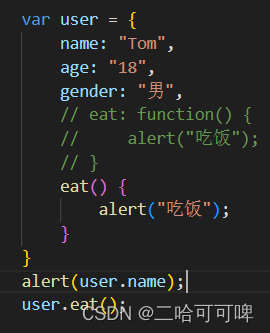
下面是代码图示:代码体所展示的 “eat” 方法 function可以省略表示简写。
对象的调用格式:
对象名.属性名; 对象名.函数名();

一. JSON
JSON是通过JavaScript对象标记法书写的文本,与自定义对象不同的是JSON中的属性名必须带双引号。
在此推荐一个网站可以校验JSON文本的格式是否正确:JSON格式化![]() https://www.bt.cn/tools/json.html
https://www.bt.cn/tools/json.html
JSON - 基础语法 (key:value形式的键值对)
var 变量名 = '{"key1": value1, "key2": value2}'; 其中也可以包含数组和对象
value的数据类型:
数字:整数或浮点数;
字符串:加双引号;
逻辑:true和false;
数组:中括号中;
对象:大括号中;
以及最后一个null类型
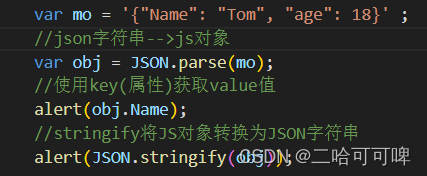
JSON对象在使用的时候需要进行转换,例如:var mo = '{"name":"Tom", "age":18}'; 样式的被称为JSON字符串,需要先将字符串转换为JS对象,并用JS对象通过key(属性)获取value值。同时JS对象还可以转换为JSON字符串。

二. BOM:浏览器对象模型,JS将浏览器各个组成部分封装成对象
Window:浏览器窗口对象
Navigator:浏览器对象
Screen:屏幕对象
History:历史记录对象
Location:地址栏对象
1. Window:浏览器窗口对象
Window中常用的四个方法:
alert(): 显示一段信息和一个确认按钮的警告框
confirm(): 显示带有一段信息以及确认按钮和取消按钮的对话框(该方法有返回值)
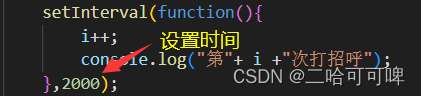
setInterval(): 按照指定周期调用函数或表达式
setTimeout(): 指定的毫秒数之后执行函数或表达式
下面是4种方法的使用:
alert:


confirm:


setInterval: 通过查看浏览器控制台可以看到代码体在以每两秒的规律执行。


setTimeout:运行效果与alert相同,不同的是setTimeout会根据设置的时间(2000毫秒),延迟2秒再运行。
2.Location
href:设置或返回完整的URL
location.href = "https://www.baidu.com";
获取当前地址对象:location.href
三. DOM :文档对象模型,对HTML进行操作
1. DOM中的模型,做以了解即可
core DOM所有文档类型的标准类型 也就是核心类型
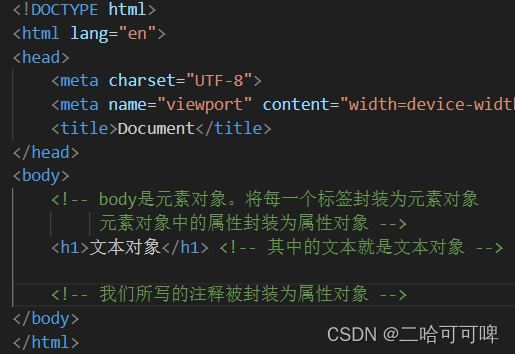
Document:整个文档对象
Element:元素对象,元素对象就是将html标签封装成为了元素对象,例如h1标签等。
Attribute:属性对象,将标签的属性封装为属性对象
Text:文本对象
Comment:注释对象

XML DOM - XML文档的标准类型,是核心DOM的子集
HTML DOM - HTML 文档的标准模型
2. 需要掌握的:HTML中的Element对象可以通过Document对象获取,而Document对象是通过window对象获取的,window可以省略。
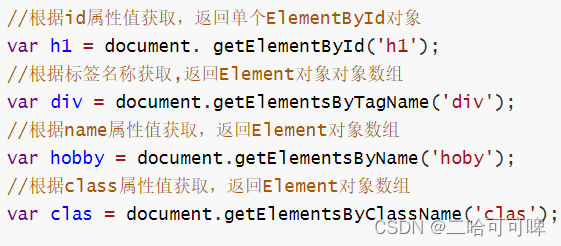
以下四种是一般使用的获取对象方式,其中返回数组的时候需要进行遍历以便取出其中的值。一般通过返回的对象调用innerHTML方法来改变文本中的文字。

四. 事件监听:发生在HTML上的事情
1. 绑定事件
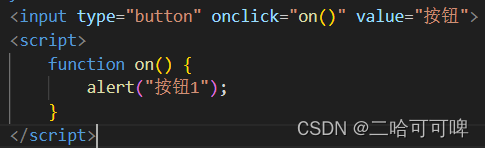
第一种方式:通过HTML标签中的事件属性进行绑定

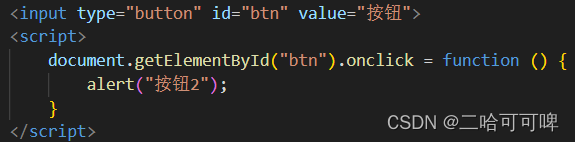
第二种方式:通过DOM元素属性绑定

2.常见事件
| 事件名 | 行为 |
|---|---|
| onclick | 鼠标点击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图象被加载完成 |
| onsubmit | 当表单提交时触发该事件 |
| onkeydown | 某个键盘按键被按下的时候 |
| onmouseover | 鼠标移动到某元素上 |
| onmouseout | 鼠标从某元素离开 |
以上都是对其的大概介绍,具体的方法怎么使用可以通过查看官方文档得知。在此给出W3school的网址供大家参考学习。
w3school 在线教程全球最大的中文 Web 技术教程。![]() https://www.w3school.com.cn/
https://www.w3school.com.cn/






















 1032
1032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








