vue3
升级vue-cli
全局升级 sudo npm i -g @vue/cli,注意权限。
查看版本 vue -V
利用vue-cli搭建工程
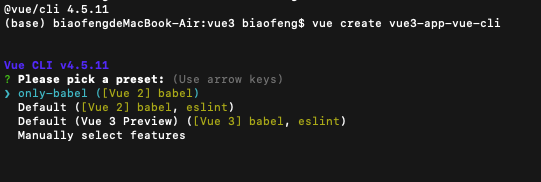
使用vue create 项目名

然后选择预设,这里就可以选择vue的版本了,选择vue3.
vite构建工具
vue3出现后vite也出现,其启动项目速度快于vue-cli的速度vue-cli是使用webpack。
使用
-
使用npm临时下载vite-app,然后用vite-app构建vue3-app-vite项目,最后在删除vite-app。这样的好处是每次使用的vite-app的版本是最新的,而且也不用全局安装。
npm init vite-app vue3-app-vite -
进入项目目录,
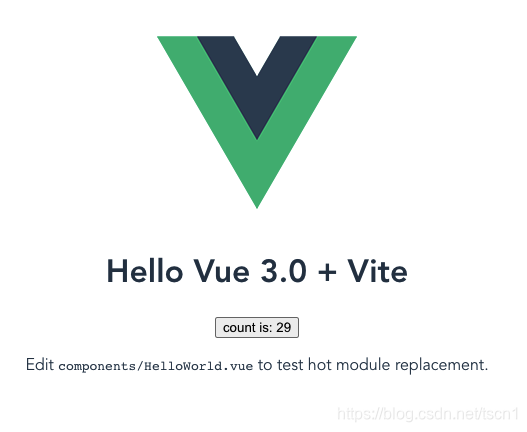
npm i,启动项目npm run dev,浏览器打开出现如下界面。

注意:
- 使用vite构建的vue3项目中引用.vue文件,后缀名要写,不然不能识别,.js可以不写。
- index.html放在项目根目录下面,不是在public下面了。






















 2961
2961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








