一、jQuery中的DOM操作
使用css为指定元素设置样式值:
css(name,value)或css({name:value,name:value,name:value,}) 设置一个或多个
$("li").css("backgroundColor"); 取出第一个li中backgroundColor的值 或者 $("li")..eq(3).css(“backgroundColor”); 取出第三个li中backgroundColor的值
JSON(JavaScript Object Notation)轻量级数据交互格式:
var JSON={名称:值,名称:值,......}
//举例
var students={"name":"张三",“age”:18}
var JSON={"students":[{"name":"张三",“age”:18},{"name":"李四",“age”:19}]}
JSON.students[1].age=19
json的数值可以是数字、字符串、布尔值、数组、或者对象、null
追加和移除类样式:
addClass("class") 或 addClass("class1 class2 ...")
removeClass("class") 或 removeClass("class1 class2 ...") 或 removeClass()移除所有样式
HTML代码操作:
$("div").html() 取出div中的html内容,若有一组符合条件的div,则取第一个div
$("div").html("<div class="content">......</div>") 将html内容赋值到当前div中,可解析元素
文本操作:
$("div").text() 取出div中的文本内容,若有一组符合条件的div,则取出所有元素追加
$("div").text("<div class="content">......</div>") 将html内容(全部解析为文本内容)赋值到当前div中
value值操作(主要针对表单操作):
$("input").val(); 获取表单中的值
$("input").val("value") 为表单赋值
二、jQuery中的节点操作
用工厂函数$()获取或者创建节点:
$(seletor):通过选择器获取节点
$(element):把DOM节点转换成jQuery节点
$(html):使用HTML字符串创建JQuery节点(var $newNode = $("<li title="你的名字">你的名字</li>"))
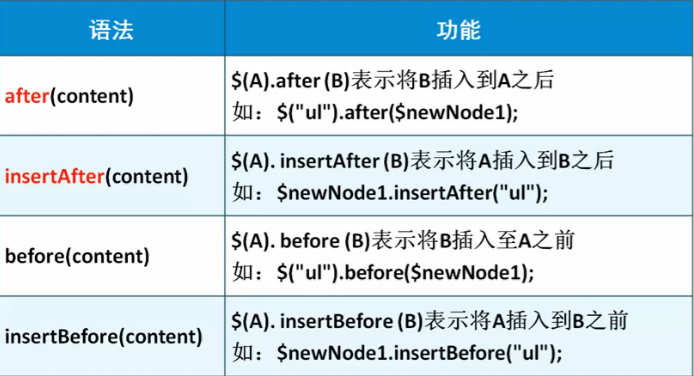
元素内部插入节点(父子元素的操作,使用哪个方法具体看你正在使用的节点):

元素外部插入同辈元素:

替换节点:
replaceWith(): $(".first").replaceWith(".end") //把end替换掉first,并且元end删除
replaceAll(): $newNode.replaceAll($("li")) //用新元素替换所有的li
复制节点:
$(A).clone(true).appendTo(B) //复制A元素追加到B元素下,clone()默认值为false,副作用是会克隆id,因此需避免对有id的元素克隆
删除节点:
remove():删除整个节点
detach():删除整个节点,保留元素的绑定事件、附加数据
empty():清空节点里的内容
三、jQuery中的属性操作
$(selector).attr("属性名"): 获取元素的某属性的值
$(selector).attr("属性名","值"): 设置元素的属性值
$(selector).attr({"属性名":"值","属性名":"值"......}): 设置多个属性值
removeAttr(): 匹配的元素中删除一个属性
$(selector).removeAttr("属性名"): 获取元素的某属性
四、jQuery中的遍历元素
chiildren(): 获取元素的所有子元素 //$(“body”).children();
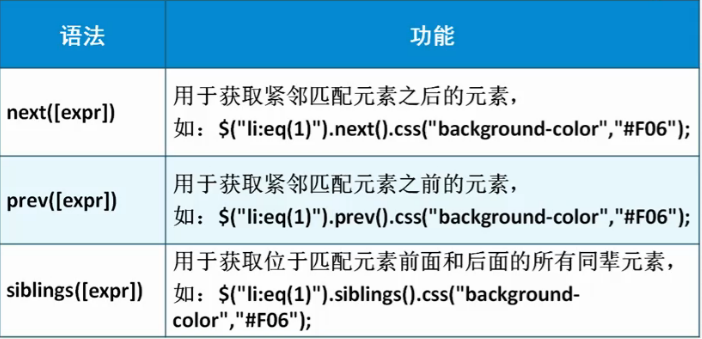
遍历同辈元素:

遍历前辈元素:
parent(): 获取元素的父级元素
parents():获取元素的祖先元素
()中可以加条件限制搜索范围
jQuery遍历----each():以每个匹配的元素作为上下文来执行一个函数
$("img").each(function(i.element){
this.src="test"+i+".jpg";
});
//element为当前上下文元素,因此可不作参数
查找方法---find():搜索所有与指定表达式匹配的元素
$("p").find("span"): 在所有p元素的后代节点中找span元素






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








