题引
资料:《css揭秘》
表格在现代网站中仍然有其不可替代的位置,我做的大多数项目都使用了表格来展示数据。对其他元素的 display 属性使用表格相关的关键字,也可以让它们具备表格类元素的行为。尽管有时候它们看起来很方便,但对于不固定的内容来说,它们的布局其实是很难预测的。这是因为列宽根据其内容进行调整,即使我们显式地指定了 width也只能起到类似提示的作用。
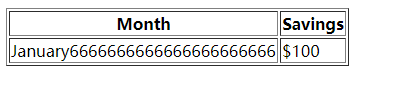
<table border="1" width="300">
<tr>
<th width="50%">Month</th>
<th width="50%">Savings</th>
</tr>
<tr>
<td>January6666666666666666666666</td>
<td>$100</td>
</tr>
</table>

解决
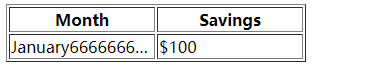
解决方案来自于 CSS 2.1 中一个鲜为人知的属性,叫作 table-layout。它的默认值是 auto,其行为模式被称作 自动表格布局算法,也就是我们最为熟悉的表格布局行为,不过,它还接受另外一个值 fixed,这个值的行为要明显可控一些。它把更多的控制权交给了网页开发者(没错,就是你),只把较少的控制权留给渲染引擎。我们设置的(宽度)样式会直接起作用,而不仅仅被视为一种提示;同时,溢出行为(包括text-overflow)与其他元素行为也是一样的,因此表格的内容将只能影响表格行的高度了。
这种固定表格布局算法不仅更容易预测、便于使用,同时也明显更快。因为表格的内容并不会影响单元格的宽度,所以在页面的下载过程中,表格不需要频繁重绘。
在使用时,我们只需要对 <//table> 元素或其他具有 display: table 样式的元素应用这个属性即可。请注意,为了确保这个技巧奏效,需要为这些表格元素指定一个宽度(哪怕是 100%)同样,为了让 text-overflow: ellipsis 发挥作用,我们还需要为那一列指定宽度。
table {
table-layout: fixed;
}
table td {
overflow:hidden;
text-overflow:ellipsis;
}
效果

各种“妖魔鬼怪”的UI框架
现在我们做项目基本上都会使用一套UI框架,但会发现内部封装了其他节点和样式,比如下面的element-ui;框架样式设置了white-space:normal;(文字换行展示),并且在td当中又加了一层div节点,或者你遇到的其他情况的表格,这时候会发现用以上多余省略的代码会不起作用。


这时候,要设置white-space:nowrap;(文字不换行),才能实现多余省略的功能


总结
以往的经验中,有时候设置不起作用,还有overflow等样式冲突,需要仔细查找
向 Chris Coyier(http://css-tricks.com)脱帽致敬,感谢他提出这个技巧(http://css-tricks.com/fixing-tables-long-strings)





















 1085
1085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








