步骤:
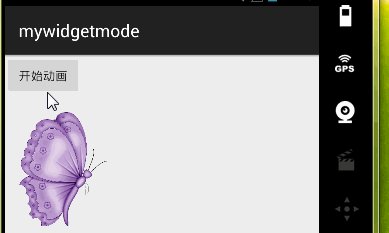
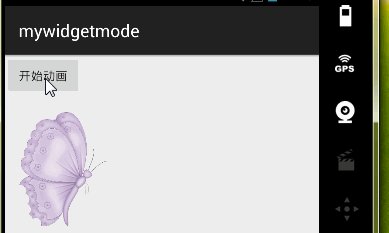
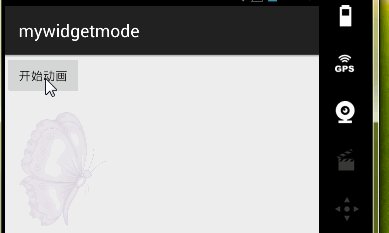
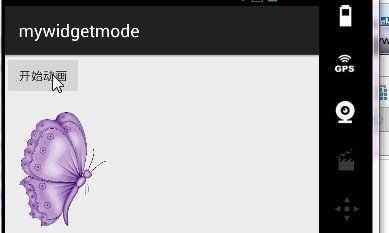
透明度变化
状态图:

代码:
AlphaAnimation alphaAnimation = new AlphaAnimation(0.0f, 1.0f);
alphaAnimation.setDuration(3000);
imageView1.startAnimation(alphaAnimation);
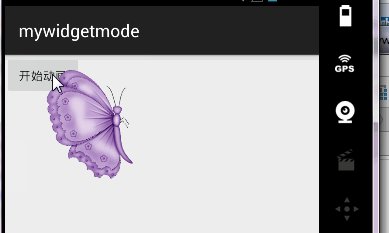
平移:
状态图:

代码:
TranslateAnimation animation = new TranslateAnimation(0,imageView1.getMeasuredWidth(), 0, 0);
animation.setDuration(3000);
imageView2.startAnimation(animation);
旋转:
状态图:

代码:
RotateAnimation rotateAnimation = new RotateAnimation(0,360);
第一个参数是旋转中心,第二个是旋转角度,旋转中心(0~100%)
rotateAnimation.setDuration(3000);
imageView3.startAnimation(rotateAnimation);
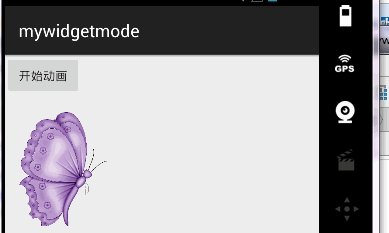
拉伸:
状态图:

代码:
ScaleAnimation scaleAnimation=new ScaleAnimation(1,0.5f,1,0.5f);
scaleAnimation.setDuration(3000);
imageView4.startAnimation(scaleAnimation);
源码:
layout
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button_start_animation"
android:text="开始动画"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/animation_imageview5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/b"/>
<ImageView
android:id="@+id/animation_imageview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/b"/>
<ImageView
android:id="@+id/animation_imageview2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/b"/>
<ImageView
android:id="@+id/animation_imageview3"
android:layout_width="wrap_content"
android:layout_height=








 这篇博客详细介绍了如何在Android中实现四种基本动画:透明度变化、平移、旋转和拉伸,包括状态图展示及对应的代码实现。此外,还探讨了通过XML文件和代码动态方式实现动画,以及如何在点击事件中触发动画,特别是动态添加按钮并执行动画的方法。
这篇博客详细介绍了如何在Android中实现四种基本动画:透明度变化、平移、旋转和拉伸,包括状态图展示及对应的代码实现。此外,还探讨了通过XML文件和代码动态方式实现动画,以及如何在点击事件中触发动画,特别是动态添加按钮并执行动画的方法。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2032
2032

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








