导读:
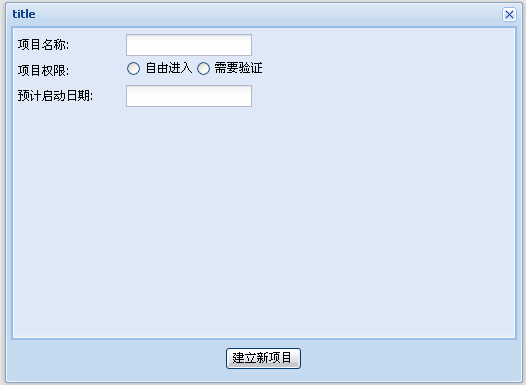
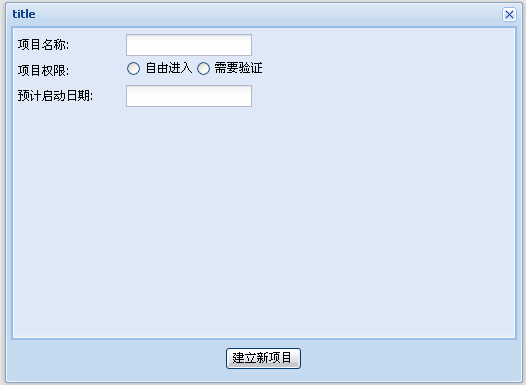
我想大家最需要的就是这样的布局

但是找遍google,要么是太复杂在render里添加后续radio,要么是采用FieldSet方式额外加了一大框。但是我想像中需要的却是上面这种方式。
经过测试,上面这样的radio横向布局是可以做到的,关键是采用table的layout及radio行的isFormField设置为true,设置isFormField这点尤其重要,因为panel默认不是属于FormField的,因此即使设置了fieldLabel属性也不不会显示label。
生成此window的js如下:


(new Ext.Window({
id: 'hall_addPrjWindow',
title: 'title',
layout:'fit',
width: 500,
height: 300,
buttonAlign: 'center',
closeAction: 'hide',
modal: true,
items:[{
xtype: 'form',
width: 400,
frame: true,
defaultType: 'textfield',
items:[{
id: 'prjNm',
fieldLabel: '项目名称',
name: 'prjNm',
value: ' },{
xtype: 'panel',
layout: 'table',
fieldLabel: '项目权限',
defaultType: 'radio',
isFormField: true,
items: [{
name: 'prjPermissionCode',
boxLabel: '自由进入',
value: ' },{
name: 'prjPermissionCode',
boxLabel: '需要验证',
value: ' }]
},{
id: 'prjStartupDate',
fieldLabel: '预计启动日期',
name: 'prjStartupDate',
value: ' }]
}],
buttons:[{
text: '建立新项目',
handler: function(){
} }]

})).show();

Trackback: http://tb.blog.csdn.net/TrackBack.aspx?PostId=2138802
本文转自
http://blog.csdn.net/applebomb/archive/2008/03/02/2138802.aspx
我想大家最需要的就是这样的布局

但是找遍google,要么是太复杂在render里添加后续radio,要么是采用FieldSet方式额外加了一大框。但是我想像中需要的却是上面这种方式。
经过测试,上面这样的radio横向布局是可以做到的,关键是采用table的layout及radio行的isFormField设置为true,设置isFormField这点尤其重要,因为panel默认不是属于FormField的,因此即使设置了fieldLabel属性也不不会显示label。
生成此window的js如下:
(new Ext.Window({
id: 'hall_addPrjWindow',
title: 'title',
layout:'fit',
width: 500,
height: 300,
buttonAlign: 'center',
closeAction: 'hide',
modal: true,
items:[{
xtype: 'form',
width: 400,
frame: true,
defaultType: 'textfield',
items:[{
id: 'prjNm',
fieldLabel: '项目名称',
name: 'prjNm',
value: ' },{
xtype: 'panel',
layout: 'table',
fieldLabel: '项目权限',
defaultType: 'radio',
isFormField: true,
items: [{
name: 'prjPermissionCode',
boxLabel: '自由进入',
value: ' },{
name: 'prjPermissionCode',
boxLabel: '需要验证',
value: ' }]
},{
id: 'prjStartupDate',
fieldLabel: '预计启动日期',
name: 'prjStartupDate',
value: ' }]
}],
buttons:[{
text: '建立新项目',
handler: function(){
} }]
})).show();
Trackback: http://tb.blog.csdn.net/TrackBack.aspx?PostId=2138802
本文转自
http://blog.csdn.net/applebomb/archive/2008/03/02/2138802.aspx






















 203
203

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








