在Android开发中,往往要用到自定义的控件来实现我们的需求或效果。在使用自定义
控件时,难免要用到自定义属性,那怎么使用自定义属性呢?
- 在文件res/values/下新建attrs.xml属性文件,中定义我们所需要的属性。
<?xml version="1.0" encoding="utf-8"?>
<resources><!-- resource是跟标签,可以在里面定义若干个declare-styleable -->
<declare-styleable name="custom_view"><!-- name定义了变量的名称 -->
<attr name="custom_color" format="color"></attr> <!-- 定义对应的属性,name定义了属性的名称 -->
<attr name="custom_size" format="dimension"></attr> <!--每一个发生要定义format指定其类型,类型包括
reference 表示引用,参考某一资源ID
string 表示字符串
color 表示颜色值
dimension 表示尺寸值
boolean 表示布尔值
integer 表示整型值
float 表示浮点值
fraction 表示百分数
enum 表示枚举值
flag 表示位运算
-->
</declare-styleable>public class CustomTextView extends TextView {
private int textSize;//自定义文件大小
private int textColor;//自定义文字颜色
//自定义属性,会调用带两个对数的构造方法
public CustomTextView(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.custom_view);//TypedArray属性对象
textSize = ta.getDimensionPixelSize(R.styleable.custom_view_custom_size, 20);//获取属性对象中对应的属性值
textColor = ta.getColor(R.styleable.custom_view_custom_color, 0x0000ff);
setColorAndSize(textColor, textSize);//设置属性
ta.recycle();
}
public CustomTextView(Context context) {
super(context);
}
private void setColorAndSize(int textColor, int textSize) {
setTextColor(textColor);
setTextSize(textSize);
}
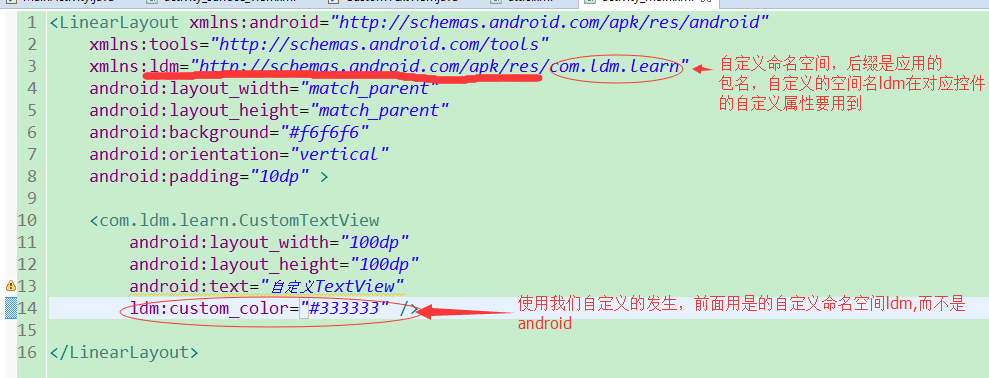
}<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:ldm="http://schemas.android.com/apk/res/com.ldm.learn"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#f6f6f6"
android:orientation="vertical"
android:padding="10dp" >
<com.ldm.learn.CustomTextView
android:layout_width="100dp"
android:layout_height="100dp"
android:text="自定义TextView"
ldm:custom_color="#333333"
ldm:custom_size="35sp" />
</LinearLayout>布局说明:

通过以上几步就可以实现我们想要的自定义属性效果(用自定义属性设置文字大小及颜色)啦!






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








