fastDOM
fastdom.read(function() {
console.log('read');
});
fastdom.write(function() {
console.log('write');
});
fastdom.read(function() {
console.log('read');
});
fastdom.write(function() {
console.log('write');
});
Outputs:
read
read
write
write
根据上述文档代码,可知:fastDOM使用了读写分离的方式来防止布局抖动。
也可以查看文档说明中的两个案例(Examples),可以明显的感受到fastDOM对布局抖动的处理效果。
案例
业务场景:给页面上的card设置图片宽度。
未使用fastDOM
// 获取所有的卡片
let cards = documentdocument.getElementsByClassName("MuiCardMedia");
// 轮循更新卡片的图片宽度
const update = (timestamp) => {
for (let i = 0; i < cards.length; i++ ){
// 获取offsetTop,设置新的width
cards[i].style.width = ((math.sin(cards[i].offsetTop + timestamp / 1000 ) + 1) * 500) + 'px';
}
window.requestAnimationFrame(update);
}
上述代码会不停的回流和重绘。
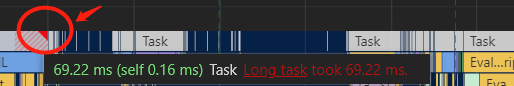
在performance中会看到类似下图中的很多的长任务。
使用fastDOM
使用npm安装或者直接script引入到代码中
// 获取所有的卡片
let cards = documentdocument.getElementsByClassName("MuiCardMedia");
// 轮循更新卡片的图片宽度
const update = (timestamp) => {
for (let i = 0; i < cards.length; i++ ){
fastdom.read(function() {
// 读取top值
let top = cards[i].offsetTop;
// 写入新的width值
fastdom.write(function() {
cards[i].style.width = ((math.sin( top + timestamp / 1000 ) + 1) * 500) + 'px';
});
});
}
window.requestAnimationFrame(update);
}























 464
464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








