关于typeof的一些细节
-
typeof函数返回的类型为:string
-
typeof(null)

- 使用typeof得到类型时,可以是未声明的变量,得到的值是undefined。

数据类型
- 原始类型:number,string,boolean,null,undefined
- 引用类型:object,function…
关于对象
读取对象中的某个属性
- 当读取对象的属性不存在时,会得到undefined。

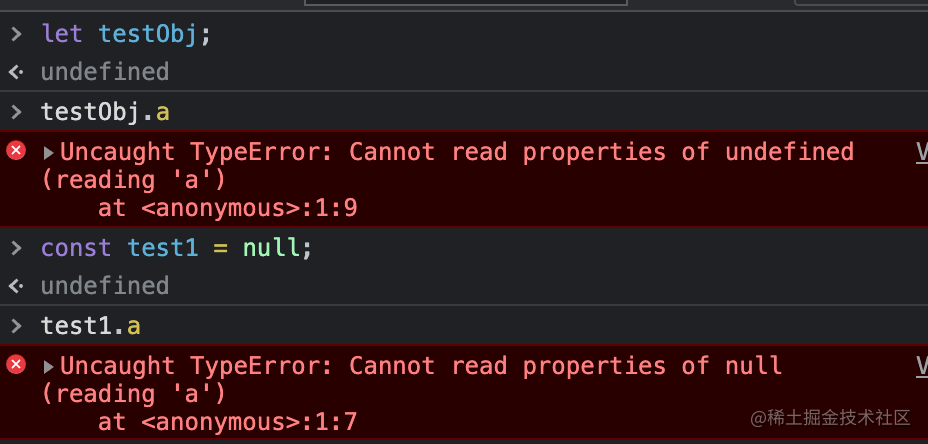
- 当读取属性的对象(对象的值为undefined或null)不存在时,会报错。

通过变量更改属性
当赋值的属性不存在时,会增加属性
undefined为原始值不可以再分
number Boolean string特殊
- 例1
var user = {
account: "abc",
pwd: "1234",
age: 18
}
user.pwd = "54321";
console.log(user.pwd);//54321
- 例2
var user2;
user2.account = "abc";//报错
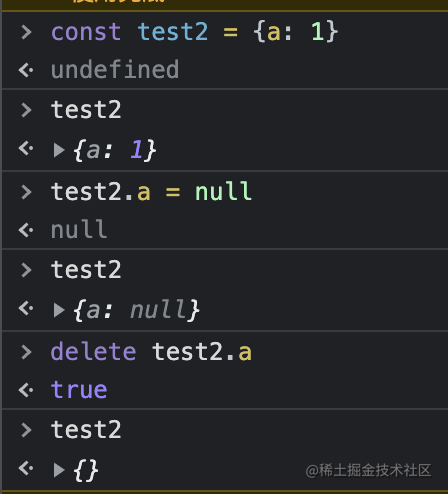
删除属性
- 使用delete
const somebody = {
girlFriend: 'xxx'
}
delete somebody.girlFriend;
console.log(somebody.girlFriend); // undefined
- 赋值
const somebody = {
girlFriend: 'xxx'
}
somebody.girlFriend = undefined;
console.log(somebody.girlFriend); // undefined
- 这两种方式的区别
- delete性能相对不太好,赋值性能较好。
- 使用delete删除对象的属性,完了之后对象的属性就不在了,而赋值属性还在。

- 利用ES6剩余参数
const {a, d, ...ajaxData} = { a: 1, b: 2, c: 3, d:4 }
console.log(ajaxData);//{b:2, c:3}
对象的属性名
属性的名字只能是字符串,如果不是字符串宿主环境会自动转换为字符串。
var obj = {};
obj[0] = "123";
obj["0"] = "234";
console.log(obj[0],obj["0"]);//234 234
数学运算符
数字运算不精确
除法
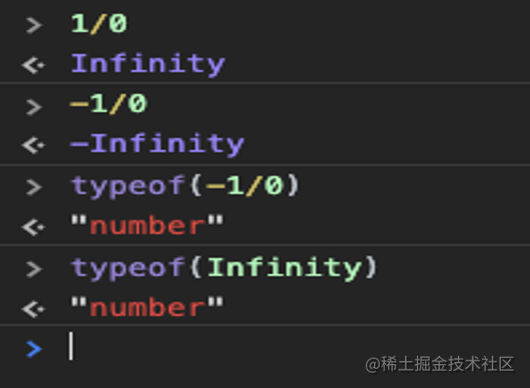
- 除数为0
如果被除数是正数,得到的结果Infinity(正无穷)
如果被除数是负数,得到的结果-Infinity(负无穷)

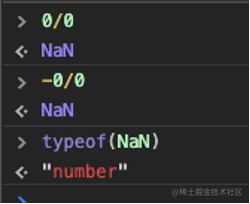
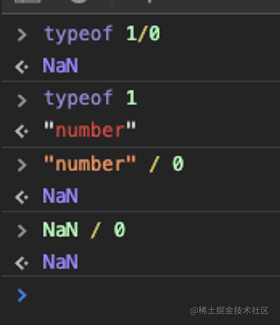
- 如果被除数是0,结果为NaN(not a number)非数字

- isNaN函数,判断一个数据是否为NaN,返回boolean
- inFinity函数,判断一个数据是否为有限的,返回boolean

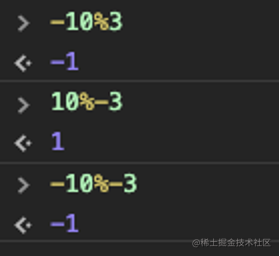
求余
运算结果的符号和被除数一致。

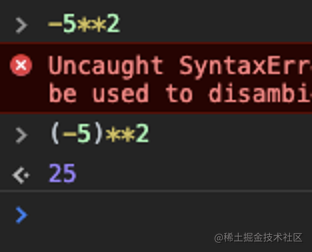
求幂

-号和**运算的优先级都很高,它分不清楚先算哪个。加个括号就好。
除数字类型使用数学运算符
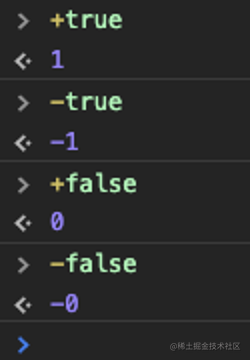
原始类型会自动转换为数字类型
- boolean:true–> 1 false --> 0

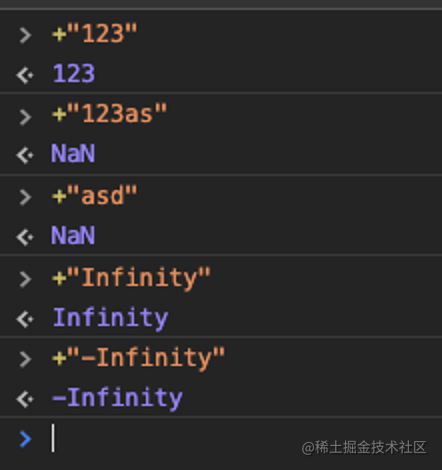
- string
如果字符串内部是一个正确的数字,直接变为数字,如果是一个非数字则是NaN(能识别Infinity)如果字符串是一个空字符串(没有任何内容),转换为0,字符串转换时会忽略前后空格(中间不忽略)。

- NaN
typeof(NaN)结果虽然是数字,但它和任何数字作任何运算,得到的结果都是NaN。


'number’转化的结果为NaN
- null --> 0
+null --> 0
-null --> -0
- undefined —> NaN

- 对象类型:对象类型 -> “[object Object]” -> NaN
对象类型先转换为字符串类型,然后再将字符串转换为数字类型。

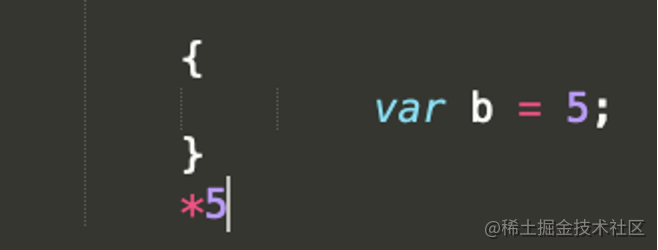
为啥报错

理解如下

需要加个括号

加号运算符
- 加号其中一边有字符串,那么就是字符串拼接。
运算规则:将另一边的其它类型,转化为字符串。
数字 --> 数字字符串
boolean --> boolean字符串
null --> ‘null’
undefined --> ‘undefined’
对象 --> ‘[object Object]’
- 加号两边都没有字符串,但一边有对象,将对象转换为字符串,然后按照上面的规则进行。
const obj = {a: 1};
console.log(obj + 1); // [object Object]1
console.log(obj * 1); // NaN
console.log(obj / 1); // NaN
console.log(obj - 1); // NaN
console.log( {} + 100); // [object Object]100
- 数组加号运算有点奇怪
const arr = [1,2,3,4];
console.log(typeof(arr + 1), arr + 1); // string 1,2,3,41
console.log(typeof(arr - 1), arr - 1); // number NaN
console.log(typeof(arr / 1), arr / 1); // number NaN
console.log(typeof(arr * 1), arr * 1); // number NaN
const arr = [10];
console.log(typeof(arr + 1), arr + 1); // string 101
console.log(typeof(arr - 1), arr - 1); // number 9
console.log(typeof(arr / 1), arr / 1); // number 10
console.log(typeof(arr * 1), arr * 1); // number 10
比较运算符
算术运算符的优先级高于比较运算符
大小比较
两个字符串比较大小,比较的是字符编码
0:48 A:65
“AB”> “AC” 第一位和第一位比较,第二位和第二位比较,以此类推。

细节
如果一个不是字符串,一个是字符串,并且两个都是原始类型,将他们都转换为数字进行比较
“1”:1
“”:0
" “:0
" a”:NaN
“3.14”:3.14
-
NaN与任何数字(包括自己)比较,得到的结果都是false
-
Infinity比任何数字都大
-
-Infinity比任何数字都小
-
NaN<Infinity//false
-
如果其中一个是对象,将对象转换为原始类型然后按照上面比较
console.log({} > 1);//false
{}->”[object Object]”->NaN
null->0
underfined->NaN
为什么js的小数运算不精确
十进制的小数,转换为二进制后,可能是无限小数,但是计算机对数字存储能力有限,因此会丢失一些数据。
十进制数 0.3 –> 二进制 0.100110011001……
js能表示的最大安全数字
安全数字:从1开始到该数字,均是连续的整数,并且该数字的下一个整数是存在的。
16位数
2ˆ53-1 Number.MAX_SAFE_INTEGER 9007199254740991






















 535
535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








