Android 收货地址管理,城市选择为省市区三级联动
最近公司在做一个电商平台,这里展示的是一个收货地址管理的功能,实现了省市区三级联动的集成,本Demo得力于网络提供的三级联动案例,特此感谢提供者。
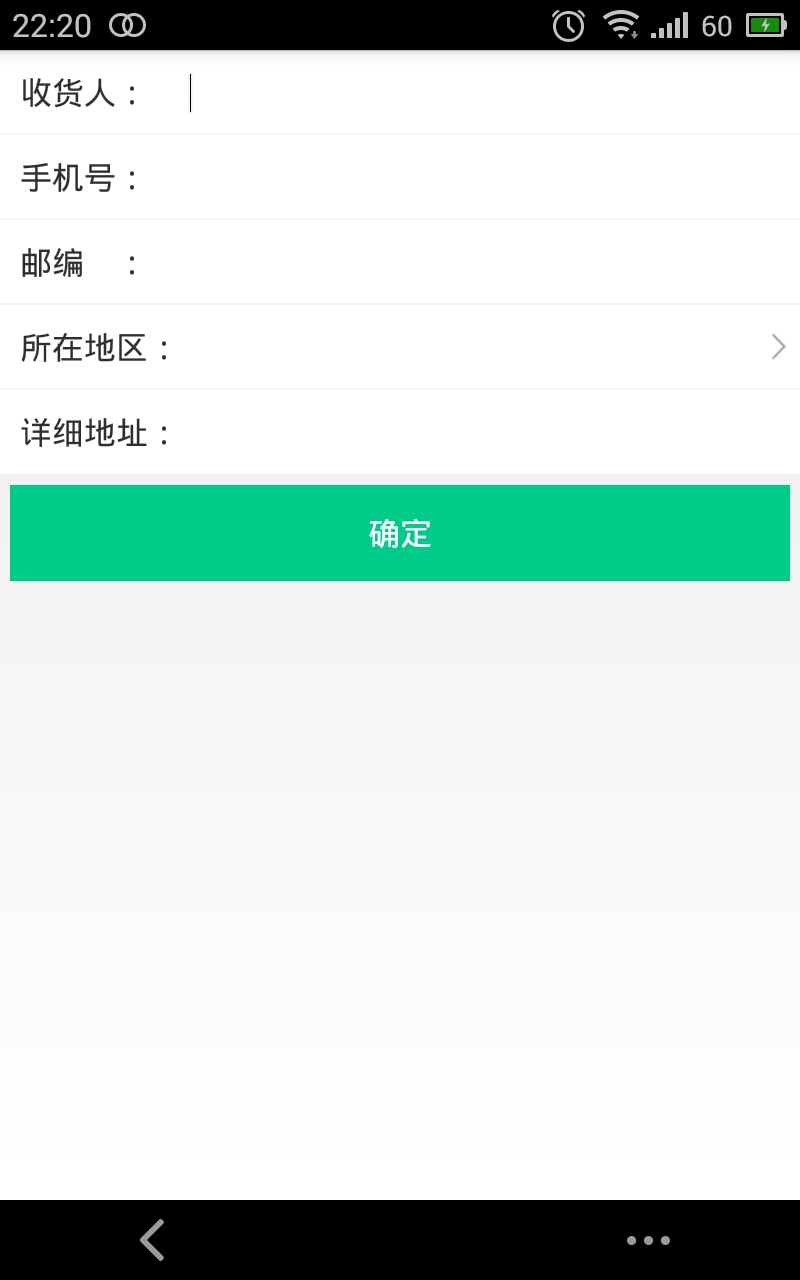
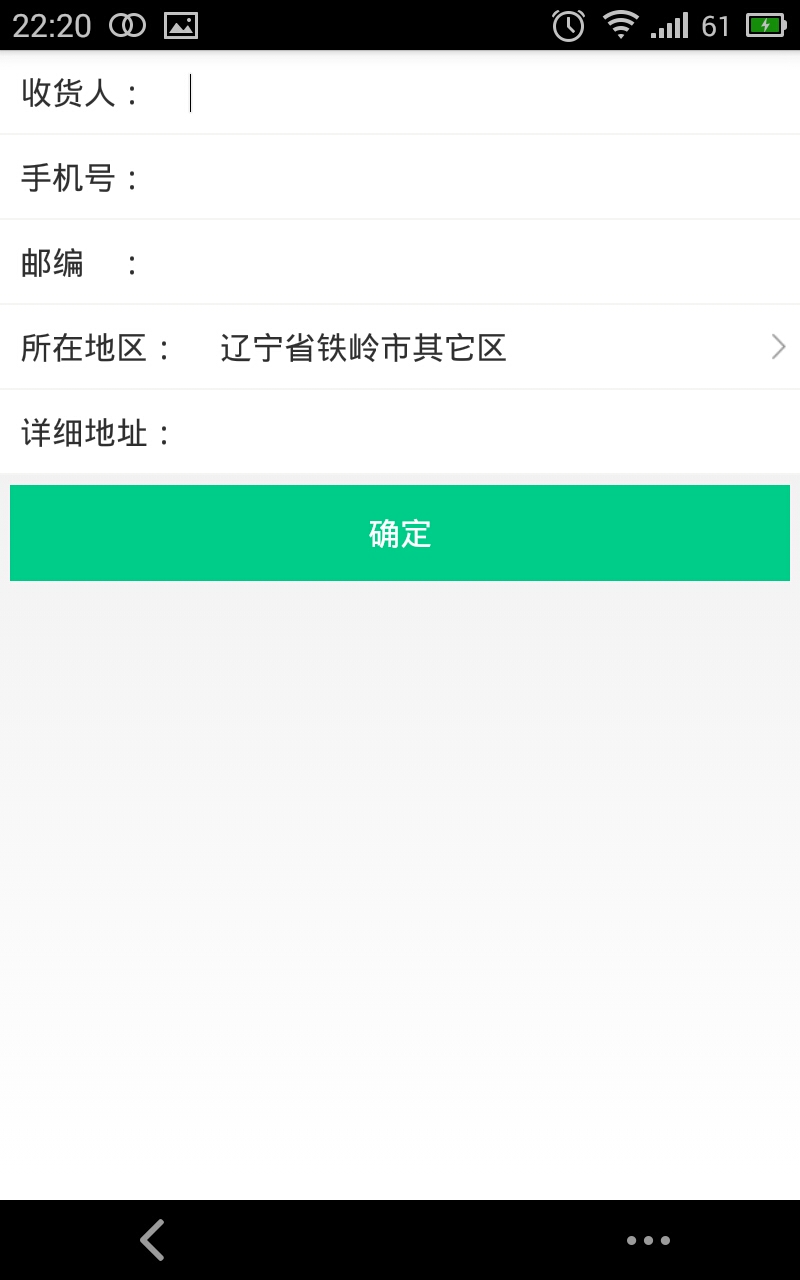
首先就是完成布局UI设计:


UI布局代码:
主页面布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TextView
android:padding="10dp"
android:textSize="16sp"
android:background="#ffffff"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="收货人:"
android:layout_alignParentLeft="true"
/>
<EditText
android:layout_weight="1"
android:id="@+id/et_shouhuoren"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:textSize="16sp"
android:padding="10dp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#F6F5F4"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TextView
android:padding="10dp"
android:textSize="16sp"
android:background="#ffffff"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="手机号:"
android:layout_alignParentLeft="true"
/>
<EditText
android:layout_weight="1"
android:id="@+id/et_Mobile"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:textSize="16sp"
android:padding="10dp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#F6F5F4"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TextView
android:padding="10dp







 本文介绍了一个Android电商平台的收货地址管理功能,重点在于实现省市区三级联动的选择。通过数据库填充数据,利用ListView和HorizontalScrollView实现联动效果,并提供了Bean和数据库管理器的实现详情。
本文介绍了一个Android电商平台的收货地址管理功能,重点在于实现省市区三级联动的选择。通过数据库填充数据,利用ListView和HorizontalScrollView实现联动效果,并提供了Bean和数据库管理器的实现详情。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1182
1182

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








