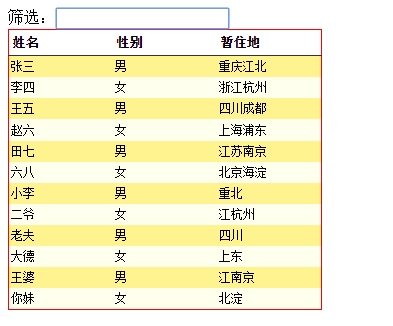
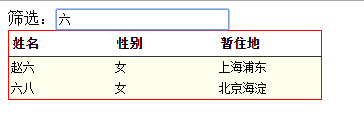
具体效果如下:
具体实现代码如下:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
table {
border: solid 1px red;
border-collapse: collapse;
}
td {
font: normal 12px/17px Arial;
padding: 2px;
width: 100px;
}
th {
font: bold 12px/17px Arial;
text-align: left;
padding: 4px;
border-bottom: 1px solid #333;
}
.even {
background: #FFF38F; /*偶数行样式*/
}
.odd {
background: #FFFFEE; /*奇数行样式*/
}
.selected {
background: #FF6500;
color: #fff;
}
</style>
<script src="jquery-1.11.3.js" type="text/javascript"></script>
<script type="text/javascript">
//要实现各行变色效果,添加以下jQuery代码:
$(function () {
$("tbody>tr:odd").addClass("odd");//将表体的奇数行添加样式
$("tbody>tr:even").addClass("even");//将表体的偶数行添加样式
//选中的行实现高亮效果则添加如下代码
$("tbody>tr").mouseover(function () {
$(this).addClass("selected");
}).mouseout(function () {
$(this).removeClass("selected");
});
//通过filter来筛选查找表格数据
$("#filterName").keyup(function () {
$("table tbody tr")
.hide()
.filter(":contains(" + ($(this).val()) + ")")
.show();
//先将所有的数据隐藏起来,再利用filter将满足条件的记录数据显示出来
}).keyup();
});
</script>
</head>
<body>
<label>筛选:</label><input type="text" id="filterName"/>
<table>
<thead>
<tr><th>姓名</th><th>性别</th><th>暂住地</th></tr>
</thead>
<tbody>
<tr><td>张三</td><td>男</td><td>重庆江北</td></tr>
<tr><td>李四</td><td>女</td><td>浙江杭州</td></tr>
<tr><td>王五</td><td>男</td><td>四川成都</td></tr>
<tr><td>赵六</td><td>女</td><td>上海浦东</td></tr>
<tr><td>田七</td><td>男</td><td>江苏南京</td></tr>
<tr><td>六八</td><td>女</td><td>北京海淀</td></tr>
<tr><td>小李</td><td>男</td><td>重北</td></tr>
<tr><td>二爷</td><td>女</td><td>江杭州</td></tr>
<tr><td>老夫</td><td>男</td><td>四川</td></tr>
<tr><td>大德</td><td>女</td><td>上东</td></tr>
<tr><td>王婆</td><td>男</td><td>江南京</td></tr>
<tr><td>你妹</td><td>女</td><td>北淀</td></tr>
</tbody>
</table>
</body>
</html>


























 7471
7471

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








