一年前就知道React-Native这个东东,对我来说感觉高大上。可是记得当时只支持Mac电脑下开发,这一条件让苦逼的我直接被拒门外。
React-Native终于支持在windows环境开发,趁目前项目相对比较轻松点,就开始React-Native学习之旅。
学习和使用React-Native,首先要搭建好对应 地开发环境,笨拙的我共了两个工作日中的空闲时间才搞定,期间少不了通过百度等网站学习。
我感觉自己搭建环境的流程与其它伙伴搭建流程还是有一点点不同,所以就记录下来。本来自己就是从事安卓开发,所以jdk及Android的搭建环境(SDK及AndroidStudio等)早已经搭建,所以这里就不记录啦。
- 第一步:下载和安装Node.js,从官网https://nodejs.org/en/
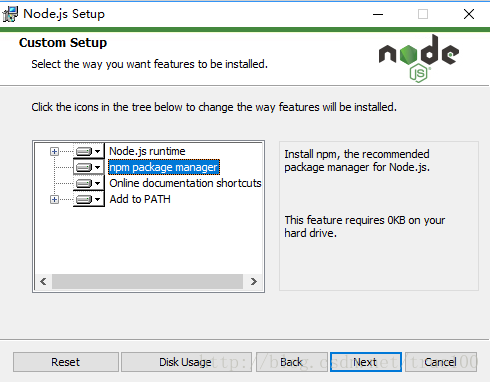
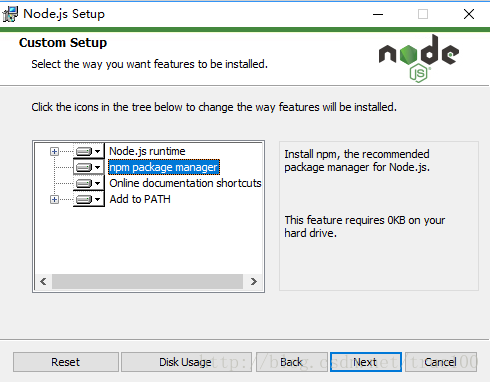
上下载对应的版本,我下载的是V6.10.0LTS 之node-v6.10.0-x64.msi版本。下载好之后,点击 安装 ,我安装 时选择是的npm package manager安装选项,如图

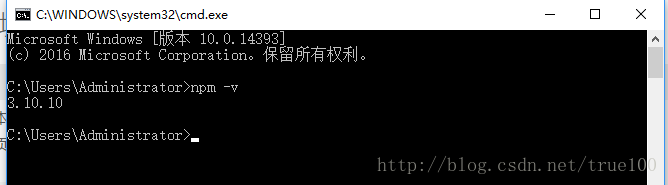
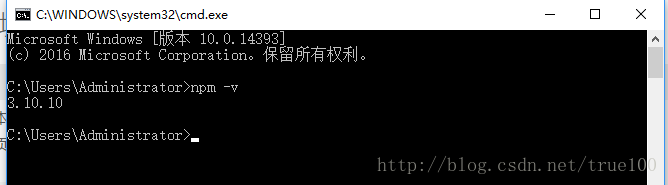
接下来就是next一步步直接安装即可,安装好之后 ,在Window 下cmd命令窗口执行npm -v,能查看到版本号即表示安装 成功,如图:

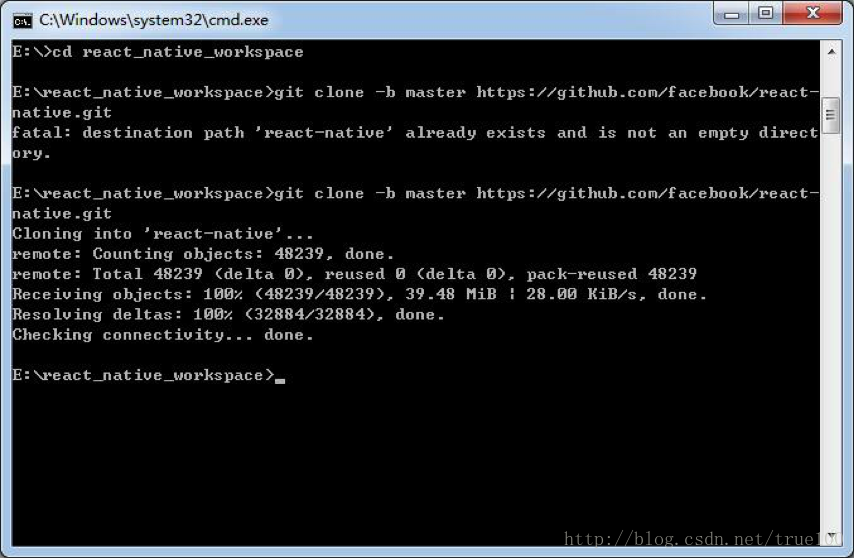
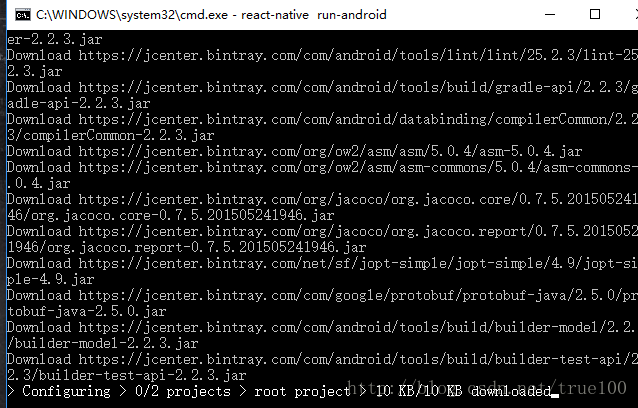
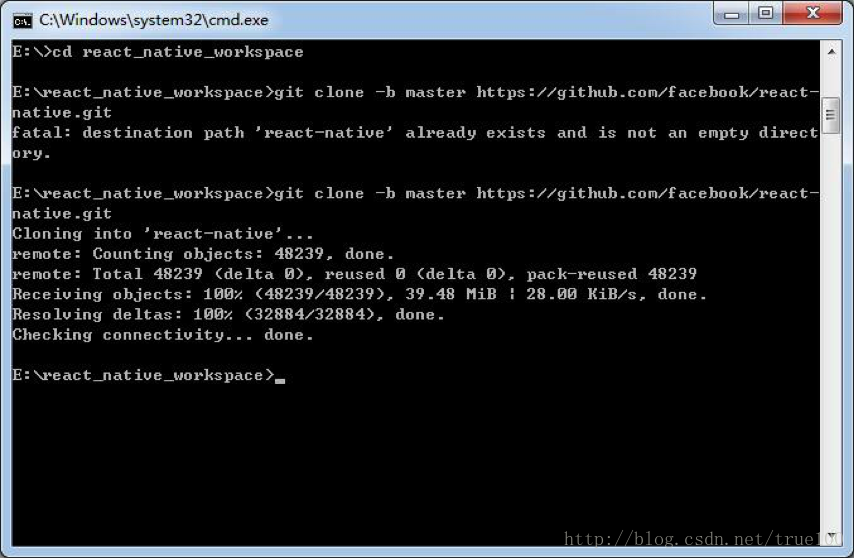
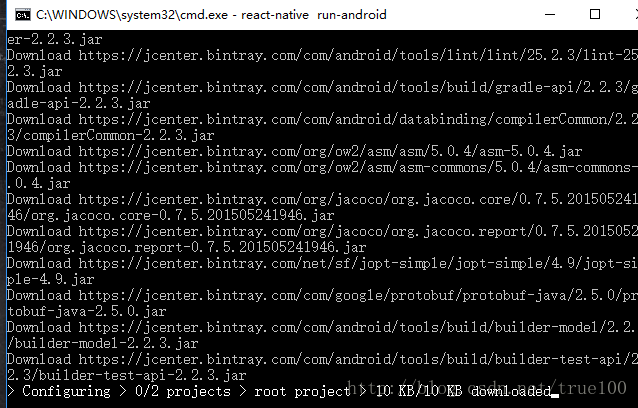
- 安装Git,下载及安装react-native命令行工具React-native-cli。Git安装很简单,到官网下载好Git安装工具,一步步安装即可,安装好之后 ,在Git CMD窗口执行:git clone https://github.com/facebook/react-native.git 命令,下载react-native。我在下载的过程中遇到了RPC failed的错误,然后对照网上的方法,在执行git clone https://github.com/facebook/react-native.git 命令前,先执行git config –global http.postBuffer 524288000命令,然后再下载,稍加等待就OK啦。结果如下图(备注:图是网上找的个,因为我昨天下载好时,忘记截图啦,我是直接Git 下载到C盘的):

然后我把下载好的react-native文件夹移动到D盘中(根据自己情况啦):

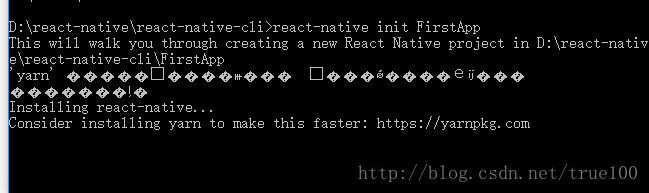
- 创建项目,进入react-native下react-native-cli目录,执行react-native init +项目名命令:

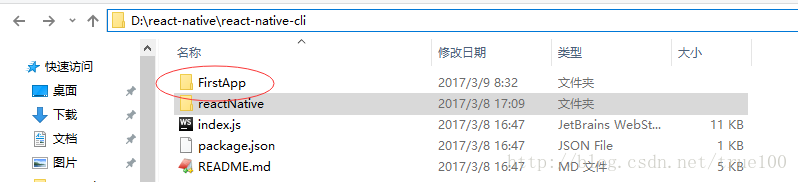
等待项目的生成,这个有点耗时,要耐心等待下才行,心急吃不了热豆腐哦。项目生成好后,如图(图中reactNative是我生成的另外一个项目):

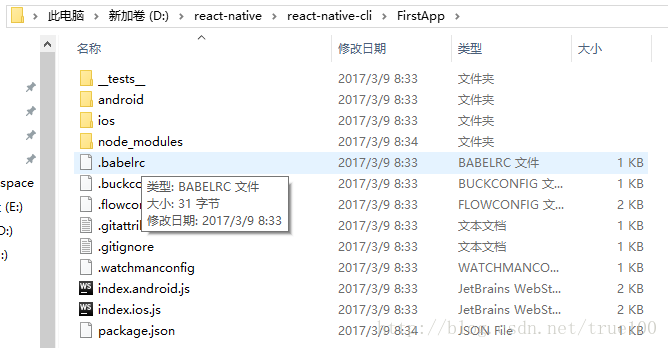
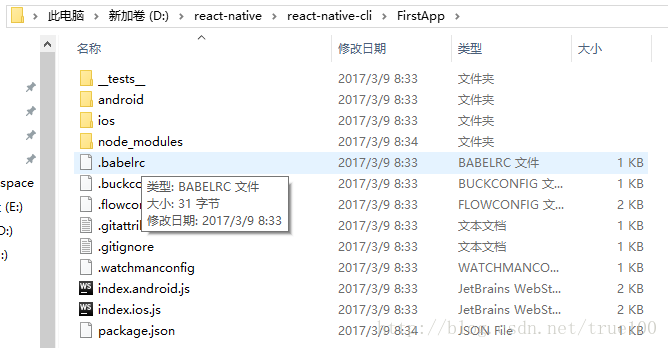
生成好的FirstApp项目中有如下内容:

里面有android及ios两个平台的项目,所以react-native开发的项目可以在安卓和IOS上运行哦,我觉得这也是react-native火的原因之一。 - 在模拟器及真机上运行项目:进入项目所在文件目录,执行node node_modules/react-native/packager/react-packager.js命令,执行完成后,再执行react-native run-android命令,然后会直接弹出一个如下页面:

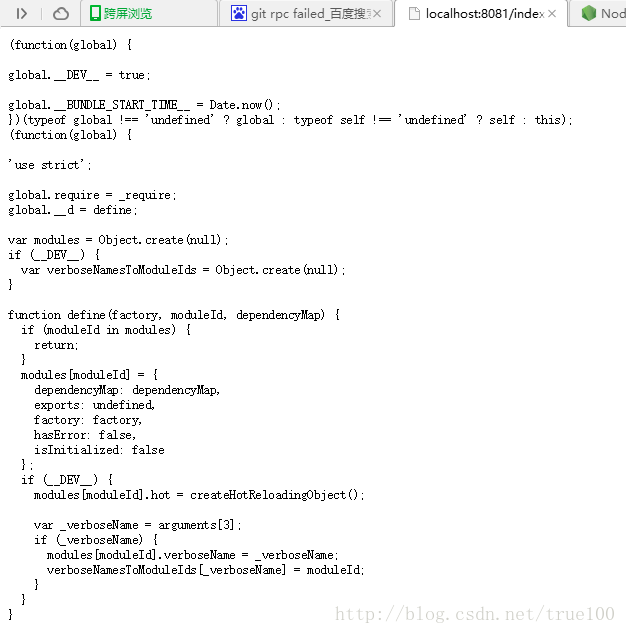
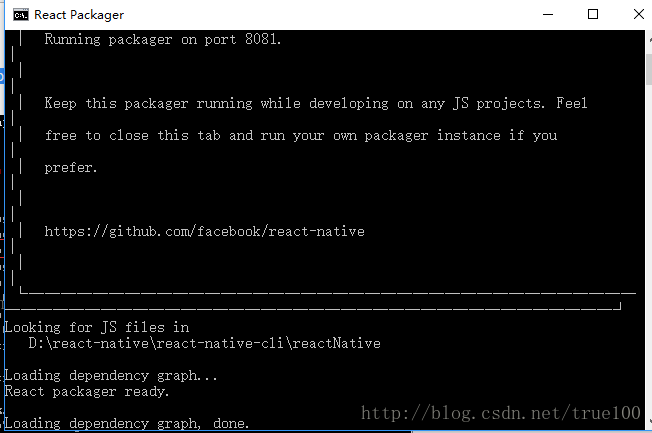
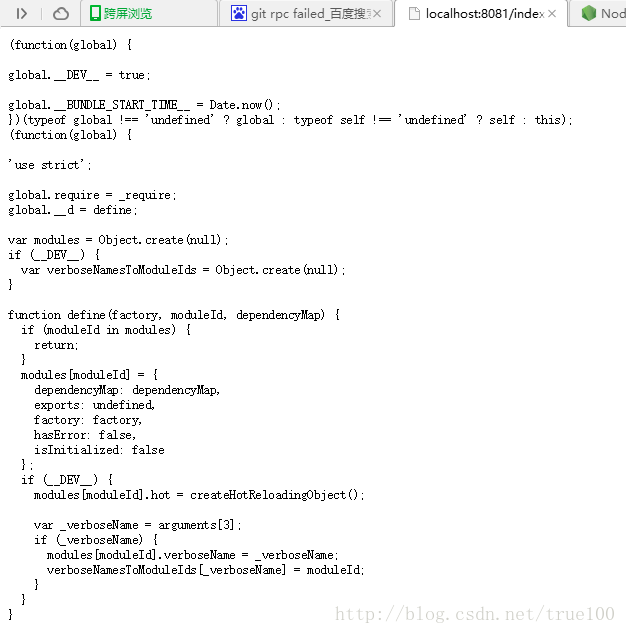
看到了8081没,这条命令会看见程序开启了8081端口,可以用浏览器访问http://localhost:8081/index.android.bundle?platform=android看看是否可以看到打包后的脚本,如下图

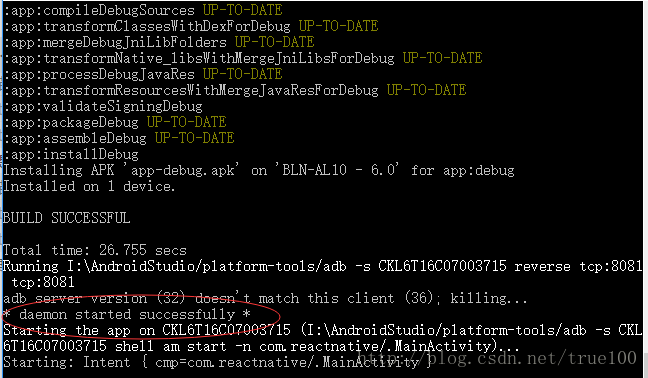
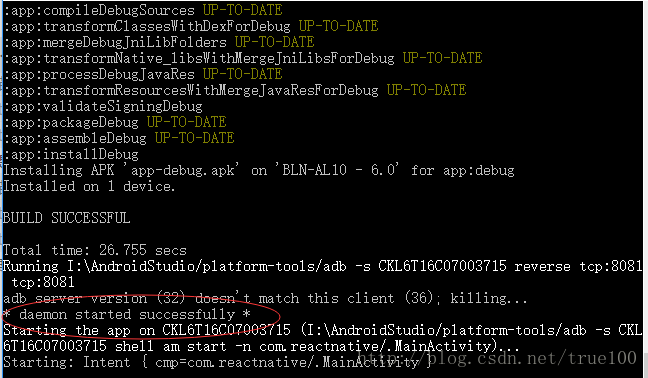
命令窗口一直提示在加载运行程序需要的依赖等,如图:

加载成功后结果如下:

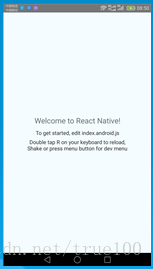
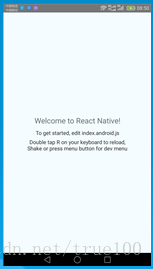
- 在模拟器或真机上看效果,我用的是真机测试,效果如下:

到这里,我个人的react-native windows下Android端开发环境就搭建好了,开如学习之旅,后期断续跟上学习内容。


































 1097
1097

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








