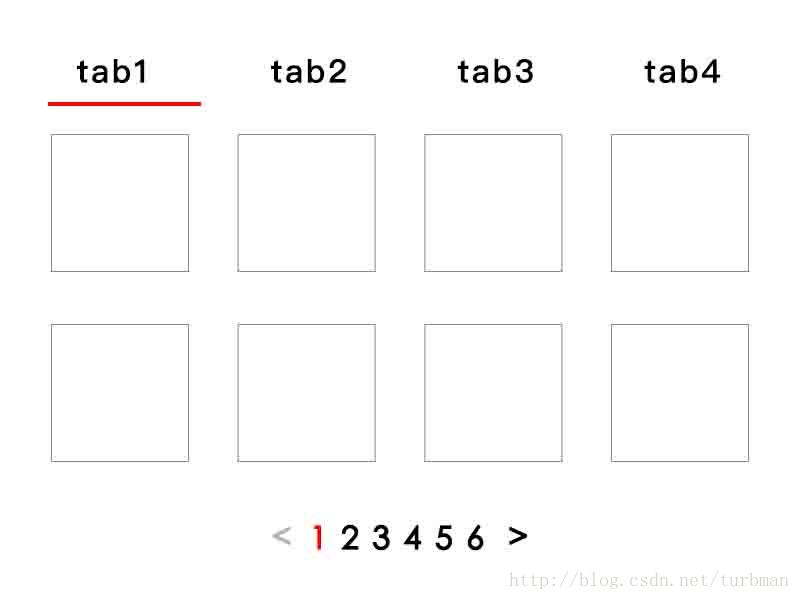
前台页面大体是这样的
默认加载指定页签的第一页数据,
单击顶部页签时,异步请求相应的第一页数据
单击底部页码时,异步请求对应页码的数据
单击前进和后退时,对应请求相关数据和按钮的禁用状态
php部分
<?php
思路:未提交页签则默认异步加载指定的页签第一页数据,客户端提交了页签则异步加载对应的第一页数据,都要向前端页面返回指定页签的id
客户端提交页码时,要同时提交对应也前的id前端数据处理下边是个简单的例子
//1 页面首次加载时
$.ajax({
//页面初次加载时异步请求指定页签的第一页数据
type:'GET',
data:{id:指定页签在数据库中的编号,pageNum:1},
url:'php文件',
success:function (pager) {
pageData(pager);
pageNum(pager);
}
})
//2 分页数据函数 举例如下
function pageData(pager) {
var html="";
$.each(pager.data,function (i,style) {
html+=`
<li>
<img src="${style.pic}">
<h3>
<a href="#">${style.title}</a>
</h3>
</li>
`;
});
$(".style_detail").html(html);
}
//3 分页条函数
function pageNum(pager) {
// 判断总页数是否大于1
if(pager.pageCount<=1){
//总页数为1
html=`<a href="" class="disabled<







 博客详细描述了如何在前端实现数据的异步加载和查询,特别是在页面导航时,如点击页签、页码和前进后退按钮。通过PHP作为后端,实现了动态数据请求和响应,确保了用户体验的流畅性。
博客详细描述了如何在前端实现数据的异步加载和查询,特别是在页面导航时,如点击页签、页码和前进后退按钮。通过PHP作为后端,实现了动态数据请求和响应,确保了用户体验的流畅性。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 374
374

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








