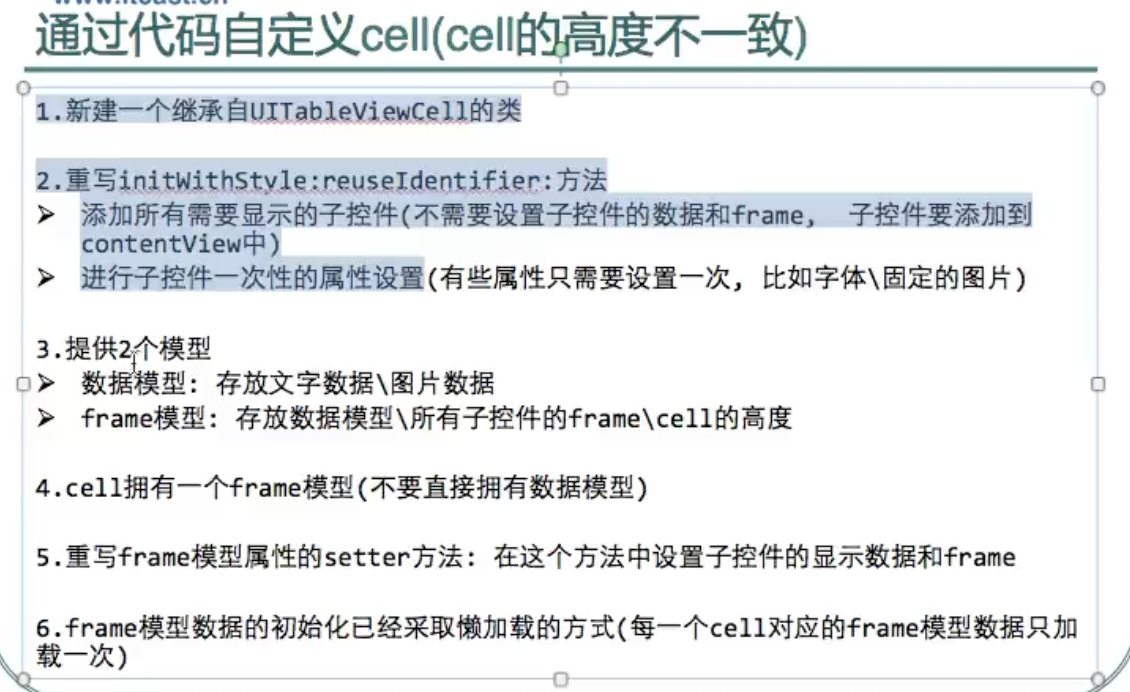
先上图:

首先需要两个模型:
1->数据模型
2->位置模型
数据模型代码如下:
Message.h文件里:
#import <Foundation/Foundation.h>
typedef enum {
MessagesTypeMe = 0 , //自己发的
MessagesTypeOther //别人发的
}MessagesType;
@interface Messages : NSObject
/**
* 聊天内容
*/
@property (nonatomic ,copy)NSString *text;
/**
* 发送时间
*/
@property (nonatomic ,copy)NSString *time;
/**
* 消息类型
*/
@property (nonatomic ,assign)MessagesType *type;
+ (instancetype)messageWithDict:(NSDictionary *)dict;
- (instancetype)initWithDict:(NSDictionary *)dict;
@endMessages.m文件里
#import "Messages.h"
@implementation Messages
+ (instancetype)messageWithDict:(NSDictionary *)dict
{
return [[self alloc] initWithDict:dict];
}
- (instancetype)initWithDict:(NSDictionary *)dict
{
if (self = [super init]) {
//用KVC字典转模型
[self setValuesForKeysWithDictionary:dict];
}
return self;
}位置模型代码如下:
MJMessageFrame.h文件里面
// 正文的字体
#define MJTextFont [UIFont systemFontOfSize:15]
#import <Foundation/Foundation.h>
#import <UIKit/UIKit.h>
@class MJMessage;
@interface MJMessageFrame : NSObject
/**
* 头像的frame
*/
@property (nonatomic, assign, readonly) CGRect iconF;
/**
* 时间的frame
*/
@property (nonatomic, assign, readonly) CGRect timeF;
/**
* 正文的frame
*/
@property (nonatomic, assign, readonly) CGRect textF;
/**
* cell的高度
*/
@property (nonatomic, assign, readonly) CGFloat cellHeight;
/**
* 数据模型
*/
@property (nonatomic, strong) MJMessage *message;
@end#import "MJMessageFrame.h"
#import "MJMessage.h"
@implementation MJMessageFrame
/**
* 计算文字尺寸
*
* @param text 需要计算尺寸的文字
* @param font 文字的字体
* @param maxSize 文字的最大尺寸
*/
- (CGSize)sizeWithText:(NSString *)text font:(UIFont *)font maxSize:(CGSize)maxSize
{
NSDictionary *attrs = @{NSFontAttributeName : font};
return [text boundingRectWithSize:maxSize options:NSStringDrawingUsesLineFragmentOrigin attributes:attrs context:nil].size;
}
- (void)setMessage:(MJMessage *)message
{
_message = message;
// 间距
CGFloat padding = 10;
// 屏幕的宽度
CGFloat screenW = [UIScreen mainScreen].bounds.size.width;
// 1.时间
CGFloat timeX = 0;
CGFloat timeY = 0;
CGFloat timeW = screenW;
CGFloat timeH = 40;
_timeF = CGRectMake(timeX, timeY, timeW, timeH);
// 2.头像
CGFloat iconY = CGRectGetMaxY(_timeF);
CGFloat iconW = 40;
CGFloat iconH = 40;
CGFloat iconX;
if (message.type == MJMessageTypeOther) {// 别人发的
iconX = padding;
} else { // 自己的发的
iconX = screenW - padding - iconW;
}
_iconF = CGRectMake(iconX, iconY, iconW, iconH);
// 3.正文
CGFloat textY = iconY;
// 文字的尺寸
CGSize textMaxSize = CGSizeMake(150, MAXFLOAT);
CGSize textSize = [self sizeWithText:message.text font:MJTextFont maxSize:textMaxSize];
CGFloat textX;
if (message.type == MJMessageTypeOther) {// 别人发的
textX = CGRectGetMaxX(_iconF) + padding;
} else {// 自己的发的
textX = iconX - padding - textSize.width;
}
// _textF = CGRectMake(textX, textY, textSize.width, textSize.height);
_textF = (CGRect){{textX, textY}, textSize};
// 4.cell的高度
CGFloat textMaxY = CGRectGetMaxY(_textF);
CGFloat iconMaxY = CGRectGetMaxY(_iconF);
_cellHeight = MAX(textMaxY, iconMaxY) + padding;
}
@end自定义一个cell继承于UITableViewCell的.h文件里面
#import <UIKit/UIKit.h>
@class MJMessageFrame;
@interface MJMessageCell : UITableViewCell
+ (instancetype)cellWithTableView:(UITableView *)tableView;
@property (nonatomic, strong) MJMessageFrame *messageFrame;
@end
MJMessageCell.m里面
#import "MJMessageCell.h"
#import "MJMessageFrame.h"
#import "MJMessage.h"
@interface MJMessageCell()
/**
* 时间
*/
@property (nonatomic, weak) UILabel *timeView;
/**
* 头像
*/
@property (nonatomic, weak) UIImageView *iconView;
/**
* 正文
*/
@property (nonatomic, weak) UIButton *textView;
@end
@implementation MJMessageCell
+ (instancetype)cellWithTableView:(UITableView *)tableView
{
static NSString *ID = @"message";
MJMessageCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
if (cell == nil) {
cell = [[MJMessageCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:ID];
}
return cell;
}
- (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
// 子控件的创建和初始化
// 1.时间
UILabel *timeView = [[UILabel alloc] init];
// timeView.backgroundColor = [UIColor redColor];
timeView.textAlignment = NSTextAlignmentCenter;
timeView.textColor = [UIColor grayColor];
timeView.font = [UIFont systemFontOfSize:13];
[self.contentView addSubview:timeView];
self.timeView = timeView;
// 2.头像
UIImageView *iconView = [[UIImageView alloc] init];
[self.contentView addSubview:iconView];
self.iconView = iconView;
// 3.正文
UIButton *textView = [[UIButton alloc] init];
textView.titleLabel.numberOfLines = 0; // 自动换行
textView.backgroundColor = [UIColor purpleColor];
textView.titleLabel.font = MJTextFont;
[self.contentView addSubview:textView];
self.textView = textView;
// 4.设置cell的背景色
self.backgroundColor = [UIColor clearColor];
}
return self;
}
- (void)setMessageFrame:(MJMessageFrame *)messageFrame
{
_messageFrame = messageFrame;
MJMessage *message = messageFrame.message;
// 1.时间
self.timeView.text = message.time;
self.timeView.frame = messageFrame.timeF;
// 2.头像
NSString *icon = (message.type == MJMessageTypeMe) ? @"me" : @"other";
self.iconView.image = [UIImage imageNamed:icon];
self.iconView.frame = messageFrame.iconF;
// 3.正文
[self.textView setTitle:message.text forState:UIControlStateNormal];
self.textView.frame = messageFrame.textF;
}
@end
最后在需要聊天界面的控制器里
#import "ViewController.h"
#import "MJMessage.h"
#import "MJMessageFrame.h"
#import "MJMessageCell.h"
@interface ViewController ()<UITableViewDataSource, UITableViewDelegate>
@property (nonatomic ,strong)NSMutableArray *messagesFrames;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
-(NSMutableArray*)messagesFrames{
if (_messagesFrames == nil) {
NSArray *dictArray = [NSArray arrayWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"messages.plist" ofType:nil]];
NSMutableArray *mfArray = [NSMutableArray array];
for (NSDictionary *dict in dictArray) {
//初始化一个消息模型
MJMessage *msg = [MJMessage messageWithDict:dict];
//frame模型
MJMessageFrame *mf = [[MJMessageFrame alloc]init];
mf.message = msg;
//添加模型
[mfArray addObject:mf];
}
_messagesFrames = mfArray;
}
return _messagesFrames;
}
-(NSInteger )tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return self.messagesFrames.count;
}
-(UITableViewCell *) tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
// 1.创建cell
MJMessageCell *cell = [MJMessageCell cellWithTableView:tableView];
// 2.给cell传递模型
cell.messageFrame = self.messagesFrames[indexPath.row];
// 3.返回cell
return cell;
}
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
MJMessageFrame *ljfmf = self.messagesFrames[indexPath.row];
return ljfmf.cellHeight;
}
.






















 1115
1115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








