第一步:建立一个无序列表,并去掉样式{list-style:none;}
代码是
:
.test ul{list-style:none;}
<div class="menu">
<ul>
<li><a href="">首页</a></li>
<li><a href="">家教信息</a></li>
<li><a href="">兼职工作</a></li>
<li><a href="">跳蚤市场</a></li>
<li><a href="">招聘信息</a></li>
<li><a href="">讲座信息</a></li>
</ul>
<div>.menu ul{list-style:none;}
这里是菜单变成横向的关键,我们给li元素加上一个“float:left;”属性,让每个li浮动在前面一个li的 左面。
CSS定义为:
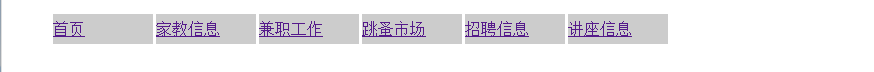
.menu li{float:left;width:100px;background:#CCC;margin-left:3px;line-height:30px;} 第三步:将链接以块级元素显示,并设置a链接的颜色
菜单链接的背景色为什么没有填满整个li的宽度?恩,解决的方法很简单,在a的样式定义中增 加display:block,使链接以块级元素显示。
同时我们微调了如下细节:
用text-align:center将菜单文字居中;
用height:30px增加背景的高度;
用margin-left:3px使每个菜单之间空3px距离;
用line-height:30px;定义行高,使链接文字纵向居中;
同时我们微调了如下细节:
用text-align:center将菜单文字居中;
用height:30px增加背景的高度;
用margin-left:3px使每个菜单之间空3px距离;
用line-height:30px;定义行高,使链接文字纵向居中;
<span style="font-size:24px;">.menu li{float:left;width:100px;background:#CCC;margin-left:3px;line-height:30px;}
.menu a{display:block;text-align:center;height:30px;}
.menu a:link{color:#666;text-decoration:none;}
.menu a:visited{color:#666;text-decoration:underline;}
.menu a:hover{color:#FFF; font-weight:bold;text-decoration:none;background:#FF0000} </span>
效果是:

最终代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>首页</title>
<style type="text/css">
.menu ul{list-style:none;}
.menu li{float:left;width:100px;background:#CCC;margin-left:3px;line-height:30px;}
.menu a{display:block;text-align:center;height:30px;}
.menu a:link{color:#666;text-decoration:none;}
.menu a:visited{color:#666;text-decoration:underline;}
.menu a:hover{color:#FFF; font-weight:bold;text-decoration:none;background:#FF0000}
</style>
</head>
<body>
<div class="menu">
<ul>
<li><a href="">首页</a></li>
<li><a href="">家教信息</a></li>
<li><a href="">兼职工作</a></li>
<li><a href="">跳蚤市场</a></li>
<li><a href="">招聘信息</a></li>
<li><a href="">讲座信息</a></li>
</ul>
<div>
</body>
</html>























 4957
4957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








