六,项目功能模块分析
Struts.xml配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.1//EN" "http://struts.apache.org/dtds/struts-2.1.dtd">
<struts>
<package name="hust" extends="struts-default" namespace="/">
<!-- 首页 -->
<action name="homeaction" class="com.hust.Action.HomeAction">
<result name="success">homepage.jsp</result>
</action>
<!-- job列表 -->
<action name="joblistaction" class="com.hust.Action.JobListAction">
<result name="success">joblist.jsp</result>
</action>
<!-- 发布job消息 -->
<action name="releasejobaction" class="com.hust.Action.ReleaseJobAction">
<!-- action转发 到action要加type="redirect",且****.action后缀 -->
<result name="success" type="redirect">joblistaction.action</result>
<result name="input">joblist.jsp</result>
</action>
<!-- lecture列表 -->
<action name="lecturelistaction" class="com.hust.Action.LectureListAction">
<result name="success">lecturelist.jsp</result>
</action>
<!-- singlelecture -->
<action name="showlectureaction" class="com.hust.Action.ShowLectureAction">
<result name="success">lecture.jsp</result>
</action>
<!-- 发布lecture信息 -->
<action name="releaselectureaction" class="com.hust.Action.ReleaseLectureAction">
<!-- action转发 到action要加type="redirect",且****.action后缀 -->
<result name="success" type="redirect">lecturelistaction.action</result>
<result name="input">releaselecture.jsp</result>
</action>
</package>
</struts>
用户在浏览器端请求地址http://localhost:8080/HustSchool/index.jsp, 但是在index.jsp中重定向homeaction,经过拦截器拦截在Struts.xml配置文件中找到对应的action,执行代码返回一个字符串,Struts.xml配置文件中的action标签的result标签中找到对应的jsp或action
Index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<% response.sendRedirect("homeaction.action"); %>
package com.hust.Action;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.interceptor.ServletRequestAware;
import org.apache.struts2.interceptor.ServletResponseAware;
import org.apache.struts2.interceptor.SessionAware;
import com.hust.Dao.JobDao;
import com.hust.Dao.LectureDao;
import com.hust.Dao.RecruitDao;
import com.hust.Dao.RentDao;
import com.hust.Dao.TutorDao;
import com.hust.Dao.TypeDao;
import com.hust.tools.MySuperAction;
public class HomeAction extends MySuperAction {
/**
*
*/
private static final long serialVersionUID = 1L;
public String execute() throws Exception{
//获取每个类别的信息
List<List<String>> allTypeList=new ArrayList<List<String>>();
allTypeList.add(TutorDao.GetTitleList());
allTypeList.add(JobDao.GetTitleList());
allTypeList.add(LectureDao.GetTitleList());
allTypeList.add(RecruitDao.GetTitleList());
allTypeList.add(RentDao.GetTitleList());
request.setAttribute("allTypeList", allTypeList);
List<String> TypeList=new ArrayList<String>();
TypeList.add("家教信息");
TypeList.add("兼职信息");
TypeList.add("讲座信息");
TypeList.add("招聘求职");
TypeList.add("房屋租赁");
session.put("TypeList",TypeList);
return SUCCESS;
}
}
<action name="homeaction" class="com.hust.Action.HomeAction">
<result name="success">homepage.jsp</result>
</action>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<%@ taglib uri="/struts-tags" prefix="s"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String mainPage=(String)request.getAttribute("mainPage");
if(mainPage==null||mainPage.equals(""))
mainPage="main.jsp";
%>
<html>
<head>
<title>华中科技大学供求信息网</title>
<base href="<%=basePath%>">
</head>
<body >
<center>
<table border="0" width="960" cellspacing="0" cellpadding="0" bgcolor="white" bordercolor="#ffff00">
<tr>
<td colspan="4"><jsp:include page="top.jsp"/></td>
</tr>
<tr height="3">
<td></td>
</tr>
<tr height="611">
<td>
<table width="97%" height="100%" align="center" border="0">
<tr>
<td width="230px" valign="top" align="center"><jsp:include page="left.jsp"/> </td>
<td width="690px" align="center" valign="top" bgcolor="#FFFFFF"><jsp:include page="<%=mainPage %>"/></td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan="4" align="center"><jsp:include page="end.jsp"/></td>
</tr>
</table>
</center>
</body>
</html>top.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>页眉</title>
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<style type="text/css">
.divbar{
text-align:left;
width:960px;
margin-left:auto;
margin-right: auto;
background:#0000ff;
}
.divbar table td{
width:120px;
height:30px;
color:White;
font-size:15px;
border-left:solid 1px #ffffff;
text-align:center;
}
.divbar table td:hover{
cursor:pointer;
background-color:#00B2EE;
}
</style>
</head>
<body bgcolor="#F0E68C">
<center>
<table border="0" width="100%" cellspacing="0" cellpadding="0" bordercolor="#ff0000">
<!-- 顶部菜单 -->
<tr height="20" >
<td style="text-indent:10" valign="bottom" ><!-- text-indent,将文本首行缩进10像素 -->
<a href="" style="color:gray">[发布信息]</a>
<a href="" style="color:gray">[进入后台]</a>
</td>
<td align="right" valign="bottom">
<a href="#" style="color:gray" οnclick="this.style.behavior='url(#default#homepage)';this.setHomePage('http://localhost:8080/HustSchool');">设为主页 -</a>
<a href="javascript:window.external.AddFavorite('http://localhost:8080/HustSchool','华中科技大学供求信息网')" style="color:gray">收藏本页 -</a>
<a href="mailto:123@***.com.cn" style="color:gray">联系我们</a>
</td>
</tr>
<!-- 学校标识 -->
<tr height="80" >
<td colspan="2"><img src="images/hust.png"></td>
</tr>
</table>
<div class="divbar">
<table cellpadding="10" cellspacing="0" border="0" align="center">
<tr>
<td οnclick="location.href='/HustSchool/homeaction'">首 页</td>
<td οnclick="location.href='/'">家教信息</td> <!-- 一个斜杠只是服务器名和端口名,所以要加工程名和action名 -->
<td οnclick="location.href='/'">跳蚤市场</td>
<td οnclick="location.href='/HustSchool/joblistaction'" >兼职信息</td>
<td οnclick="location.href='/HustSchool/lecturelistaction!HustLecture'">讲座信息</td>
<td οnclick="location.href='/'">招聘求职</td>
<td οnclick="location.href='/'">房屋租赁</td>
</tr>
</table>
</div>
</center>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="java.util.TreeMap" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<%
TreeMap<String,String> searchType=new TreeMap<String,String>();
searchType.put("like","模糊");
searchType.put("all","全字");
request.setAttribute("searchType",searchType);
%>
<html>
<head>
<title>侧栏</title>
<style type="text/css">
a:link
{
color:BLACK;
font-size:15px;
text-decoration:none;
}
a:visited
{
color:BLACK;
text-decoration:none;
}
a:hover{
color:blue;
text-decoration:underline
}
a:active{
color:blue;
}/*激活,红色*/
</style>
</head>
<body>
<center>
<table border="0" width="230" height="100%" cellspacing="0" cellpadding="0" align="center">
<tr height="30">
<td valign="bottom" style="text-indent:5">
<font color="#004790"><b>■日历</b></font>
</td>
</tr>
<tr height="1">
<td></td>
</tr>
<tr height="215">
<td valign="top" background="images/leftD.jpg"><jsp:include page="calendar.jsp"/></td>
</tr>
<tr height="1">
<td></td>
</tr>
<tr height="30">
<td style="text-indent:5" valign="bottom"><font color="#004790"><b>■信息快速搜索</b></font></td>
</tr>
<tr height="1">
<td></td>
</tr>
<tr height="103">
<td align="center" valign="top" background="images/leftS.jpg">
<s:form action="" method="post" theme="simple"> <!-- simple主题会是struts标签的label属性失效但是提交按钮不会自动换行 -->
<table border="0" width="210" height="100%" cellspacing="0" bordercolor="#ff0000">
<tr height="10">
<td colspan="3"></td>
</tr>
<tr>
<td width="70" align="right">关键词:</td>
<td colspan="2" ><s:textfield name="" value="" size="15" /></td>
</tr>
<tr>
<td width="70" align="right">条件:</td>
<td>
<s:select
emptyOption="true"
list="{'家教信息','寻物启事','兼职信息','讲座信息','招聘信息','房屋租赁'}"
headearValue="--请选择--"
headerKey="1"
name="type"
/>
</td>
<td align="left" width="20"><s:submit value="搜索"/></td>
</tr>
<tr height="10"><td colspan="3"></td></tr>
<tr>
<td width="70" align="right"><font size="3">类型:</font></td>
<td colspan="2">
<s:radio
list="#request.searchType"
value="%{'like'}"
name="searchtype"
/>
</td>
</tr>
<tr height="10"><td colspan="3"></td></tr>
</table>
</s:form>
</td>
</tr>
<tr bgcolor="#00B48F" height="30">
<td style="text-indent:10" >
<b><font color="white">▲友情链接</font></b>
</td>
</tr>
<tr height="3">
<td></td>
</tr>
<tr height="200" >
<td align="center">
<table width="99%" height="100%" border="0" bgcolor="#E0EEEE">
<tr>
<td align="left"><a href="http://bbs.whnet.edu.cn/" target="_blank">·白云黄鹤BBS</a></td>
<td align="left"><a href="http://hust.2shoujie.com/" target="_blank">·校园二手街</a></td>
</tr>
<tr>
<td align="left"><a href="http://hub.hust.edu.cn/index.jsp" target="_blank">·HUB系统</a></td>
<td align="left"><a href="http://student.hust.edu.cn/" target="_blank">·华工在线</a></td>
</tr>
<tr>
<td align="left"><a href="https://hudbt.hust.edu.cn/index.php" target="_blank">·蝴蝶HUDBT</a></td>
<td align="left"><a href="http://xsyj.hust.edu.cn/" target="_blank">·数字校史馆</a></td>
</tr>
<tr>
<td align="left"><a href="http://www.hustonline.net/" target="_blank">·华中大在线</a></td>
<td align="left"><a href="http://aco.hust.edu.cn/" target="_blank">·学术委员会</a></td>
</tr>
<tr>
<td align="left"><a href="http://sunshine.hust.edu.cn/" target="_blank">·喻园晨光</a></td>
<td align="left"><a href="http://ecard.hust.edu.cn/" target="_blank">·校园卡</a></td>
</tr>
<tr>
<td align="left"><a href="Course.html" target="_blank">·本科教学</a></td>
<td align="left"><a href="http://www.tjmu.edu.cn/" target="_blank">·同济医学院</a></td>
</tr>
</table>
</td>
</tr>
<tr height="100">
<td></td>
</tr>
</table>
</center>
</body>
</html>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>主显示区</title>
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%
List<String> typelist=(List<String>)session.getAttribute("TypeList");
int i=0;
%>
<center>
<!-- 获取request的alltypelist,并赋予新的变量 -->
<s:set name="allTypeList" value="#request.allTypeList"></s:set>
<img alt="photo" src="images/photo.gif">
<table border="0" width="690" cellspacing="3" cellpadding="0">
<tr height="35">
<td colspan="2" style="text-indent:5" valign="bottom">
<font color="#004790"><b>■最新信息</b>『免费专区』</font>
</td>
</tr>
<s:iterator status="allTypeStatus" value="allTypeList" id="SingleTypeList">
<s:if test="#allTypeStatus.odd"><tr></s:if>
<td align="center">
<table border="0" cellspacing="0" cellpadding="0" width="332" height="160" rules="none" style=" border: 2px solid #2cb7fe;" >
<s:iterator status="oneStatus" value="SingleTypeList" id="SingleTitle">
<s:if test="#oneStatus.index==0">
<tr bgcolor="#00B48F" height="30">
<td style="text-indent:10"><b><font color="white">▲<%=typelist.get(i) %></font></b></td>
<td align="right"><a href="">more...</a> </td>
<% i++; %>
</tr>
</s:if>
<tr bgcolor="#FAFCF5">
<td style="text-indent:3" colspan="2">
<a href=""><font size="2px">★<s:property value="SingleTitle"/>...</font></a>
</td>
</tr>
</s:iterator>
</table>
</td>
<s:if test="#allStatus.even"></tr></s:if>
</s:iterator>
</table>
</center>
</body>
</html>
Bug分析:
由于时间紧,完成了3个模块,信息快速搜索栏的后台处理代码没来得及写
6.2兼职信息模块
显示兼职信息功能:
点击上面“兼职信息”,会跳转到http://localhost:8080/HustSchool/joblistaction,会跳转到joslistaction,JobListAction中获取lecture表中的讲座信息,并且分页显示
JobListAction.java
package com.hust.Action;
import java.util.List;
import com.hust.tools.PageQueryDao;
import com.hust.Bean.JobBean;
import com.hust.Bean.JobBean;
import com.hust.Dao.JobDao;
import com.hust.tools.MySuperAction;
public class JobListAction extends MySuperAction {
/**
*
*/
private static final long serialVersionUID = 1L;
public String execute(){
//JobDao jobdao=new JobDao();
//List<JobBean> joblist=jobdao.GetJobList();
int currpage=1;
if(request.getParameter("page")!=null){
currpage=Integer.parseInt(request.getParameter("page"));
}
PageQueryDao pagedao=new PageQueryDao();
List<JobBean> joblist=pagedao.getJobPageList(currpage);//查询当前页记录
int pages; //计算查询总页数
String sql="select count(*) from job";
int count=pagedao.FindCounts(sql);
if(count%JobBean.PAGE_SIZE==0){
pages=count/JobBean.PAGE_SIZE;
}
else{
pages=count/JobBean.PAGE_SIZE+1;
}
StringBuffer sb=new StringBuffer();
sb.append("<a href='joblistaction?page=1'>首页</a>");
sb.append(" ");
//构建分页条
for(int i=1;i<=pages;i++){
if(i==currpage){
sb.append("『" + i + "』");
}
else{
sb.append("<a href='joblistaction?page="+i+"'>"+i+"</a>");
}
sb.append(" ");
}
sb.append("<a href='joblistaction?page="+pages+"'>尾页</a>");
request.setAttribute("joblist", joblist);
request.setAttribute("bar", sb.toString());
return SUCCESS;
}
}

这部分为了美观学习了很多CSS的知识,大多时间都换在了修改样式外观上了。
发布兼职信息功能:
点击“我要发布”,可以进入发布兼职信息页面releasejob.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>华中科技大学兼职工作</title>
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<style type="text/css">
.jzgs{
border-top-width: 2px;
border-right-width: 2px;
border-bottom-width: 2px;
border-left-width: 2px;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-right-color: #C1E9E8;
border-bottom-color: #C1E9E8;
border-left-color: #C1E9E8;
height: 290px;
width:270px
}
.jzgs td{
font-size:13px;
height:22px;
padding-left:20px;
}
a:link{
color:#E066FF;
text-decoration:none;
}
a:hover{
color:#EE9A00;
text-decoration:underline;
}
a:active{
color:#000000;
text-decoration:none;
}
.release:hover{
text-decoration:none;
}
</style>
</head>
<body>
<center>
<!-- 获得request的joblist和分页条 -->
<s:set name="joblist" value="#request.joblist"></s:set>
<table border="0" width="960" cellspacing="0" cellpadding="0" bordercolor="#fff922" bgColor="#ffffff">
<tr>
<td colspan="4"><jsp:include page="top.jsp"/></td>
</tr>
<tr height="3">
<td colspan="4"></td>
</tr>
<tr height="27" bgcolor="#F0FFFF">
<td colspan="2"><span style="text-indent:15px;color:#FF8C00">►当前位置:<a href="joblistaction">兼职工作</a>>>【发布信息】</span></td>
<td colspan="1" align="right"><a href="releasejob.jsp" class="release"><font color="bule">【我要发布】</font></a></td>
<td width="15" ></td>
</tr>
<tr height="700" >
<td width="15px" ></td>
<td width="270" valign="top" align="center">
<div class="jzgs">
<table width="270" border="0">
<tr height="30px">
<td background="images/jzgs.png"><font color=" #007B7B"><b>兼职故事</b></font></td>
</tr>
<tr><td align="left" >·<a href="jzgs01.jsp" >“兼职牛人”一天最多打5份工</a></td></tr>
<tr><td align="left" >·<a href="jzgs02.jsp" >自强姐姐大学3年兼职供弟弟读书</a></td></tr>
<tr><td align="left" >·<a href="jzgs03.jsp" >兼职微商故事</a></td></tr>
<tr><td align="left" >·<a href="jzgs04.jsp" >大学生实习或兼职,暑假收获满满</a></td></tr>
<tr><td align="left" >·<a href="jzgs05.jsp" >七夕情人节兼职卖花攻略大全</a></td></tr>
<tr><td align="left" >·<a href="jzgs06.jsp" >兼职打工 体味生活艰辛</a></td></tr>
<tr><td align="left" >·<a href="jzgs07.jsp" >90后大学生暑期在街头兼职</a></td></tr>
<tr><td align="left" >·<a href="jzgs08.jsp" >大学生暑期兼职经验比赚钱重要</a></td></tr>
</table>
</div>
<br>
<div class="jzgs">
<table width="270" border="0">
<tr height="30px">
<td background="images/jzgs.png"><font color=" #007B7B"><b>兼职专题</b></font></td>
</tr>
<tr><td align="left" >·<a href="" >周末可以做的兼职有哪些</a></td></tr>
<tr><td align="left" >·<a href="" >大学生求职注意事项</a></td></tr>
<tr><td align="left" >·<a href="" >网上兼职靠谱吗?</a></td></tr>
<tr><td align="left" >·<a href="" >盘点最常见的网上兼职骗局</a></td></tr>
<tr><td align="left" >·<a href="" >正规招聘兼职的网站有哪些?</a></td></tr>
<tr><td align="left" >·<a href="" >网上兼职工作需要注意哪些方面?</a></td></tr>
<tr><td align="left" >·<a href="" >女大学生适合的几种兼职</a></td></tr>
<tr><td align="left" >·<a href="" >大学生在家兼职有哪些</a></td></tr>
<tr><td align="left" >·<a href="" >网络求兼职还请擦亮双眼</a></td></tr>
</table>
</div>
</td>
<td width="650" valign="top">
<jsp:include page="release.jsp"></jsp:include> <!-- 包含发布job页面 -->
</td>
<td width="15" ></td>
</tr>
<tr>
<td align="center" colspan="4"><jsp:include page="end.jsp"/></td>
</tr>
</table>
</center>
</body>
</html>
releasejob.jsp主要板块是包含release.jsp
release.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>发布信息</title>
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<style type="text/css">
.one{
width:650px;
height:20px;
}
.two{
width:650px;
height:400px;
}
.three{
width:650px;
height:27px;
}
.table1
{
font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;
width:95%;
height:95%;
border-collapse:collapse;
}
.table1 td, .table1 th
{
font-size:1em;
border:1px solid #AEEEEE;
padding:3px 7px 2px 7px;
}
.table1 th
{
font-size:1.1em;
text-align:left;
background-color:#C6E2FF;
color:#FFF;
}
.table1 tr.alt td
{
color:#000;
background-color:#EAF2D3;
}
.qq{
width:100px;
}
</style>
</head>
<body>
<center>
<div class="one" style="background:url(images/bg-top.jpg)"></div>
<div class="two" style="background:url(images/bg-mid.jpg)">
<s:form action="releasejobaction" theme="simple">
<table border="0" bordercolor="#ff0000" class="table1">
<tr>
<th class="qq"><b>标 题:</b></th>
<th><s:textfield name="title" style="font-size:18px;width:200px;height:30px;"></s:textfield></th>
</tr>
<tr >
<td class="qq"><b>公司名称:</b></td>
<td ><s:textfield name="company" style="font-size:18px;width:200px;height:30px;" ></s:textfield></td>
</tr >
<tr class="alt">
<td class="qq"><b>工作内容:</b></td>
<td><s:textfield name="content" style="font-size:18px;width:400px;height:30px;"></s:textfield></td>
</tr>
<tr>
<td class="qq"><b>工作时间:</b></td>
<td><s:textfield name="time" style="font-size:18px;width:200px;height:30px;"></s:textfield></td>
</tr>
<tr class="alt">
<td class="qq"><b>工作地址:</b></td>
<td><s:textfield name="address" style="font-size:18px;width:400px;height:30px;"></s:textfield></td>
</tr>
<tr >
<td class="qq"><b>工资薪酬:</b></td>
<td><s:textfield name="pay" style="font-size:18px;width:200px;height:30px;"></s:textfield></td>
</tr>
<tr class="alt">
<td class="qq"><b>备 注:</b></td>
<td><s:textfield name="remark" style="font-size:18px;width:500px;height:30px;"></s:textfield></td>
</tr>
<tr >
<td class="qq"><b>联 系 人 :</b></td>
<td><s:textfield name="linkman" style="font-size:18px;width:200px;height:30px;"></s:textfield></td>
</tr>
<tr class="alt">
<td class="qq"><b>联系电话:</b></td>
<td><s:textfield name="phone" style="font-size:18px;width:200px;height:30px;"></s:textfield></td>
</tr>
<tr><td colspan="2" align="center"><s:submit value="确认发布" style="background:url(images/submit.png) no-repeat;width:100px; height:35px;"></s:submit></td></tr>
</table>
</s:form>
</div>
<div class="three" style="background:url(images/bg-bot.jpg)"></div>
</center>
</body>
</html>
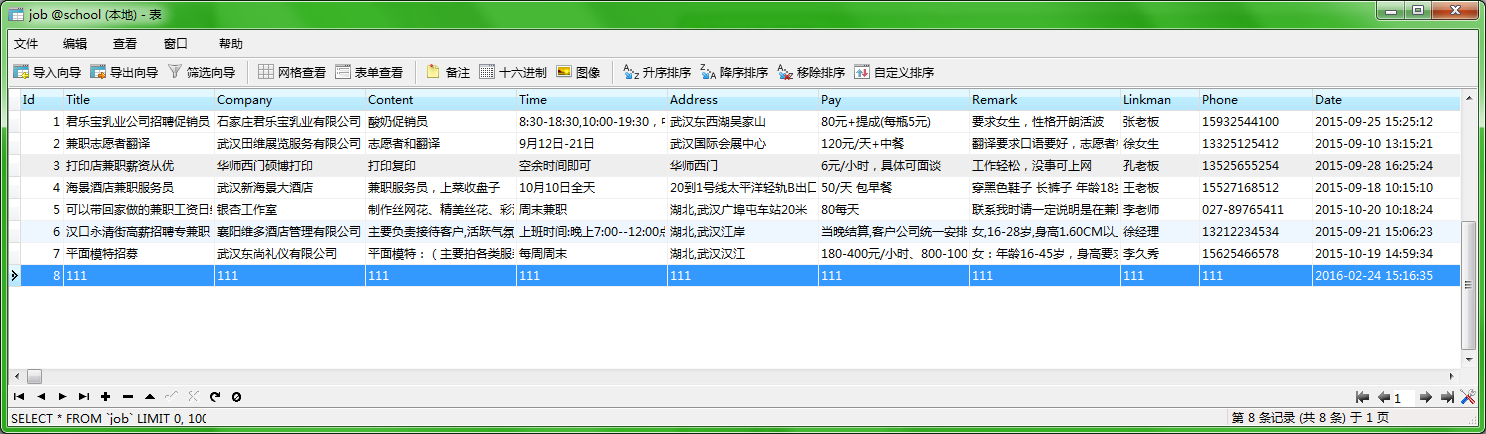
当点击“确认发布”后,表单会提交到releasejobaction,在此action中将表单添加到数据库,并更新兼职信息的页面
package com.hust.Action;
import java.util.Date;
import com.hust.Dao.JobDao;
import com.hust.tools.DateToString;
import com.hust.tools.MySuperAction;
import com.hust.tools.PageQueryDao;
public class ReleaseJobAction extends MySuperAction {
/**
*
*/
private static final long serialVersionUID = 1L;
private String title;
private String company;
private String content;
private String time;
private String address;
private String pay;
private String remark;
private String linkman;
private String phone;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getCompany() {
return company;
}
public void setCompany(String company) {
this.company = company;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public String getPay() {
return pay;
}
public void setPay(String pay) {
this.pay = pay;
}
public String getRemark() {
return remark;
}
public void setRemark(String remark) {
this.remark = remark;
}
public String getLinkman() {
return linkman;
}
public void setLinkman(String linkman) {
this.linkman = linkman;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String execute(){
Date date=new Date();
String datestr=DateToString.dateTimeChange(date);//发布日期
PageQueryDao pagedao=new PageQueryDao();
int totalrecords=pagedao.FindCounts("select count(*) from job");//目前总记录数
int id=totalrecords+1;
String[] ss={String.valueOf(id),title,company,content,time,address,pay,remark,linkman,phone,datestr};
JobDao jobdao=new JobDao();
boolean b=jobdao.InsertJob(ss);
if(b){
//把msg传给jobjistaction
return SUCCESS;
}
else{
return INPUT;
}
}
}
点击左侧栏的“兼职故事”或者“兼职专题”结果图:
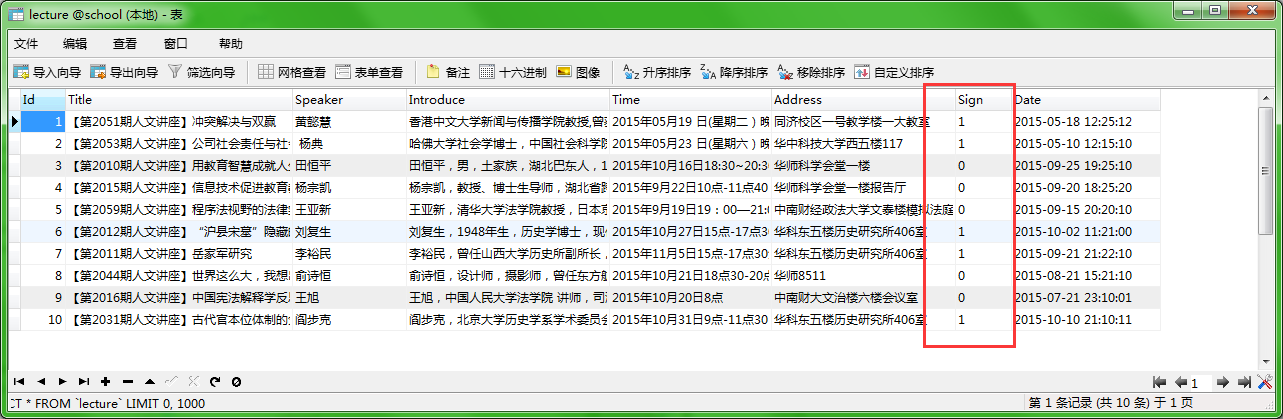
6.3讲座信息模块
点击标题栏“讲座信息”进入讲座信息模块,这个模块主要有“华科大讲座”,“武汉讲座”,“公益讲座”,“讲座活动”,“中国讲座网”这5个模块,但是目前只做了“华科大讲座”和“武汉讲座”
这二者的区分是在lecture表中用“0”,“1”标志区分的
点击标题栏“讲座信息”的链接是:http://localhost:8080/HustSchool/lecturelistaction!HustLecture, 先访问lecturelistaction中的HustLecture方法
<!-- lecture列表 -->
<action name="lecturelistaction" class="com.hust.Action.LectureListAction">
<result name="success">lecturelist.jsp</result>
</action>
package com.hust.Action;
import java.util.List;
import com.hust.Bean.JobBean;
import com.hust.Bean.LectureBean;
import com.hust.tools.MySuperAction;
import com.hust.tools.PageQueryDao;
public class LectureListAction extends MySuperAction{
/**
*
*/
private static final long serialVersionUID = 1L;
//查询华科讲座
public String HustLecture(){
int currpage=1;
if(request.getParameter("page")!=null){
currpage=Integer.parseInt(request.getParameter("page"));
}
PageQueryDao pagedao=new PageQueryDao();
String sql="select * from lecture where Sign=1 order by Id desc limit ?,? ";
List<LectureBean> lecturelist=pagedao.getLecturePageList(currpage,sql);//查询当前页记录
int pages; //计算查询总页数
String sql1="select count(*) from lecture where Sign=1";
int count=pagedao.FindCounts(sql1);
if(count%LectureBean.PAGE_SIZE==0){
pages=count/LectureBean.PAGE_SIZE;
}
else{
pages=count/LectureBean.PAGE_SIZE+1;
}
StringBuffer sb=new StringBuffer();
sb.append("<a href='lecturelistaction!HustLecture?page=1'>首页</a>");
sb.append(" ");
//构建分页条
for(int i=1;i<=pages;i++){
if(i==currpage){
sb.append("『" + i + "』");
}
else{
sb.append("<a href='lecturelistaction!HustLecture?page="+i+"'>"+i+"</a>");
}
sb.append(" ");
}
sb.append("<a href='lecturelistaction!HustLecture?page="+pages+"'>尾页</a>");
request.setAttribute("lecturelist", lecturelist);
request.setAttribute("bar", sb.toString());
return SUCCESS;
}
//查询武汉讲座
public String WuhanLecture(){
int currpage=1;
if(request.getParameter("page")!=null){
currpage=Integer.parseInt(request.getParameter("page"));
}
PageQueryDao pagedao=new PageQueryDao();
String sql="select * from lecture where Sign=0 or Sign=1 order by Id desc limit ?,? ";
List<LectureBean> lecturelist=pagedao.getLecturePageList(currpage,sql);//查询当前页记录
int pages; //计算查询总页数
String sql1="select count(*) from lecture";
int count=pagedao.FindCounts(sql1);
if(count%LectureBean.PAGE_SIZE==0){
pages=count/LectureBean.PAGE_SIZE;
}
else{
pages=count/LectureBean.PAGE_SIZE+1;
}
StringBuffer sb=new StringBuffer();
sb.append("<a href='lecturelistaction!WuhanLecture?page=1'>首页</a>");
sb.append(" ");
//构建分页条
for(int i=1;i<=pages;i++){
if(i==currpage){
sb.append("『" + i + "』");
}
else{
sb.append("<a href='lecturelistaction!WuhanLecture?page="+i+"'>"+i+"</a>");
}
sb.append(" ");
}
sb.append("<a href='lecturelistaction!WuhanLecture?page="+pages+"'>尾页</a>");
request.setAttribute("lecturelist", lecturelist);
request.setAttribute("bar", sb.toString());
return SUCCESS;
}
public String execute(){
HustLecture();
return SUCCESS;
}
}
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>华中科技大学讲座信息</title>
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<style type="text/css">
.box{
border-radius: 10px;
margin-top:20px;
width:270px;
height:270px;
border: 2px solid #ccc;
}
.box .head {
font-size:20px;
color:#E97F25;
font-weight:bold;
}
.box .head1{
padding-top:10px;
padding-left:20px;
text-align:left;
}
.box .tips{
font-size: 15px;
padding: 5px;
text-align:left;
text-indent: 24px;
color: #666;
}
.box7{
margin: 20px auto;
width: 600px;
min-height: 150px;
padding: 10px;
position:relative;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#fff), to(#FFF8DC), color-stop(.1,#fff));
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
border-left: 1px solid #ccc;
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2) ;
}
.box7:before{
content: '';
position:absolute;
width: 130px;
height: 30px;
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-webkit-transform:translate(-50px,10px)
skew(10deg,10deg)
rotate(-50deg)
}
.box7:after{
content: '';
position:absolute;
right:0;
bottom:0;
width: 130px;
height: 30px;
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-webkit-transform: translate(50px,-20px)
skew(10deg,10deg)
rotate(-50deg)
}
.box7:hover{
-webkit-box-shadow: 3px 3px 10px #FFF8DC;
box-shadow: 3px 3px 10px #FFF8DC ;
}
a:link{
color:blue;
text-decoration:none;
}
a:visited{
color:blue;
text-decoration:none;
}
</style>
</head>
<body>
<center>
<!-- 获得request的joblist和分页条 -->
<s:set name="lecturelist" value="#request.lecturelist"></s:set>
<% String bar=(String)request.getAttribute("bar"); %>
<table border="0" width="960" cellspacing="0" cellpadding="0" bordercolor="#fff922" bgColor="#ffffff">
<tr>
<td colspan="4"><jsp:include page="lecturetop.jsp"/></td>
</tr>
<tr height="25">
<td colspan="3" align="right"><a href="releaselecture.jsp">【我要发布】</a> </td>
</tr>
<tr height="650" >
<td width="15px" height="100%" rowspan="2"></td>
<td width="600" valign="top">
<table width="600" align="left" border="0">
<s:iterator value="lecturelist" id="singlelecture" status="st">
<!--<s:set name="job" value="singlejob"></s:set> 把单个工作对象赋值新变量 -->
<tr>
<td >
<div class="box7" >
<table width="100%" height="100" align="center" border="0" bordercolor="#0000ff">
<tr>
<td align="left" ><a href="showlectureaction?id=<s:property value='#singlelecture.id'/>"><b><s:property value="#singlelecture.title"/></b></a></td>
</tr>
<tr>
<td align="left" ><font size="2">时间:<s:property value="#singlelecture.time"/></font></td>
</tr>
<tr>
<td align="left" ><font size="2">地点:<s:property value="#singlelecture.address"/></font></td>
</tr>
<tr>
<td align="left" ><font size="2">主讲:<s:property value="#singlelecture.speaker"/></font></td>
</tr>
</table>
</div>
</td>
</tr>
</s:iterator>
</table>
</td>
<td width="330" valign="top" align="center" rowspan="2">
<div class="box">
<div class="head1" >
<span class="head">柯柯说</span>
<div style="clear:both"> </div>
</div>
<div class="tips">
<p >本网站旨在打造讲座信息聚合与分享平台。讲座信息由柯柯值班编辑更新。欢迎向我们提供讲座信息,联系邮箱:M201571885@hust.edu.cn(柯柯邮箱)</p>
</div>
</div>
<br>
<div class="box">
<div class="head1">
<span class="head">微信订阅</span>
<div style="clear:both;"> </div>
</div>
<div class="weixin" style="margin-top:20px">
<img src="images/weixin.png">
</div>
</div>
</td>
<td width="15" rowspan="2"></td>
</tr>
<tr><td align="center" ><%=bar %></td></tr>
<tr>
<td align="center" colspan="4"><jsp:include page="end.jsp"/></td>
</tr>
</table>
</center>
</body>
</html>
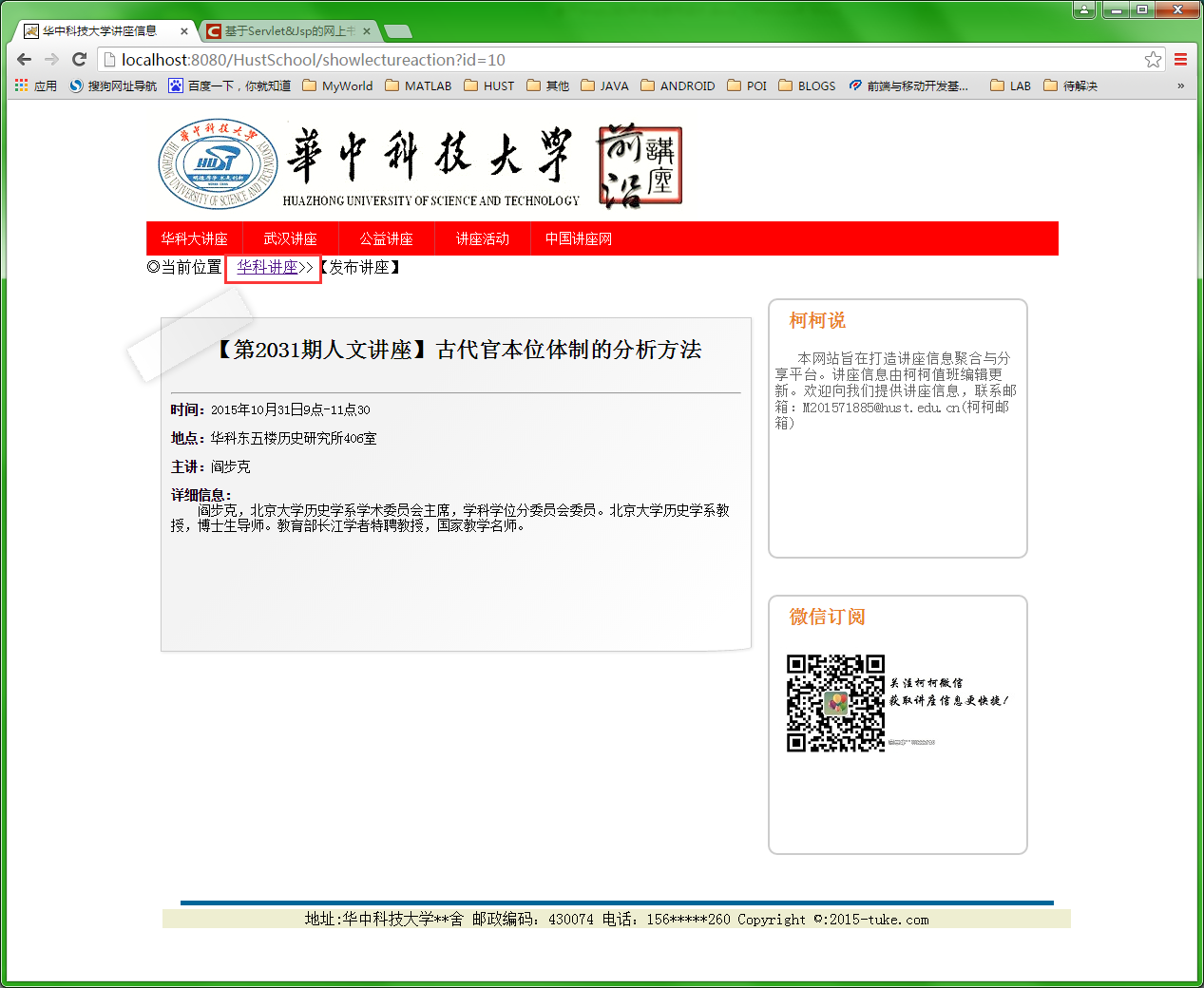
查看讲座详细信息:
对每一个讲座都可以点击链接进入详细信息页面
当点击链接时请求提交到showlectureaction http://localhost:8080/HustSchool/showlectureaction?id=10, 把每个讲座的Id传给showlectureaction,在action中根据Id查询数据库
ShowLectureAction.java
package com.hust.Action;
import com.hust.Bean.LectureBean;
import com.hust.Dao.LectureDao;
import com.hust.tools.MySuperAction;
public class ShowLectureAction extends MySuperAction{
/**
*
*/
private static final long serialVersionUID = 1L;
public String execute(){
int id=Integer.valueOf(request.getParameter("id"));//获得讲座的id,查询整个讲座的信息
System.out.println(id);
LectureDao lecturedao=new LectureDao();
LectureBean lecture=lecturedao.getLecture(id);
request.setAttribute("lecture", lecture);
return SUCCESS;
}
}
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>华中科技大学讲座信息</title>
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<style type="text/css">
.ss{
border: 2px solid #2cb7fe;
border-radius: 10px;
}
.box{
border-radius: 10px;
margin-top:20px;
width:270px;
height:270px;
border: 2px solid #ccc;
}
.box .head {
font-size:20px;
color:#E97F25;
font-weight:bold;
}
.box .head1{
padding-top:10px;
padding-left:20px;
text-align:left;
}
.box .tips{
font-size: 15px;
padding: 5px;
text-align:left;
text-indent: 24px;
color: #666;
}
.box15{
margin: 40px auto;
width: 600px;
min-height: 330px;
padding: 10px;
position:relative;
background: -webkit-gradient(linear, 100% 100%, 50% 10%, from(#fff), to(#f3f3f3), color-stop(.1,#fff));
border: 1px solid #ccc;
-webkit-box-shadow: 1px 1px 4px rgba(0,0,0, 0.1);
-webkit-border-bottom-right-radius: 60px 5px;
}
.box15:before{
content: '';
width: 98%;
z-index:-1;
height: 100%;
padding: 0 0 1px 0;
position: absolute;
bottom:0; right:0;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#fff), to(#f9f9f9), color-stop(.1,#fff));
border: 1px solid #ccc;
-webkit-box-shadow: 1px 1px 8px rgba(0,0,0, 0.1);
-webkit-border-bottom-right-radius: 60px 5px;
-webkit-transform: skew(2deg,2deg)
translate(3px,8px)
}
.box15:after{
content: '';
width: 98%;
z-index:-1;
height: 98%;
padding: 0 0 1px 0;
position: absolute;
bottom:0; right:0;
background: -webkit-gradient(linear, 0% 20%, 0% 100%, from(#f3f3f3), to(#f6f6f6), color-stop(.1,#fff));
border: 1px solid #ccc;
-webkit-box-shadow: 0px 0px 8px rgba(0,0,0, 0.1);
-webkit-transform: skew(2deg,2deg)
translate(-1px,2px)
}
.box15_ribbon{
position:absolute;
top:0; left: 0;
width: 130px;
height: 40px;
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(-30deg) skew(0,0) translate(-30px,-20px);
}
.title{
width:100%;
height:50px;
padding-top:10px;
text-align:center;
font-size:23px;
font-weight:bold;
}
.time{
width:100%;
height:30px;
text-align:left;
font-size:14px;
}
.place{
width:100%;
height:30px;
text-align:left;
font-size:14px;
}
.person{
width:100%;
height:30px;
text-align:left;
font-size:14px;
}
.introduce{
width:100%;
height:100px;
text-align:left;
font-size:14px;
}
</style>
</head>
<body>
<center>
<!-- 获得request的joblist和分页条 -->
<s:set name="lecturelist" value="#request.lecturelist"></s:set>
<% String bar=(String)request.getAttribute("bar"); %>
<table border="0" width="960" cellspacing="0" cellpadding="0" bordercolor="#fff922" bgColor="#ffffff">
<tr>
<td colspan="4"><jsp:include page="lecturetop.jsp"/></td>
</tr>
<tr height="25">
<td colspan="2" align="left">◎当前位置:<a href="lecturelistaction!HustLecture">华科讲座</a>>>【发布讲座】</td>
</tr>
<tr height="650" >
<td width="15px" height="100%" rowspan="2"></td>
<td width="600" valign="top">
<s:set name="singlelecture" value="#request.lecture" ></s:set>
<div class="box15" >
<div class="title"><s:property value="#singlelecture.title"/></div>
<hr>
<div class="time"><b>时间:</b><s:property value="#singlelecture.time"/></div>
<div class="place"><b>地点:</b><s:property value="#singlelecture.address"/></div>
<div class="person"><b>主讲:</b><s:property value="#singlelecture.speaker"/></div>
<div class="introduce"><b>详细信息:</b><br> <s:property value="#singlelecture.introduce"/></div>
<div class="box15_ribbon"></div>
</div>
</td>
<td width="330" valign="top" align="center" >
<div class="box">
<div class="head1" >
<span class="head">柯柯说</span>
<div style="clear:both"> </div>
</div>
<div class="tips">
<p >本网站旨在打造讲座信息聚合与分享平台。讲座信息由柯柯值班编辑更新。欢迎向我们提供讲座信息,联系邮箱:M201571885@hust.edu.cn(柯柯邮箱)</p>
</div>
</div>
<br>
<div class="box">
<div class="head1">
<span class="head">微信订阅</span>
<div style="clear:both;"> </div>
</div>
<div class="weixin" style="margin-top:20px">
<img src="images/weixin.png">
</div>
</div>
</td>
<td width="15" ></td>
</tr>
<tr>
<td align="center" colspan="4"><jsp:include page="end.jsp"/></td>
</tr>
</table>
</center>
</body>
</html>
发布讲座信息:
点击“我要发布”会今日发布讲座信息页面
releaselecture.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>华中科技大学讲座信息</title>
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<style type="text/css">
.box{
border-radius: 10px;
margin-top:20px;
width:270px;
height:270px;
border: 2px solid #ccc;
}
.box .head {
font-size:20px;
color:#E97F25;
font-weight:bold;
}
.box .head1{
padding-top:10px;
padding-left:20px;
text-align:left;
}
.box .tips{
font-size: 15px;
padding: 5px;
text-align:left;
text-indent: 24px;
color: #666;
}
.title{
width:100%;
height:40px;
padding-top:30px;
text-align:left;
font-size:14px;
font-weight:bold;
}
.time{
width:100%;
height:40px;
text-align:left;
font-size:14px;
}
.place{
width:100%;
height:40px;
text-align:left;
font-size:14px;
}
.person{
width:100%;
height:40px;
text-align:left;
font-size:14px;
}
.introduce{
width:100%;
height:150px;
text-align:left;
font-size:14px;
}
.box14{
margin: 40px auto;
width: 600px;
min-height: 420px;
padding: 10px;
position:relative;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#fff), to(#f3f3f3), color-stop(.1,#fff));
border: 1px solid #ccc;
-webkit-border-radius: 60px 5px;
-webkit-box-shadow: 0px 0px 35px rgba(0, 0, 0, 0.1) inset;
}
.box14:before{
content: '';
width: 50px;
height: 50px;
top:0; right:0;
position:absolute;
display: inline-block;
z-index:-1;
-webkit-box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
}
.box14:after{
content: '';
width: 100px;
height: 100px;
top:0; left:0;
position:absolute;
z-index:-1;
display: inline-block;
-webkit-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg)
translate(20px,25px)
skew(20deg);
}
.box14_ribbon{
position:absolute;
top:0; right: 0;
width: 130px;
height: 40px;
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(6deg) skew(0,0) translate(-60%,-5px);
}
a:link{
color:blue;
text-decoration:none;
}
a:visited{
color:blue;
text-decoration:none;
}
</style>
</head>
<body>
<center>
<table border="0" width="960" cellspacing="0" cellpadding="0" bordercolor="#fff922" bgColor="#ffffff">
<tr>
<td colspan="4"><jsp:include page="lecturetop.jsp"/></td>
</tr>
<tr height="25">
<td colspan="4"></td>
</tr>
<tr height="650" >
<td width="15px" height="100%" ></td>
<td width="600" valign="top">
<div class="box14" >
<s:form action="releaselectureaction" theme="simple">
<div class="title">
<b>标题:</b>
<s:textfield size="30" name="title"></s:textfield>
</div>
<div class="time">
<b>时间:</b>
<s:textfield size="30" name="time"></s:textfield>
</div>
<div class="place">
<b>地点:</b>
<s:textfield size="30" name="address"></s:textfield>
</div>
<div class="person">
<b>主讲:</b>
<s:textfield size="30" name="speaker"></s:textfield>
</div>
<div class="introduce">
<b>详细信息:</b><br><br>
<s:textarea name="introduce" cols="80" rows="8" ></s:textarea>
</div>
<div style="text-align:center;margin-top:10px">
<s:submit value="确定发布" style="background:url(images/submit.png) no-repeat;width:80px; height:25px;"></s:submit>
</div>
</s:form>
<div class="box14_ribbon"></div>
</div>
</td>
<td width="330" valign="top" align="center" >
<div class="box">
<div class="head1" >
<span class="head">柯柯说</span>
<div style="clear:both"> </div>
</div>
<div class="tips">
<p >本网站旨在打造讲座信息聚合与分享平台。讲座信息由柯柯值班编辑更新。欢迎向我们提供讲座信息,联系邮箱:M201571885@hust.edu.cn(柯柯邮箱)</p>
</div>
</div>
<br>
<div class="box">
<div class="head1">
<span class="head">微信订阅</span>
<div style="clear:both;"> </div>
</div>
<div class="weixin" style="margin-top:20px">
<img src="images/weixin.png">
</div>
</div>
</td>
<td width="15" ></td>
</tr>
<tr>
<td align="center" colspan="4"><jsp:include page="end.jsp"/></td>
</tr>
</table>
</center>
</body>
</html>


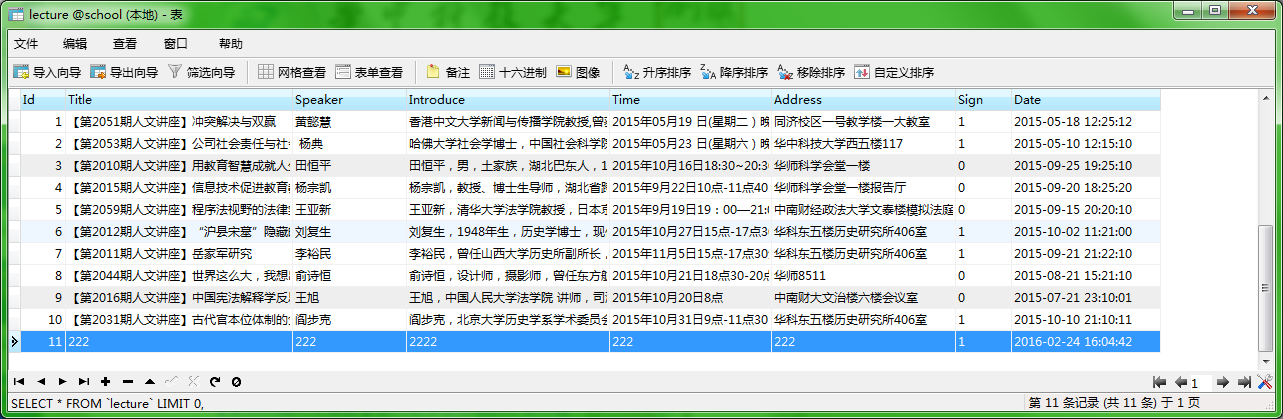
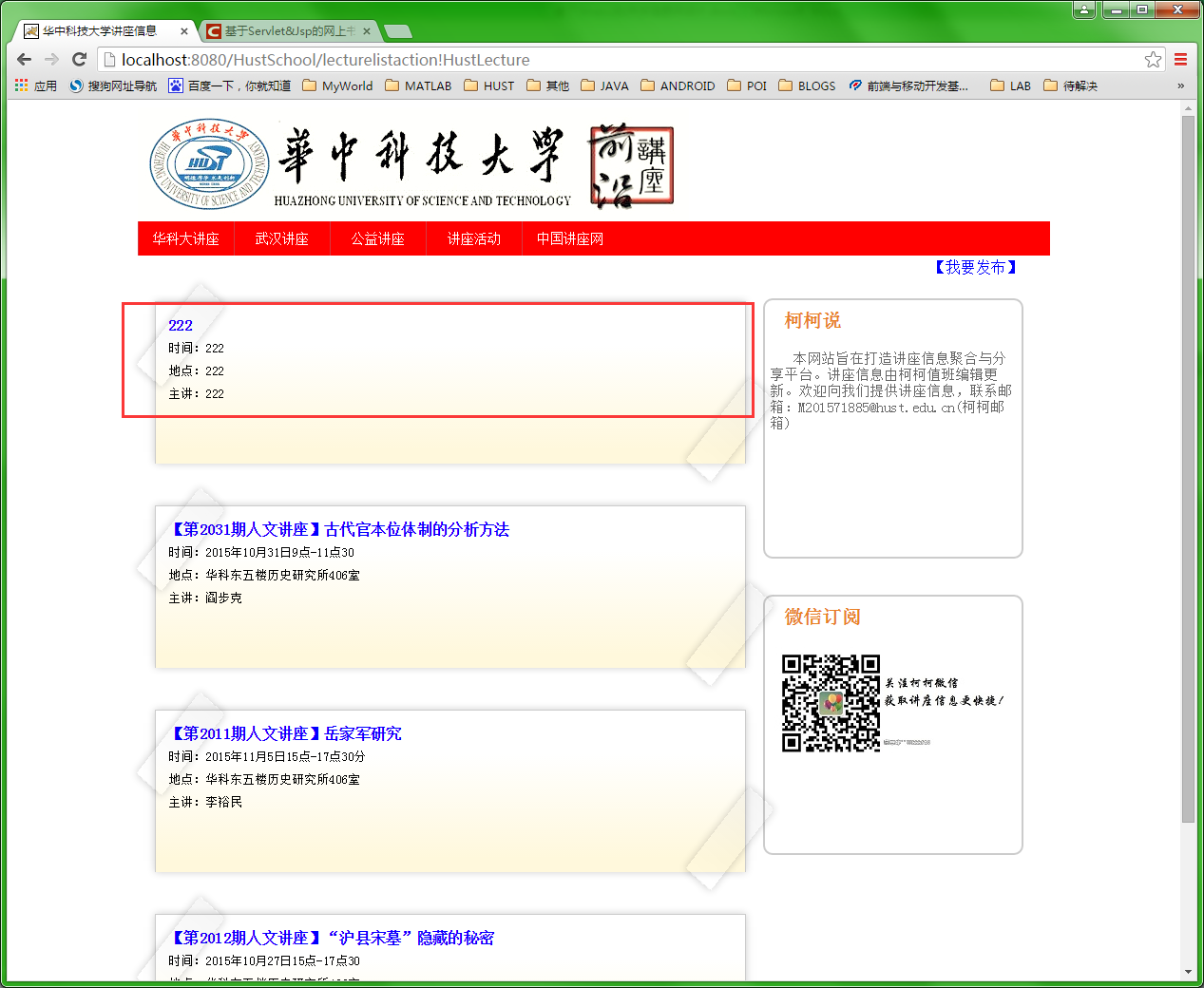
点击“确认发布”表单会提交到releaselectureaction,在此action中会把此记录插入到lecture数据表中,并返回到讲座信息页面
ReleaseLectureAction.java
package com.hust.Action;
import java.util.Date;
import com.hust.Dao.LectureDao;
import com.hust.tools.DateToString;
import com.hust.tools.MySuperAction;
import com.hust.tools.PageQueryDao;
public class ReleaseLectureAction extends MySuperAction{
private String title;
private String time;
private String address;
private String speaker;
private String introduce;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public String getSpeaker() {
return speaker;
}
public void setSpeaker(String speaker) {
this.speaker = speaker;
}
public String getIntroduce() {
return introduce;
}
public void setIntroduce(String introduce) {
this.introduce = introduce;
}
public String execute(){
PageQueryDao pagedao=new PageQueryDao();
int id=pagedao.FindCounts("select count(*) from lecture")+1;
Date date=new Date();
String datestr=DateToString.dateTimeChange(date);//发布日期
String sign=null;
String params[]={String.valueOf(id),title,speaker,introduce,time,address,sign,datestr};
boolean b=(new LectureDao()).InsertLecture(params);
System.out.println(b);
if(b)
return SUCCESS;
else
return INPUT;
}
}
<!-- 发布lecture信息 -->
<action name="releaselectureaction" class="com.hust.Action.ReleaseLectureAction">
<!-- action转发 到action要加type="redirect",且****.action后缀 -->
<result name="success" type="redirect">lecturelistaction.action</result>
<result name="input">releaselecture.jsp</result>
</action>

































 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








