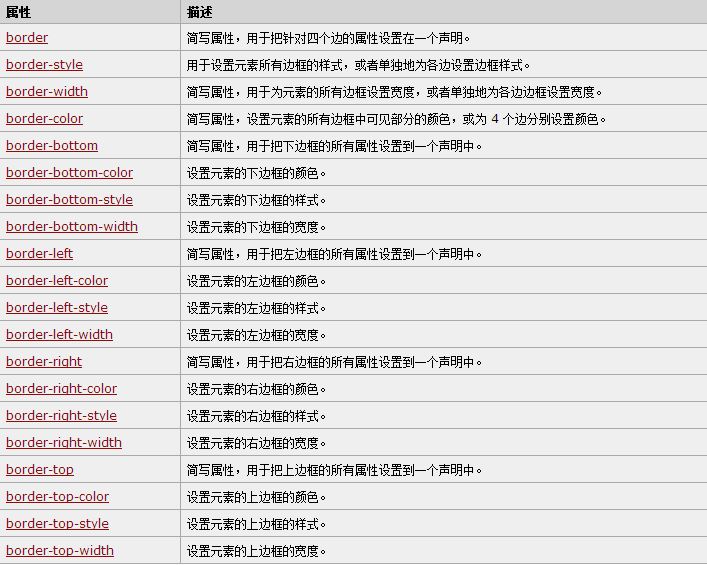
留着这些属性自己以后方便看:
其中border-style的值是:
<<span style="font-size:18px;">html>
<head>
<style type="text/css">
p.dotted {border-style: dotted}
p.dashed {border-style: dashed}
p.solid {border-style: solid}
p.double {border-style: double}
p.groove {border-style: groove}
p.ridge {border-style: ridge}
p.inset {border-style: inset}
p.outset {border-style: outset}
</style>
</head>
<body>
<center>
<div style="width:300px;text-align:center;">
<p class="solid">实线</p>
<p class="dashed">虚线</p>
<p class="dotted">点状边框</p>
<p class="double">双线</p>
<p class="groove"> 3D 凹槽边框</p>
<p class="ridge">3D 垄状边框</p>
<p class="inset">3D inset 边框</p>
<p class="outset">3D outset 边框</p>
</div>
</center>
</body>
</html>
</span>
























 6481
6481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








