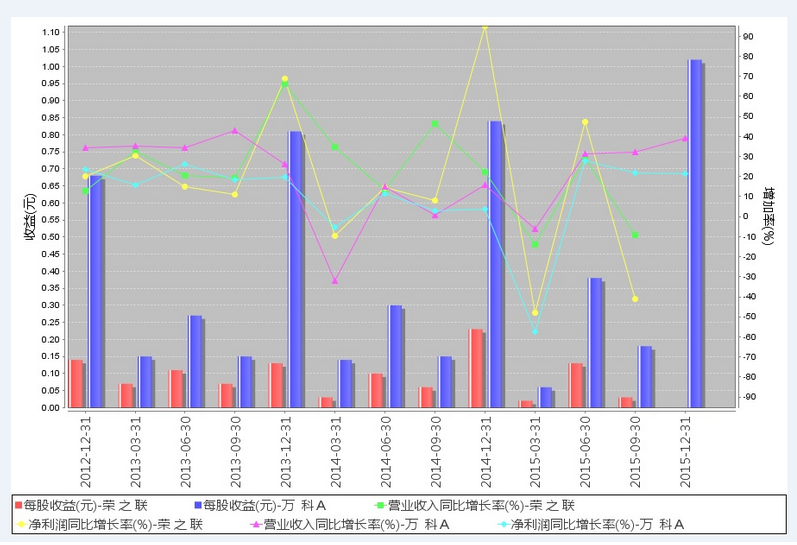
记录下画折线(柱状图)的过程。先上图:

画这个图的时候,并没有用CombinedDomainXYPlot来结合。CombinedDomainXYPlot结合说到底还是属于两个图片,只是将图片合到了一张图里面。这里是将数据画在一张图片中。所以用普通的方式生成chart就行了。
首先还是可以先定义好数据。这里我用的条目数据集合(DefaultCategoryDataset),这里没什么难度。需要注意的是,在此图中,不同的折线可能会对应不同的y轴,但是两条y轴的数据不一样,所以,在设置好数据的之后要指定这条数据需要对应哪一条y轴。用plot.mapDatasetToRangeAxis(0,0)这里的0,0代表你设置进plot中的数据的index和y轴的index。然后,一般折线都会要求在柱状图前面显示。这里用plot.setDatasetRenderingOrder(DatasetRenderingOrder.FORWARD)来设置,注意,参数根据你设置的先后顺序来决定是要正序还是倒序。
贴下代码:
//获取画图数据
String dJson = params.get("data");
Map<String, Object> data = (Map<String, Object>) JsonUtil.parse(dJson);
String title = (String) data.get("title");
//使用y轴1
DefaultCategoryDataset linedataset = new DefaultCategoryDataset();
DefaultCategoryDataset bardataset = new DefaultCategoryDataset();
//使用y轴2
DefaultCategoryDataset linedataset2 = new DefaultCategoryDataset();
DefaultCategoryDataset bardataset2 = new DefaultCategoryDataset();
List<String> dates = (List<String>) data.get("xAxis");//x轴信息
List<Map<String, Object>> yAxises = (List<Map<String, Object>>) data.get("yAxis");//y轴信息
List<Map<String, Object>> serieses = (List<Map<String, Object>>) data.get("series");
for(Map map : serieses){
List<String> lists = (List<String>) map.get("data");
if("line".equals(map.get("type")) && map.get("yAxis") == null){
for(int i = 0; i < lists.size(); i++){
linedataset.addValue(Double.valueOf(lists.get(i)), map.get("name").toString(), dates.get(i));
}
} else if("line".equals(map.get("type"))){
for(int i = 0; i < lists.size(); i++){
linedataset2.addValue(Double.valueOf(lists.get(i)), map.get("name").toString(), dates.get(i));
}
}
if("bar".equals(map.get("type")) && map.get("yAxis") == null){
for(int i = 0; i < lists.size(); i++){
bardataset.addValue(Double.valueOf(lists.get(i)), map.get("name").toString(), dates.get(i));
}
} else if("bar".equals(map.get("type"))){
for(int i = 0; i < lists.size(); i++){
bardataset2.addValue(Double.valueOf(lists.get(i)), map.get("name").toString(), dates.get(i));
}
}
}
//创建主题样式
StandardChartTheme standardChartTheme=new StandardChartTheme("CN");
//设置标题字体
standardChartTheme.setExtraLargeFont(new Font("微软雅黑",Font.BOLD,20));
//设置图例的字体
standardChartTheme.setRegularFont(new Font("微软雅黑",Font.PLAIN,15));
//设置轴向的字体
standardChartTheme.setLargeFont(new Font("微软雅黑",Font.PLAIN,15));
//应用主题样式
ChartFactory.setChartTheme(standardChartTheme);
//定义图标对象
JFreeChart chart = ChartFactory.createLineChart(title,// 报表题目,字符串类型
null, // 横轴
null, // 纵轴
null, // 数据集
PlotOrientation.VERTICAL, // 图标方向垂直
true, // 显示图例
false, // 不用生成工具
false // 不用生成URL地址
);
LineAndShapeRenderer lineRenderer = new LineAndShapeRenderer();//默认折线图画图器
BarRenderer barRenderer = new BarRenderer();//默认柱状图画图器
barRenderer.setItemMargin(0.1);
CategoryPlot plot = chart.getCategoryPlot();//获取画板
CategoryAxis xAxis = plot.getDomainAxis();//获取x轴
xAxis.setCategoryLabelPositions(CategoryLabelPositions.UP_90);//设置x轴标签往上倒90度
xAxis.setLowerMargin(0);
xAxis.setCategoryMargin(0.3);
NumberAxis yAxis1 = new NumberAxis();//y轴1
yAxis1.setLabel(yAxises.get(0).get("name").toString());
yAxis1.setAutoRange(false);
yAxis1.setRange(Double.valueOf(yAxises.get(0).get("min").toString()), Double.valueOf(yAxises.get(0).get("max").toString()));
yAxis1.setLabelFont(new Font("微软雅黑",Font.PLAIN,15));
if(yAxises.size() > 1){//如果有需要双y轴,则添加一条y轴
NumberAxis yAxis2 = new NumberAxis();
yAxis2.setAutoRange(false);
yAxis2.setLabel(yAxises.get(1).get("name").toString());
yAxis2.setRange(Double.valueOf(yAxises.get(1).get("min").toString()), Double.valueOf(yAxises.get(1).get("max").toString()));
yAxis2.setLabelFont(new Font("微软雅黑",Font.PLAIN,15));
plot.setRangeAxis(1, yAxis2);
}
plot.setRangeAxis(0, yAxis1);
//如果有数据,则写入数据,并设置数据对应轴线
if(bardataset.getColumnCount() > 0){
plot.setDataset(1, bardataset);
plot.setRenderer(1, barRenderer);
plot.mapDatasetToRangeAxis(1, 0);
plot.setDatasetRenderingOrder(DatasetRenderingOrder.REVERSE);//折线在柱面前面显示
}
if(linedataset.getColumnCount() > 0){
plot.setDataset(0, linedataset);
plot.setRenderer(0, lineRenderer);
plot.mapDatasetToRangeAxis(0, 0);
plot.setDatasetRenderingOrder(DatasetRenderingOrder.FORWARD);//折线在柱面前面显示
}
if(bardataset2.getColumnCount() > 0){
plot.setDataset(3, bardataset2);
plot.setRenderer(3, barRenderer);
plot.mapDatasetToRangeAxis(3, 1);
plot.setDatasetRenderingOrder(DatasetRenderingOrder.REVERSE);//折线在柱面前面显示
}
if(linedataset2.getColumnCount() > 0){
plot.setDataset(2, linedataset2);
plot.setRenderer(2, lineRenderer);
plot.mapDatasetToRangeAxis(2, 1);
plot.setDatasetRenderingOrder(DatasetRenderingOrder.FORWARD);//折线在柱面前面显示
}
chart.getLegend().setItemLabelPadding(new RectangleInsets(0, 0, 0, 50D));//设置图例间距
chart.getTitle().setMargin(0, -800, 0, 0);//设置标题居左
Calendar calendar = Calendar.getInstance();
calendar.setTimeInMillis(System.currentTimeMillis());
int day = calendar.get(Calendar.DAY_OF_MONTH);
int month = calendar.get(Calendar.MONTH) + 1;
int year = calendar.get(Calendar.YEAR);
String file_path = PropertiesRead.getinstance().getValue("PATH");
path = year + "-" + month + "-" + day + "/" + Uuid.getUUID() + "lineChart.png";
file_path = file_path + path;
saveChartAsJPEG(chart, file_path);






















 2938
2938

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








