写在开篇
先探讨一个问题:运维开发工程师是什么?所谓的运维、所谓的开发,到底怎么理解?到底是运维还是开发?笔者是不是可以这样去理解:只要开发跟运维领域相关的脚本、工具、产品,那么也都可以说是运维开发?假设这个理解是成立的,那么运维开发工程师平时只写一些零零散散的脚本,那算得上是运维开发工程师不?笔者认为算不上,顶多就是运维工程师,运维工程师对脚本(python、shell)的开发能力是必备的。那么运维开发工程师所需要掌握的技能要求是什么?笔者认为,应该具备打造运维工具、产品的能力,也就是全栈:运维技能+全栈开发技能=运维开发工程,而根本的目标是:研发运维领域相关工具、产品。所以,掌握的知识就需要更多,如:运维本身的技能、前端、后端、数据库、各种开发框架(web、分布式、事件驱动),虽然要学习的东西有很多,但只要持之以恒、坚持不懈、忍耐得住寂寞,就肯定能掌握必备技能。不要忘了,万丈高楼平地起,基础不牢,地动山摇。前端的技能是笔者薄弱点,所以决定先从前端技能开始复习巩固(虽然以前学习过)。当然除了复习巩固基础的(HTML、CSS、JavaScript),笔者也还会持续分享Vue.JS的相关技能知识。总而言之就是先把前端的开发技能给打牢固了。且前端技能的复习巩固路线还需要分阶段,目标拆解。废话不说!进入主题:本篇先复习巩固(讲解)最基础的HTML。
html文档
- 说明:
所有 HTML 文档都必须以文档类型声明开头: <!DOCTYPE html>。 HTML 文档以 <html> 开始,以 </html> 结束。 HTML 文档的可见部分位于 <body> 和 </body> 之间。
- 案例:
<!DOCTYPE html>
<html>
<head >
<title>彩虹运维技术栈社区</title>
<meta charset="utf-8" />
</head>
<body>
<h1>彩虹运维技术栈社区</h1>
<p>这是彩虹运维技术栈社区,公众号ID:TtrOpsStack</p>
</body>
</html>
<!DOCTYPE> 声明
- 说明:
<!DOCTYPE> 声明表示文档类型,并帮助浏览器正确显示网页。
它只出现一次,在页面顶部(在任何HTML标记之前)。
<!DOCTYPE> 声明不区分大小写。
<!DOCTYPE> 声明是 HTML5 网页:
- 案例:
<!DOCTYPE html>
HTML 标题
HTML 标题是要在网页上显示的标题或副标题。
- 说明:
HTML 标题(Heading)是通过 <h1> 到 <h6> 等标签进行定义的。
<h1> 定义最重要的标题。 <h6> 定义不重要的标题。
建议:应该将 <h1> 用作主标题(最重要的),其后是 <h2>(次重要的),再其次是 <h3>,以此类推。
- 案例:
<!DOCTYPE html>
<html>
<head >
<title>彩虹运维技术栈社区</title>
<meta charset="utf-8" />
</head>
<body>
<h1>这是彩虹运维技术栈社区</h1>
<h2>微信公众ID(WeChat public ID):TtrOpsStack</h2>
<h2>全称:Taste The Rainbow Operations Stack Community</h2>
<h3>简称:TtrOps Stack Community</h3>
<h4>意义:Taste The Rainbow Operations Stack Community (品味彩虹运维技术栈社区)</h4>
<h5>TTR(Taste The Rainbow),“TTR”是“Taste The Rainbow”的缩写,意思是“品味彩虹”</h5>
<h5>彩虹象征的寓意是美好、童话、幻想。彩虹在雨后才会出现,说明所要追求的美丽,要在历经一定的挫折之后才能达到想要的目标或是美好的希望。也是一种积极、健康的生活观、生活方式。不经历风雨怎能见彩虹?</h5>
</body>
</html>
HTML 段落
可以把 HTML 文档分割为若干段落。段落总是从新行开始,通常是一个文本块。
- 说明:
HTML 段落是通过 <p> 标签来定义的。
浏览器会自动地在段落的前后添加空行。(<p> 是块级元素)
- 案例:
<!DOCTYPE html>
<html>
<head >
<title>彩虹运维技术栈社区</title>
<meta charset="utf-8" />
</head>
<body>
<h1>这是彩虹运维技术栈社区</h1>
<p>彩虹运维技术栈社区</p>
<p>彩虹运维技术栈社区,微信公众ID(WeChat public ID):TtrOpsStack</p>
</body>
</html>
- 进一步剖析
<!DOCTYPE html>
<html lang="zh-Hans-CN">
<head>
<title>微信公众号ID:TtrOpsStack(彩虹运维技术栈社区)</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>为什么起名彩虹运维技术栈社区</h1>
<p>
彩虹
象征的寓意是美好、童话、幻想。彩虹在雨后才会出现,
说明所要追求的美丽,要在历经一定的挫折之后才能达到想要的目标或是美好的希望。
也是一种积极、健康的生活观、生活方式。
不经历风雨怎能见彩虹?
</p>
</body>
</html>
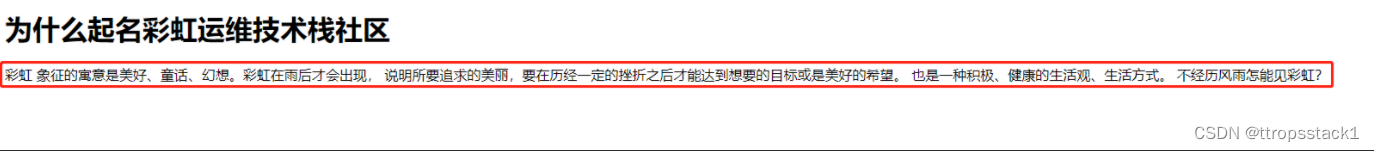
上述代码的效果将显示在一行上
- 效果如下:

- 解决办法:使用pre元素
<!DOCTYPE html>
<html lang="zh-Hans-CN">
<head>
<title>微信公众号ID:TtrOpsStack(彩虹运维技术栈社区)</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>为什么起名彩虹运维技术栈社区</h1>
<pre>
彩虹
象征的寓意是美好、童话、幻想。彩虹在雨后才会出现,
说明所要追求的美丽,要在历经一定的挫折之后才能达到想要的目标或是美好的希望。
也是一种积极、健康的生活观、生活方式。
不经历风雨怎能见彩虹?
</pre>
</body>
</html>
- pre元素的特点:
HTML <pre> 元素定义预先格式化的文本。
<pre> 元素中的文本以固定宽度字体显示(通常为 Courier),并保留空格和换行符:
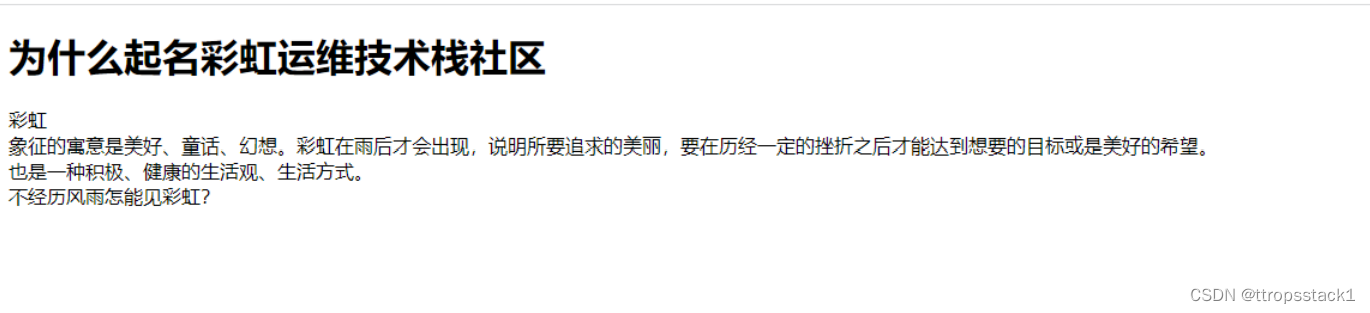
- 效果如下:
在这里插入图片描述

HTML 链接
- 说明:
HTML 链接是通过 <a> 标签来定义的。
- 案例:
<!DOCTYPE html>
<html>
<head >
<title>彩虹运维技术栈社区,公众号ID:TtrOpsStack</title>
<meta charset="utf-8" />
</head>
<body>
<a href="https://mp.weixin.qq.com/s/wHt73NzYWv-M_pT5ANcKoQ">一文带你简单玩转AlertManager警报组件</a>
</body>
</html>
在 href 属性中指定链接的地址。
HTML图像
- 说明:
HTML 图像是通过 <img> 标签进行定义的。
图像的名称和尺寸是以属性的形式提供的: (src), (alt), width, and height
- 案例:
<!DOCTYPE html>
<html>
<head >
<title>彩虹运维技术栈社区,公众号ID:TtrOpsStack</title>
<meta charset="utf-8" />
</head>
<body>
<h1>彩虹运维技术栈社区Logo</h1>
<img src="./img/logo-wechat-id.jpg">
</body>
</html>
HTML 水平线
- 说明:
<hr> 标签定义 HTML 页面中的主题变化(比如话题的转移),并显示为一条水平线。
注意:<hr> 标记是空标记,这意味着它没有结束标记。
<hr> 元素被用来分隔 HTML 页面中的内容(或者定义一个变化):
- 代码如下:
<!DOCTYPE html>
<html lang="zh-Hans-CN">
<head>
<title>微信公众号ID:TtrOpsStack(彩虹运维技术栈社区)</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>彩虹运维技术栈社区</h1>
<hr>
<p title="彩虹运维技术栈社区">公众号ID:TtrOpsStack</p>
</body>
</html>
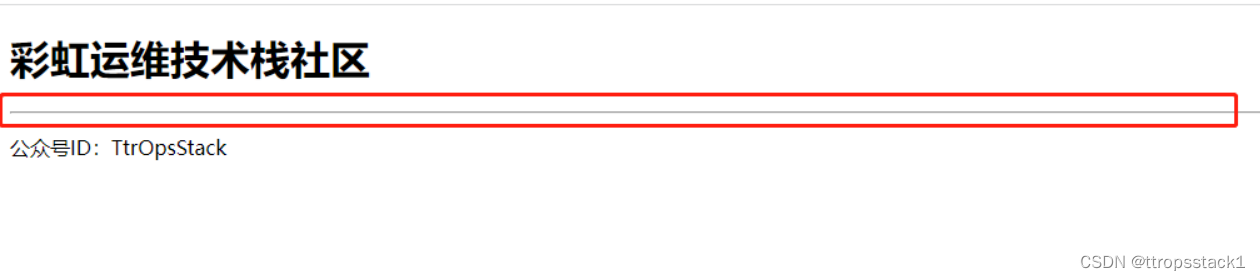
- 效果如下:

HTML 换行符
- 说明:
HTML <br> 元素定义换行符。
注意:<br> 标记是空标记,这意味着它没有结束标记。
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br> 标签:
- 代码如下:
<!DOCTYPE html>
<html lang="zh-Hans-CN">
<head>
<title>微信公众号ID:TtrOpsStack(彩虹运维技术栈社区)</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>为什么起名彩虹运维技术栈社区</h1>
<p>彩虹<br>象征的寓意是美好、童话、幻想。彩虹在雨后才会出现,说明所要追求的美丽,要在历经一定的挫折之后才能达到想要的目标或是美好的希望。<br>也是一种积极、健康的生活观、生活方式。<br>不经历风雨怎能见彩虹?</p>
</body>
</html>
- 效果如下:

HTML样式(style属性用于改变HTML元素的样式)
再讲解样式之前,先来个小前戏,CSS用途是什么?CSS是描述如何显示HTML元素的样式,这就是他的主要作用。那么在HTML中,还可以通过style属性来完成样式的修改,本篇做几个简单的例子。其实,在实际开发中,样式是专由CSS负责。也就是说HTML是内容,CSS是控制内容如何显示,比如颜色、字体、布局等等,实际开发中,内容和样式的控制是分离的。
- 小栗子:改变字体颜色和大小
设置 HTML 元素的样式,可以通过 style 属性完成。
style属性语法:
<tagname style="property:value;">
注意:property是CSS的属性,value是CSS属性值。
- 代码如下:
<!DOCTYPE html>
<html lang="zh-Hans-CN">
<head>
<title>微信公众号ID:TtrOpsStack(彩虹运维技术栈社区)</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>彩虹运维技术栈社区</h1>
<p style="color:red;">公众号ID:TtrOpsStack</p>
<p style="color:blue;">持续分享运维开发领域知识、经验。</p>
<p style="font-size:50px;">诚邀您的关注</p>
</body>
</html>
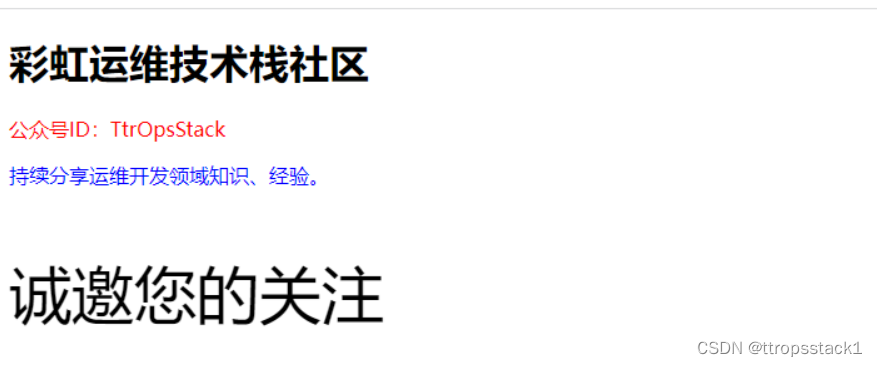
- 效果如下:

- 小栗子:改变背景颜色
<!DOCTYPE html>
<html lang="zh-Hans-CN">
<head>
<title>微信公众号ID:TtrOpsStack(彩虹运维技术栈社区)</title>
<meta charset="UTF-8" />
</head>
<body style="background-color:powderblue;">
<h1>彩虹运维技术栈社区</h1>
<p style="color:red;">公众号ID:TtrOpsStack</p>
<p style="color:blue;">持续分享运维开发领域知识、经验。</p>
<p style="font-size:50px;">诚邀您的关注</p>
</body>
</html>
- 效果如下:

- 小栗子:改变字体的样式
<!DOCTYPE html>
<html lang="zh-Hans-CN">
<head>
<title>微信公众号ID:TtrOpsStack(彩虹运维技术栈社区)</title>
<meta charset="UTF-8" />
</head>
<body style="background-color:powderblue;">
<h1 style="font-family:verdana;">彩虹运维技术栈社区</h1>
<p style="font-family:courier;">公众号ID:TtrOpsStack</p>
<p style="font-family:courier;">持续分享运维开发领域知识、经验。</p>
<p style="font-size:50px;">诚邀您的关注</p>
</body>
</html>
- 效果如下:

- 小栗子:改变字体尺寸
CSS font-size 属性定义 HTML 元素的文本字体大小
<!DOCTYPE html>
<html lang="zh-Hans-CN">
<head>
<title>微信公众号ID:TtrOpsStack(彩虹运维技术栈社区)</title>
<meta charset="UTF-8" />
</head>
<body>
<h1 style="font-size:300%;">彩虹运维技术栈社区</h1>
<p style="font-size:160%;">公众号ID:TtrOpsStack</p>
<p style="font-size:100%;">持续分享运维开发领域知识、经验。</p>
<p style="font-size:200%;">诚邀您的关注</p>
</body>
</html>
- 效果如下:

- 小栗子:文本对齐(使其居中)
<!DOCTYPE html>
<html lang="zh-Hans-CN">
<head>
<title>微信公众号ID:TtrOpsStack(彩虹运维技术栈社区)</title>
<meta charset="UTF-8" />
</head>
<body>
<h1 style="text-align:center;">彩虹运维技术栈社区</h1>
<p style="text-align:center;">公众号ID:TtrOpsStack</p>
<p style="text-align:center;">持续分享运维开发领域知识、经验。</p>
<p style="text-align:center;">诚邀您的关注</p>
</body>
</html>
- 效果如下:

写在最后
最常用的html标签巩固和复习完毕
- 使用 style 属性设置HTML元素的样式
- 使用 background-color 设置背景色
- 使用 color 设置文本颜色
- 使用 font-family 设置字体系列
- 使用 font-size 设置字体大小
- 使用 text-align 进行文本对齐
本文转载于:https://mp.weixin.qq.com/s/53ZhlUOX8ZqAW0QHXA8x6g





















 1129
1129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








