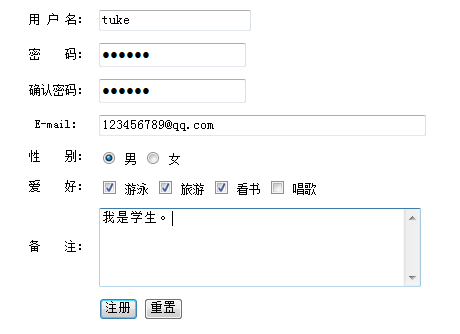
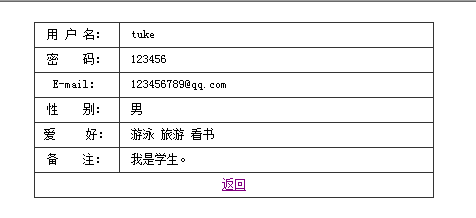
使用EL获取并显示用户注册信息。
<%@ page language="java" contentType="text/html; charset=GB18030"
pageEncoding="GB18030"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB18030">
<title>用户注册</title>
<style>
td,body{
padding:5px;
font-size:12px;
}
</style>
</head>
<body>
<form name="form1" method="post" action="deal.jsp">
<table width="400" height="30" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="76" align="center">用 户 名:</td>
<td width="324">
<input name="user" type="text" id="user"> </td>
</tr>
<tr>
<td align="center">密 码:</td>
<td><input name="pwd" type="password" id="pwd"></td>
</tr>
<tr>
<td align="center">确认密码:</td>
<td><input name="pwd1" type="password" id="pwd1"></td>
</tr>
<tr>
<td align="center">E-mail:</td>
<td><input name="email" type="text" id="email" size="45"></td>
</tr>
<tr>
<td align="center">性 别:</td>
<td><input name="sex" type="radio" value="男" checked="checked">
男
<input name="sex" type="radio" value="女">
女</td>
</tr>
<tr>
<td align="center">爱 好:</td>
<td><input name="affect" type="checkbox" id="affect" value="游泳">
游泳
<input name="affect" type="checkbox" id="affect" value="旅游">
旅游
<input name="affect" type="checkbox" id="affect" value="看书">
看书
<input name="affect" type="checkbox" id="affect" value="唱歌">
唱歌</td>
</tr>
<tr>
<td align="center">备 注:</td>
<td><textarea name="memo" cols="43" rows="5" id="memo"></textarea></td>
</tr>
<tr>
<td> </td>
<td><input type="submit" name="Submit" value="注册">
<input type="reset" name="Submit2" value="重置"></td>
</tr>
</table>
</form>
</body>
</html><%@ page language="java" contentType="text/html; charset=GB18030"
pageEncoding="GB18030"%>
<%
request.setCharacterEncoding("GB18030");
%>
<!--下面注释的是使用java代码获取注册信息的值,可以用jsp表达式<%=uesr%>向浏览器输出-->
<%
/*
String user=request.getParameter("user"); //获取文本框的值
String pwd=request.getParameter("pwd"); //获取密码域的值
String email=request.getParameter("email"); //获取文本框的值
String sex=request.getParameter("sex"); //获取单选按钮的值
/*****************获取复选框的值**********************/
/*
String[] arrAffect=request.getParameterValues("affect"); //获取复选框的值
String affect="";
if(arrAffect!=null){
//通过for循环遍历获取到的数组
for(int i=0;i<arrAffect.length;i++){
affect+=arrAffect[i]+","; //输出当前元素
}
System.out.println(affect.length());
affect=affect.substring(0,affect.length()-1); //去除字符串中最后一个逗号
}
/*****************************************************/
/*
String memo=request.getParameter("memo"); //获取编辑框的值
*/
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB18030">
<title>获取用户注册信息</title>
<style>
td,body{
padding:5px;
font-size:12px;
}
</style>
</head>
<body>
<form name="form1" method="post" action="">
<table width="400" height="30" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#333333">
<tr>
<td width="76" align="center" bgcolor="#FFFFFF">用 户 名:</td>
<td width="324" bgcolor="#FFFFFF"> ${param.user }</td>
</tr>
<tr>
<td align="center" bgcolor="#FFFFFF">密 码:</td>
<td bgcolor="#FFFFFF"> ${param.pwd }</td><!--使用EL表达式向浏览器输出-->
</tr>
<tr>
<td align="center" bgcolor="#FFFFFF">E-mail:</td>
<td bgcolor="#FFFFFF"> ${param.email }</td>
</tr>
<tr>
<td align="center" bgcolor="#FFFFFF">性 别:</td>
<td bgcolor="#FFFFFF"> ${param.sex }</td>
</tr>
<tr>
<td align="center" bgcolor="#FFFFFF">爱 好:</td>
<td bgcolor="#FFFFFF"> ${paramValues.affect[0]} ${paramValues.affect[1]} ${paramValues.affect[2]} ${paramValues.affect[3]}</td>
</tr>
<tr>
<td align="center" bgcolor="#FFFFFF">备 注:</td>
<td bgcolor="#FFFFFF"> ${param.memo }</td>
</tr>
<tr>
<td colspan="2" align="center" bgcolor="#FFFFFF"><a href="index.jsp">返回</a></td>
</tr>
</table>
</form>
</body>
</html>























 1387
1387

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








